Embed 360 spins in PageFly
 PageFly is a popular Shopify drag-and-drop editor, to easily build landing pages and product pages.
PageFly is a popular Shopify drag-and-drop editor, to easily build landing pages and product pages.
Take your Pagefly designs even further by adding 360 spins.
What is a 360 spin?
A 360 spin is a product which has been photographed from multiple angles. When the images are uploaded to Sirv, an interactive 360 spin is created. They're an excellent way to show your customers exactly what they're buying. Check out this 360 spin below:
The code is really simple - just the URL of your spin and the URL of the Sirv JS script:
<div class="Sirv" data-src="https://demo.sirv.com/rayban/rayban.spin"></div> <script src="https://scripts.sirv.com/sirvjs/v3/sirv.js"></script>
Adding a 360 degree spin is as easy as copying & pasting the Sirv spin code into your PageFly page. Here's how...
Add 360 spins to PageFly products
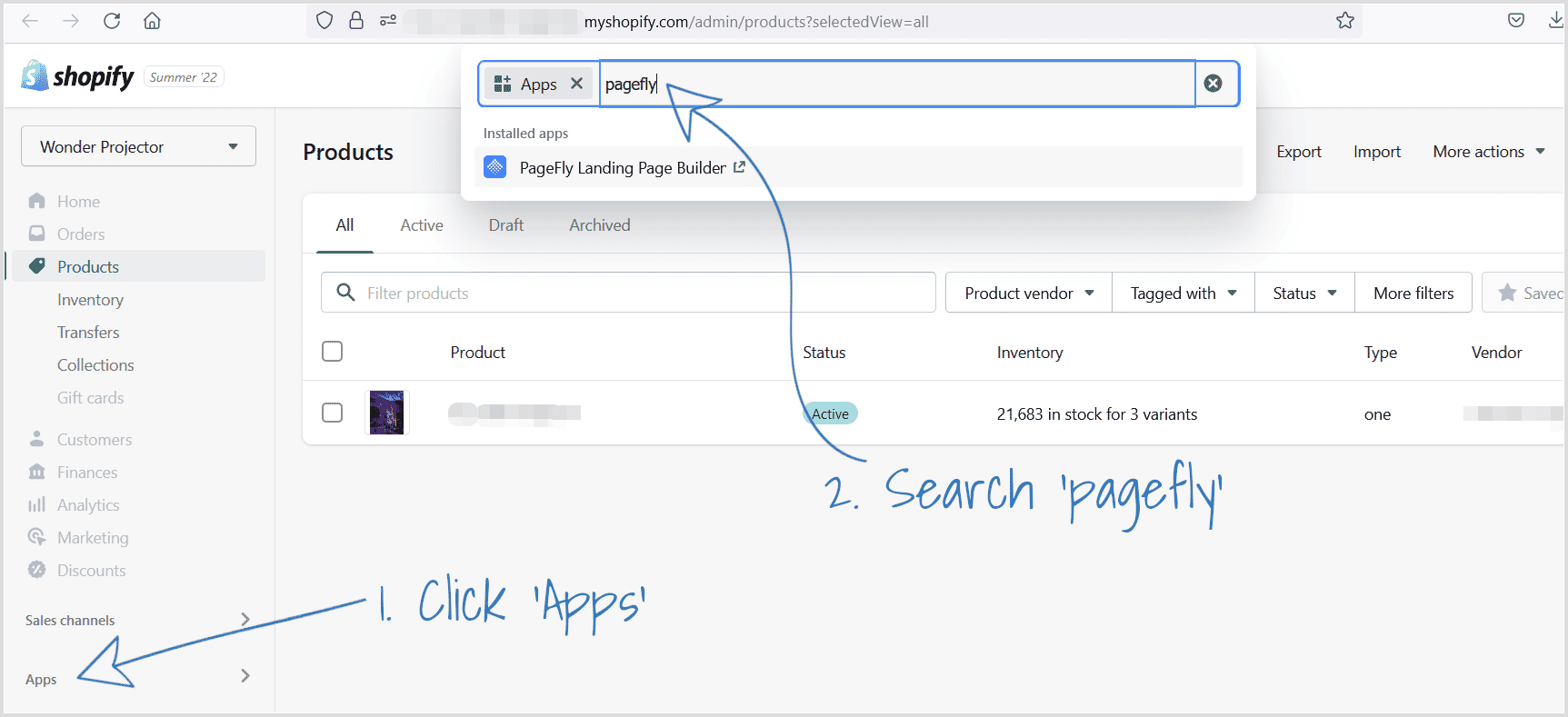
1. Go to Apps and search for 'PageFly':

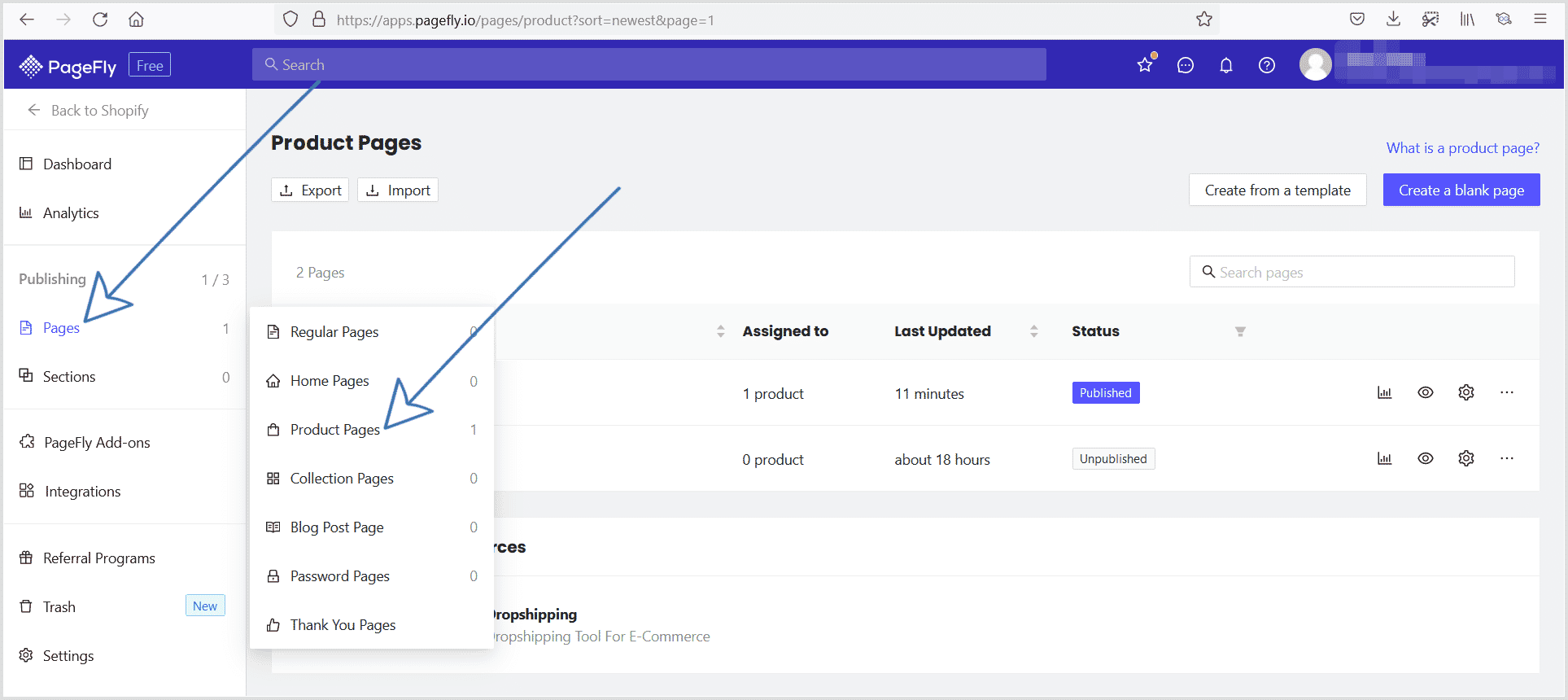
2. Click Pages and then Product Pages:

3. Select the page you want to edit.
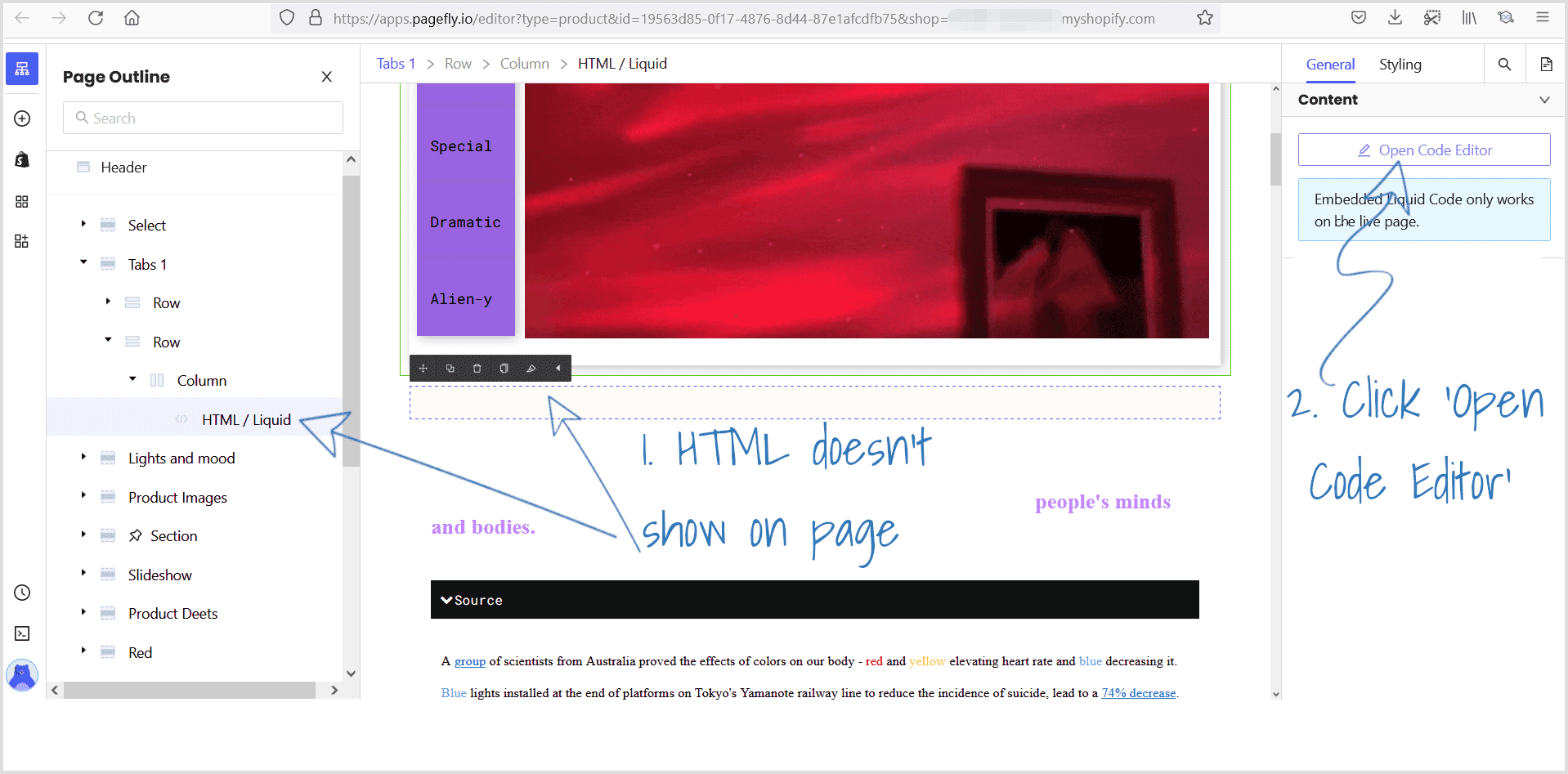
4. Click the area where the 360 spin should be added, then click 'Open Code Editor':

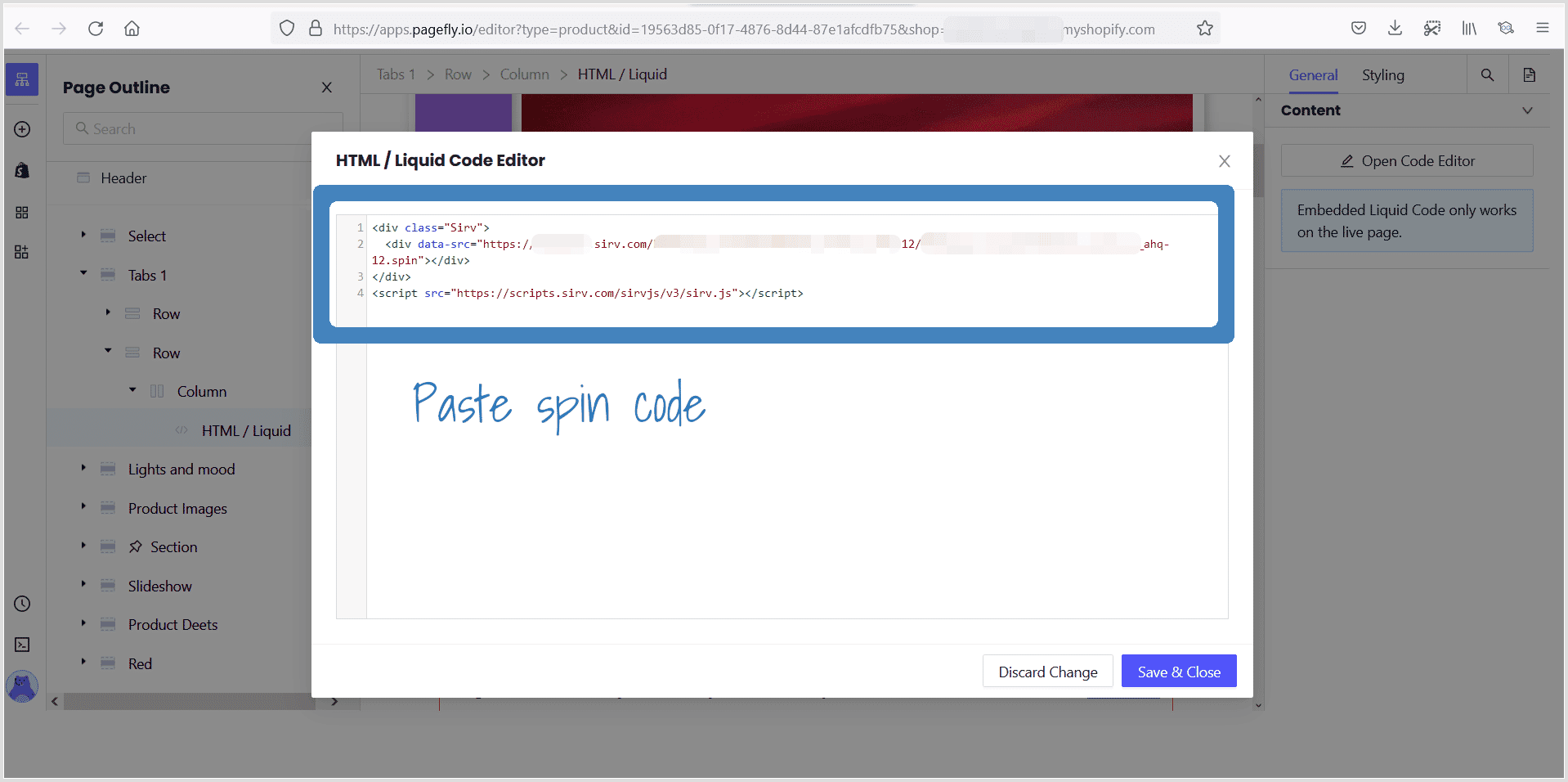
5. Paste the 360 spin code into the field, then click 'Save & Close'.

6. The spin will automatically scale to fit the available space on your screen. Alternatively, you can add width or height to the spin, in a style tag:
<div class="Sirv" data-src="https://demo.sirv.com/rayban/rayban.spin" style="width:600px; height:600px"></div>
Customize your spins
Quickly customize your spins using the Sirv Media Viewer generator page. Choose from more than 30 different spin options and then copy the code provided.
360 photography
If you'd like to have 360 spins but don't had the photos yet, check out the Sirv Experts directory. There's a list of recommended photographers around the world. Find one that suits you, then request a 360 photography quotation.
Support
Sirv experts are ready to help you configure Sirv on your Shopify store. If you have a Sirv account, please use your support contact form. If you don't yet have an account, create an account now or send questions via the general enquiries form.

