Add zoomable images to your Shopify store
 Transform static images into incredible interactive pictures. Your Shopify visitors will be delighted by the difference.
Transform static images into incredible interactive pictures. Your Shopify visitors will be delighted by the difference.
Embed gorgeous deep zoomable images on any Shopify page, blog post or product description area with Sirv Zoom. It's easy as 1, 2, 3...
Completely dynamic, Sirv Zoom displays images perfectly no matter how many times your Theme is changed.
Step-by-step guide
Follow the simple steps below to enjoy responsive image zooming on all text areas.
1. Log in to Shopify and pick any page, blog post or product description. (This example uses the product description).
2. Click "Show HTML icon" in Description area.

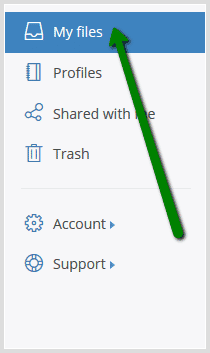
3. Upload images to your Sirv account. If you don't have an account yet, register here.

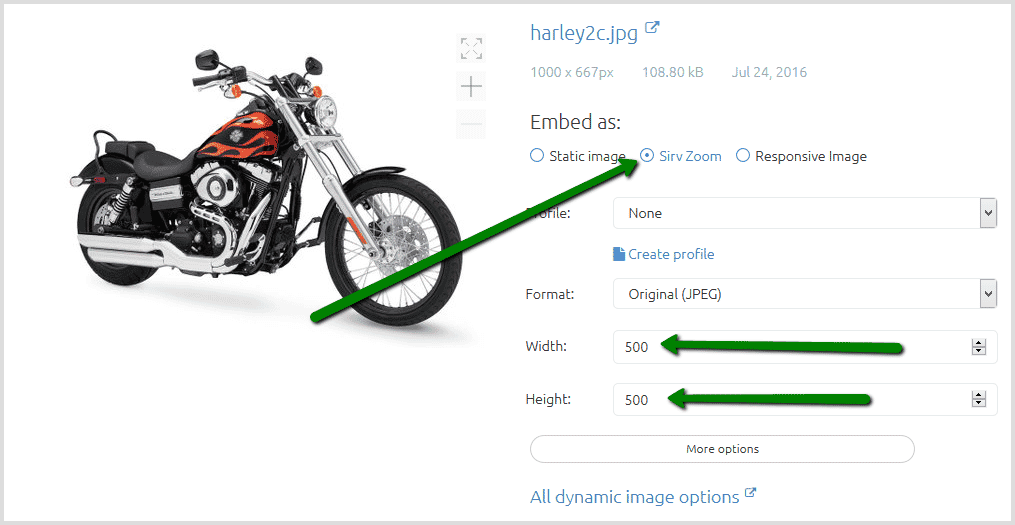
4. Select an image > Go to "Embed as" > Select "Sirv Zoom" > Set "Width" & "Height" you want image to display on Shopify web page:

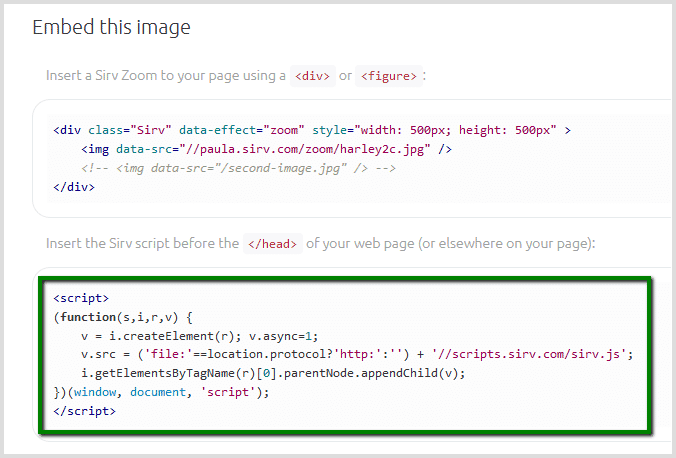
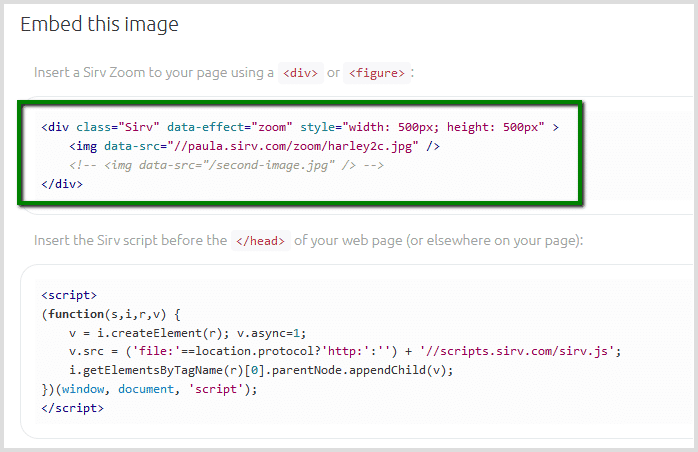
5. Scroll down page to "Embed this image" section > Copy Script code:

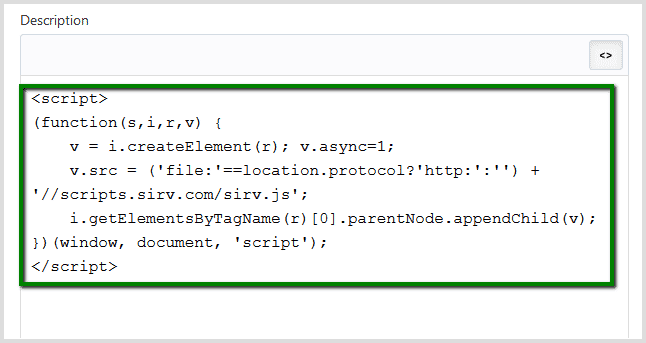
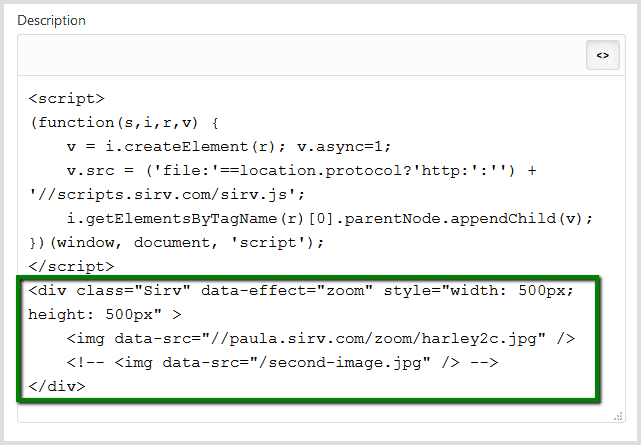
6. Go to Shopify product and paste Script code in Description area:

7. Return to Sirv and copy <div> code:

8. In Shopify, paste <div> code in Description area (under Script code) > Click "Save" button:

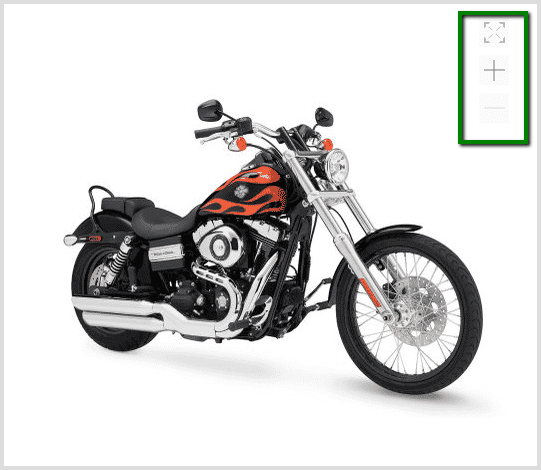
9. Preview your web page. An image is zoomable when the buttons are displayed:

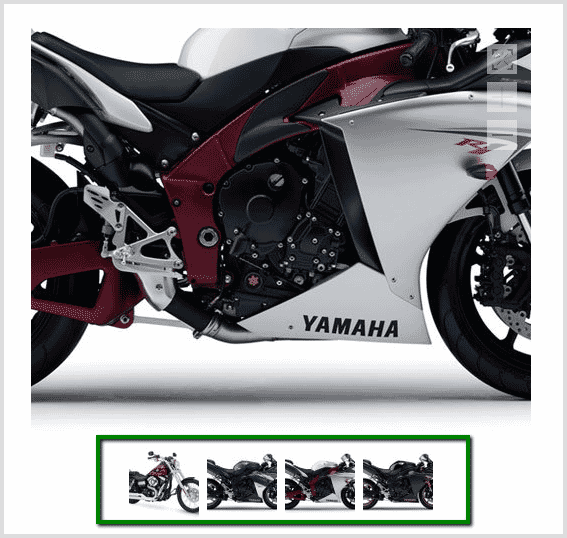
10. Add as many images to the <div> code you want to appear in your image gallery (example below):
<div class="Sirv" data-effect="zoom"> <img data-src="//ACCOUNT-NAME.sirv.com/FOLDER/FILE-NAME.jpg"> <img data-src="//ACCOUNT-NAME.sirv.com/FOLDER/FILE-NAME.jpg"> <img data-src="//ACCOUNT-NAME.sirv.com/FOLDER/FILE-NAME.jpg"> </div>

Troubleshooting
Sirv Zoom will not work in a product page description area if Magic Zoom Plus app is installed.
Expert help
Get in touch from your Sirv account with any questions about adding Sirv to your Shopify store.
Add 360 spins to Shopify
Check out our step-by-step guide for adding 360 spins to Shopify product pages, blog or description areas. Your store will look awesome with the help of Sirv.

