Custom 404 error images
When a requested image does not exist in your Sirv account a 404 error - file not found is returned.
No image will be returned but if you visit the image URL directly, you will see an error page - such as this - to help you identify and fix the problem.
Instead of no image being returned, you can show an image of your choice, for example:

Please note that by setting a custom error message, autofetch is unavailable and 4xx error stats won't show. See below.
How to configure a custom 404 placeholder image
-
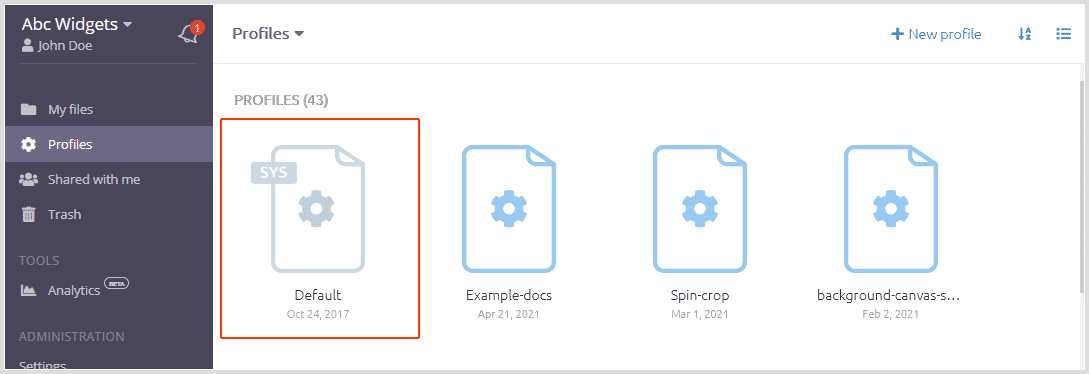
Go to the Default profile on your Profiles page.
![Screenshot of Profiles page Screenshot of Profiles page]()
-
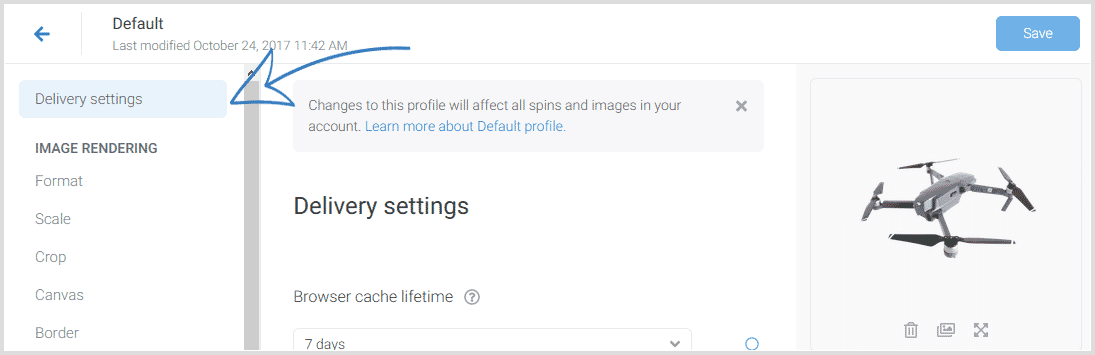
Click the Delivery Settings link.
![Click to edit Delivery Settings Click to edit Delivery Settings]()
-
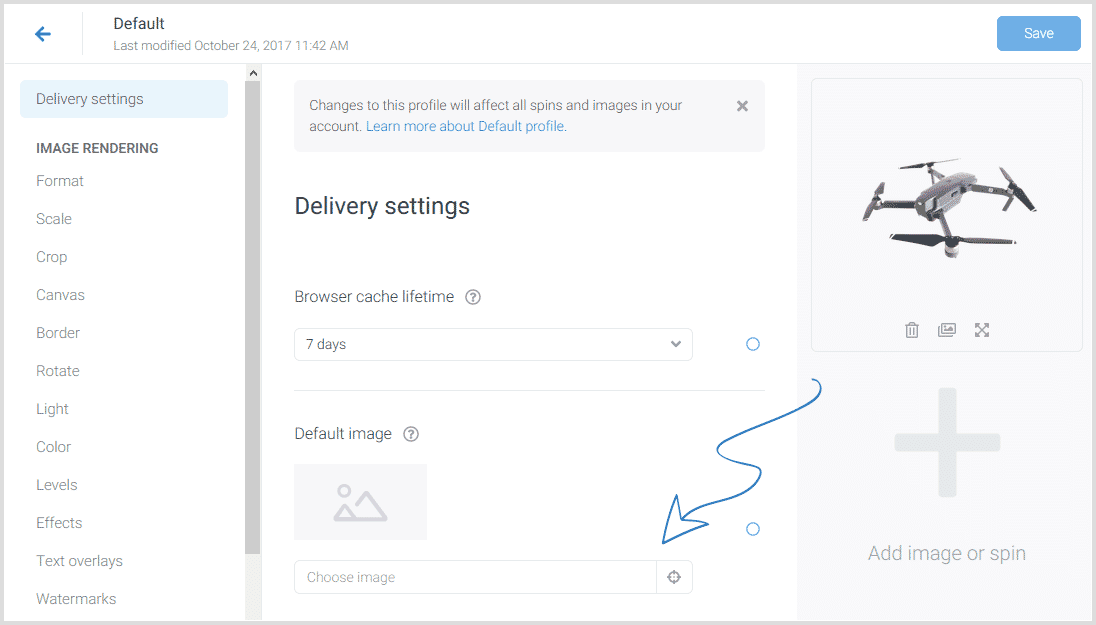
Select your placeholder image. It can be any image in your Sirv account:
![Select the default error image Select the default error image]()
-
Save the profile.
-
Test the new image by visiting any fake image URL.
The image can also be scaled by appending w or h (width / height) parameters to the URL. Example:
https://demofree.sirv.com/nope-not-here.jpg?w=150

Multiple error images
You can also specify error images in any profile of your account, meaning you can display different placeholder images for different parts of your website.
https://demofree.sirv.com/products/123456/123456.jpg?profile=error-example

Simply go to the "Delivery Settings" section for any profile and enter the path of your chosen image.
Cannot be used with auto-fetch
Custom 404 images cannot be used at the same time as Sirv's auto-fetch feature. Instead of returning a 404, auto-fetch attempts to download a copy of the file from the remote server/bucket that you have configured. The same 404 response cannot trigger two different behaviours - you can either return a custom 404 image or you can use autofetch.
Error stats won't be recorded
If you use a custom error image, you will not see statistics for 400/403/404 errors on the Error responses analytics page in your Sirv account.
This is because Sirv returns your custom error image as a real image, with a 200 (OK) response. It is not returned as a 404/403/400 error, so the response is recorded in the HTTP server logs as successful. If a real image was returned with a 404 response, it would cause problems, such as browsers and scripts not displaying the file.
Therefore, it is not possible to use custom error images and also collect HTTP error statistics at the same time.