How to customize the fullscreen spin buttons
The fullscreen enlarge button for 360 spins is displayed in the top-right corner of Sirv spins. The design and size of buttons can be changed with CSS.
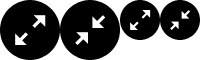
The standard fullscreen buttons (enter and exit) exist as one single PNG image (a sprite). They look like this:

The larger images are shown on mobile devices, for easy tapping. The smaller images are shown on desktops.
Predesigned buttons
Choose your preferred button style below or create your own design (see below).
















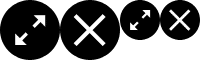
Let's say you want to use these round buttons:

Get the URL of that image sprite and specify it in some CSS on your page:
<style type="text/css">
.sirv-spin-button.fullscreen, .sirv-spin-button.fullscreen-exit {
background-image: url("https://scripts.sirv.com/spin/graphics/buttons08.png");
}
</style>
The spin with round buttons will look like this:
Design your own buttons
Alternatively, you can design your own buttons.
1. Either design your buttons as a single PNG sprite (recommended) or create them as individual open/close buttons.
2. Upload your PNG(s) to your Sirv account.
3. Add the following CSS rules to your HTML page to apply your new buttons:
<style type="text/css">
.sirv-spin-button.fullscreen {
/* Here's the URL of your fullscreen open PNG button: */
background-image: url("https://youraccount.sirv.com/your-new-fullscreen-button.png");
/* If your button is a sprite, you may need to adjust its position: */
background-position: 0 0 !important;
}
.sirv-spin-button.fullscreen-exit {
/* Here's the URL of your fullscreen close PNG button: */
background-image: url("https://youraccount.sirv.com/your-new-close-button.png");
/* If your button is a sprite, you may need to adjust its position: */
background-position: 0 0 !important;
}
</style>
Generally, the only code you need to change is the location of your PNGs in your Sirv account. If you need help, email the Sirv support team.
Change the button location
To move the buttons from the top right corner to another location, change the values of the .sirv-spin-button.fullscreen and .sirv-spin-button.fullscreen-exit CSS selectors. For example, this CSS will move the button to the bottom left of the spin:
<style type="text/css">
.sirv-spin-button.fullscreen,
.sirv-spin-button.fullscreen-exit {
top: auto;
bottom: 15px;
left: 15px;
}
</style>
Remove fullscreen button
To hide the fullscreen button (and disable fullscreen), simply append ?fullscreen=false to the spin URL. For example:
https://demo.sirv.com/drill/drill.spin?fullscreen=false
Alternatively, you can disable it from the profile settings or spin file settings.
1. Right-click a spin file and choose Customize:

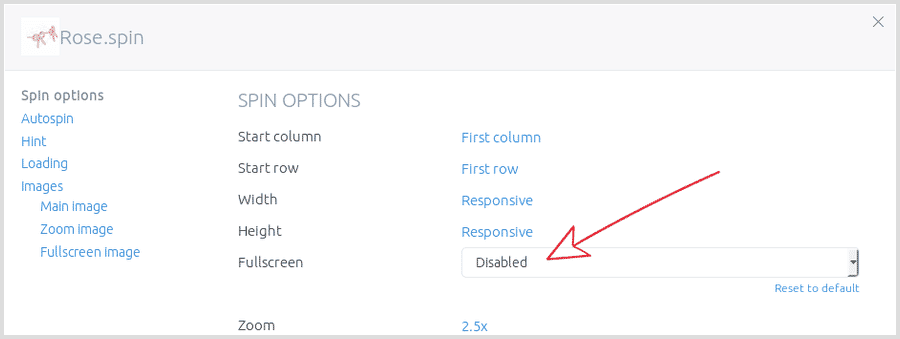
2. Set fullscreen to disabled:

3. Click Save.

