How to load your page faster – 12 tips
The exact actions needed to improve your page loading time depend on your web page. Every web page is unique, but this article will give you lots of practical advice you can apply to solve common problems that are slowing down your page.
You can depend on Sirv to always deliver your files extremely fast but parts of your web page might block or delay Sirv files from being requested. By removing or optimizing those issues, you can achieve a much faster page load time.
1. Remove unnecessary scripts from your page
It’s easy for your page to become bloated with external JavaScript files. Each script probably felt like a great addition to your page at the time, but scripts are the most common cause for slowing down a web page, so you should be very selective on which scripts to include in your page. Aim for as few as possible.
To identify all JS files, open your page with the browser developer console enabled. In the Network tab of the console, filter by JS to see a list of all JS files loading on your page. Study every script and if you’re serious about achieving the fastest possible loading time, be merciless in removing every non-essential script.
2. Optimise the remaining scripts on your page
JavaScript can do all kinds of wonderful things, so after removing as many non-essential scripts as possible, you might still have lots of scripts on your page. Not all scripts are equal – some may be huge, others may be tiny. You should be particularly critical of any huge scripts on the page – is the benefit they bring really worth their cost of slowing down your page? If they are worth keeping, then check with the developers of the script if there is a smaller version of it. The best scripts often have lighter versions available, so that you don’t need to load a tonne of unnecessary code. Not only must that code be downloaded, it must also be parsed (read) by the browser, so unwanted JS code has a double-whammy delaying affect.
3. Remove any duplicate scripts
Look out for duplicate scripts on your page. Over the lifetime of a web page, it’s natural for issues like duplicate files to creep in. Referencing the same script URL twice on a page is surprisingly common, or worse, your page might even reference the same script but at different URLs. For example, here are two URLs loading an identical file:
<script src="https://geoip-js.com/js/apis/geoip2/v2.1/geoip2.js"></script> <script src="https://js.maxmind.com/js/apis/geoip2/v2.1/geoip2.js"></script>
To find such duplicates, you must manually check the browser console to see what’s loading, but it’s easy and you’ll get an instant optimization boost by deleting any duplicates.
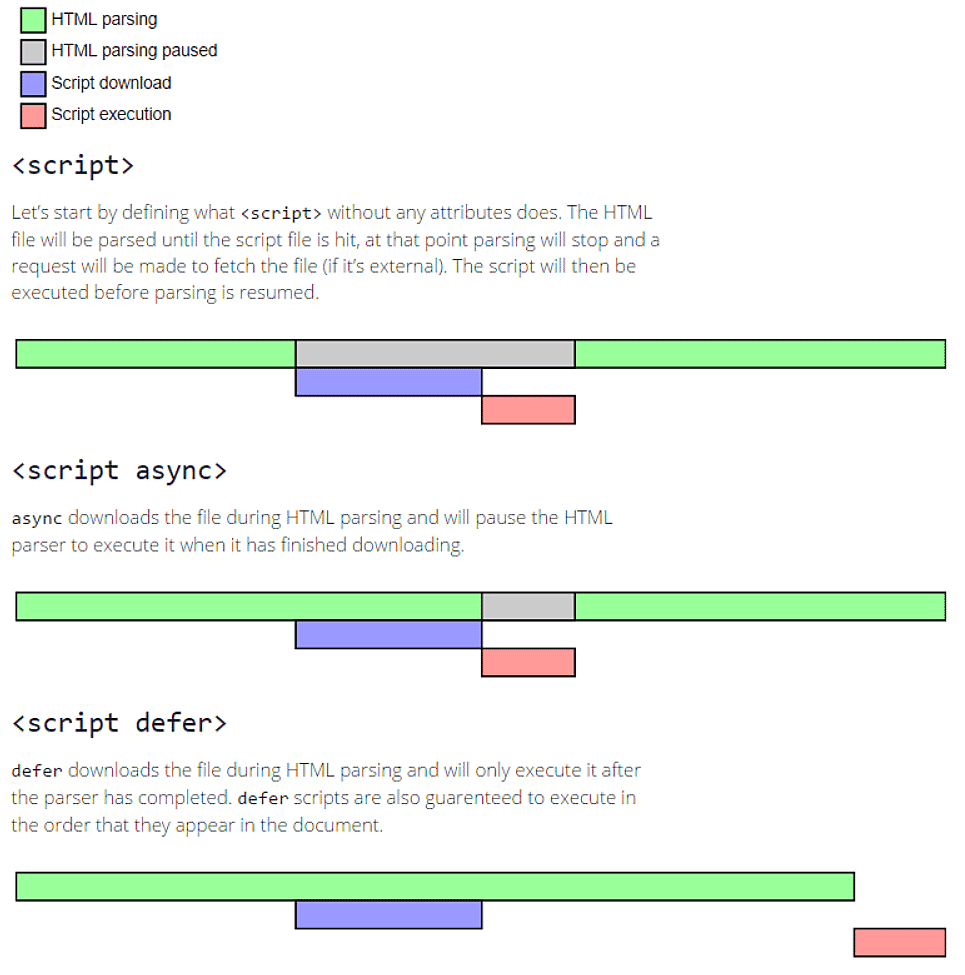
4. Load non-vital scripts with defer
Most of the scripts on your web page are probably not vital – that is, they are not critical in rendering the layout of your page. These scripts should be loaded later on, by applying the defer attribute. Deferring scripts will execute them after the HTML has been parsed.
Add defer to as many of your scripts as possible, for example:
<script defer src="example.js"></script>
It is particularly important for pages that use Sirv JS to load perfectly scaled images/spins/videos. Sirv JS waits for the DOMContentLoaded event to fire before it calculates the most optimal dimensions for each image/spin/video, so any scripts that block DOMContentLoaded will slow down your images from loading, thus increasing the LCP (Largest Contentful Paint).

5. Load other scripts with async
The async attribute tells the browser to parse the HTML document while the script is downloading. The script will executed after downloading, even if the HTML document hasn't been fully parsed. It is suitable for scripts that don't rely on other scripts and that don't need to modify the DOM.
<script async src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
You don't need to follow the old advice of moving scripts to the bottom of your HTML document. This will actually cause a slight delay before the scripts start to download. The modern approach uses async or defer to tell the browser to continue parsing the HTML page while the scripts are downloading.
6. Load scripts after DOMContentLoaded
Most web pages contain scripts that are not required until later on - after the DOMContentLoaded event. A very effective technique to prevent these scripts from slowing down your page is to request them later.
This example script will load 3 external JS files once the document is "ready":
<script>
function loadJSScript(src) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.defer = true;
script.src = src;
document.body.appendChild(script);
}
function executeAfterDOMReady() {
function Stripe() {};
loadJSScript('https://js.stripe.com/clover/stripe.js');
loadJSScript('https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js');
setTimeout(function() {
loadJSScript('https://example.com/all_responsive.js');
}, 16);
}
if (document.readyState === 'loading') {
document.addEventListener('DOMContentLoaded', executeAfterDOMReady);
} else {
executeAfterDOMReady();
}
</script>
This is the same example but with jQuery, in case your page already uses jQuery:
<script>
function loadJSScript(src) {
var script = document.createElement('script');
script.type = 'text/javascript';
script.defer = 1;
script.src = src;
document.getElementsByTagName('body')[0].append(script);
}
function Stripe(){};
$(document).ready(function() {
loadJSScript('https://js.stripe.com/clover/stripe.js');
loadJSScript('https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js');
setTimeout(function() {
loadJSScript('https://example.com/all_responsive.js');
}, 16);
});
</script>
7. Load scripts from a CDN
To load your JS and CSS files as soon as possible, serve them from a CDN with servers around the world, such as Sirv. Sirv is highly optimized to return files as quickly as possible. It also minifies JS files, helping to further reduce download time. If instead a file is served from a slow server or a high latency server far from the user, it will take much longer for the file to load, which will typically cause a longer LCP.
8. Reduce the page size
Open your web page in your browser and save the page to your computer. Check how big your HTML file size is – Search Engine Journal recommends keeping your HTML within 100 KB or maybe as much as 200 KB for ecommerce sites. If your HTML file is bigger than that, you should check why it is so big and consider how to reduce the amount of code in that file.
This is definitely a job for a web developer and it might be time consuming but even a quick 2-minute scan by a developer might identify some low-hanging-fruit. One Sirv user asked us why his page was bloated and we found a hidden 500 KB inline SVG file embedded in his page. Removing that instantly improved his PageSpeed Performance score by 4 points!
9. Add DNS-prefetch and preconnect
To speed up the fetching of your Sirv files, add these lines of code to prefetch the DNS and perform the SSL handshake so the browser is ready to quickly receive your Sirv files:
<link rel="dns-prefetch" href="https://scripts.sirv.com"> <link rel="dns-prefetch" href="https://your-account.sirv.com"> <link rel="preconnect" href="https://scripts.sirv.com" crossorigin> <link rel="preconnect" href="https://your-account .sirv.com" crossorigin>
10. Load a smaller Sirv JS file
If you're using Sirv Media Viewer to display images, spins, videos or 3D models on your page, then use the smallest version for your needs. By default, the JS file will contain all features of Sirv Media Viewer (image zoom, 360 spin, video streaming, 3D models, media gallery, hotspots & lazy loading). Instead, choose only the features that are used on your site. Visit the list of features to choose the ones you need.
This script contains only the lazy loading feature - it is only 36 KB instead of 148 KB for the entire Sirv JS:
<script src="https://scripts.sirv.com/sirvjs/v3/sirv.js?modules=lazyimage"></script>
11. Add placeholder images
If you’re using Sirv Media Viewer to display your media, add a placeholder image to show until the perfectly customized file has been downloaded. Follow the instructions to add a placeholder image for a responsive image, a placeholder image for a 360 spin or a placeholder image for a smart gallery.
For the most important media on the page, you can also apply the attribute fetchpriority="high" to tell the browser to prioritise the loading of that file before other files.
12. Reduce the amount of CSS
Your CSS files can get out of control, especially on sites that have grown and morphed over time, or sites that were built on a theme that contained styling that you don’t need. By reviewing this code, you can delete any styles that are not required and optimize the remaining styles. It might take quite a lot of time but sites often contain 50-80% of CSS that is not required.
Before and after examples
The recommendations above can make a huge difference to page speed. Compare the two test pages below to see how much faster a clean web page is versus a page containing lots of scripts in the head, without defer or async. The page to the left contains an additional 23 additional scripts - the page to the right contains only Sirv JS. To simulate a slow connection, the browser was throttled to a "good 3G" connection:
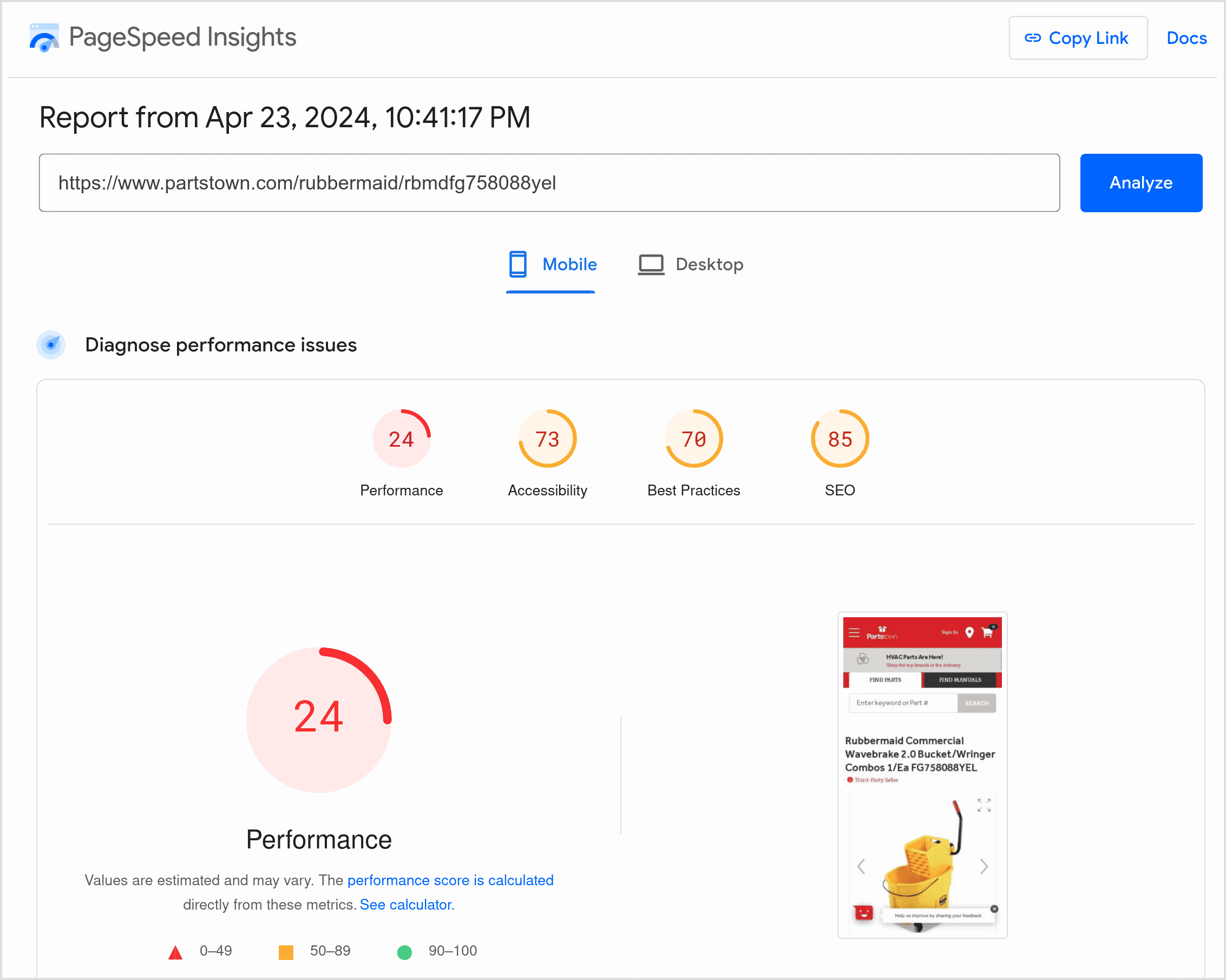
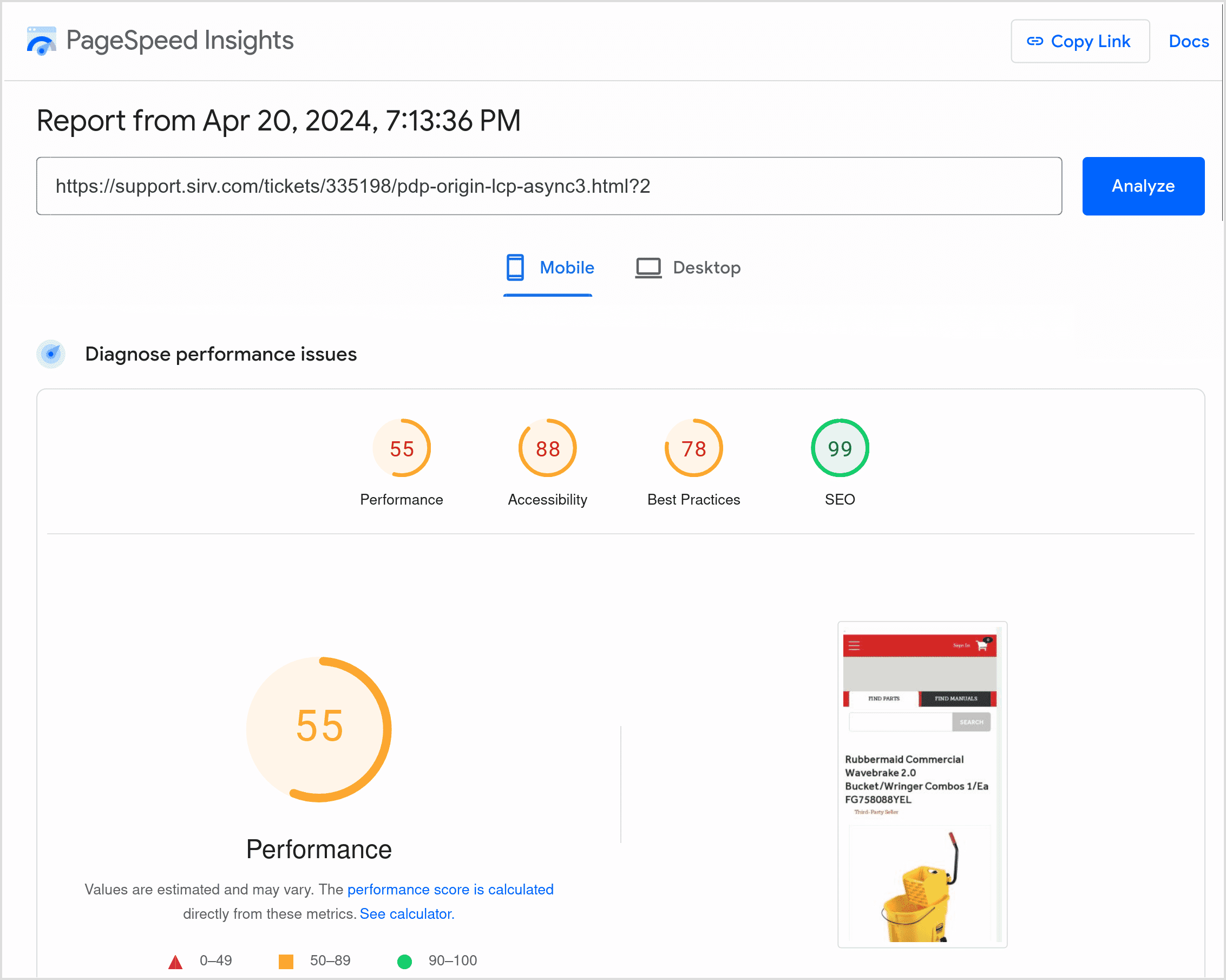
Also compare one of Sirv's customer pages with and without the optimizations recommended in this article:
Before optimization:

After optimization:

Optimize your images for SEO
You can make further optimizations to your image loading by following our 12-step guide to getting the best image SEO.
Contact the Sirv team
The Sirv team does not typically offer a page optimization service. This is the service that a highly experienced web developer or a dedicated optimization expert may offer. However, we always want to see our customers succeed, so if you would like us to help point you in the right direction, drop a message to the Sirv customer success team.

