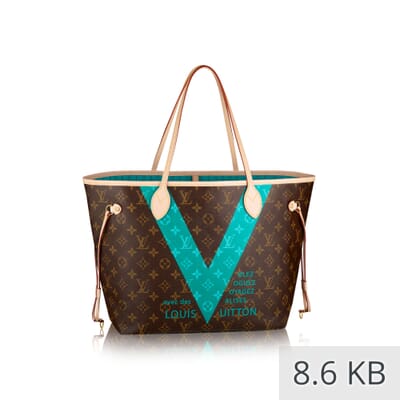
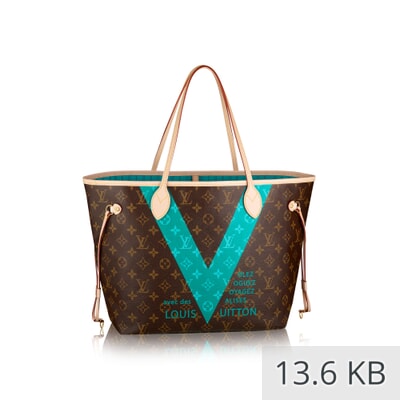
JPEG quality comparison: 80% vs. 90%
How to choose the best JPEG quality
Finding a happy medium between image quality and file size is a crucial part of optimizing your website.
The right JPEG quality will ensure your images look great, your pages load fast and even help you rank well in search engines. Let's look at 2 frequently used settings: 80% and 90%.
Six JPEG quality comparisons
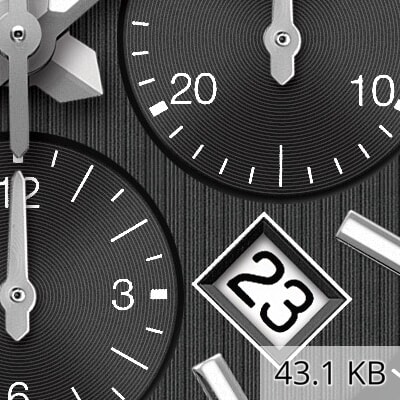
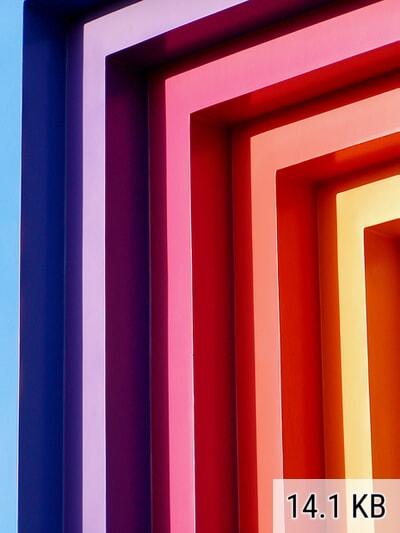
Below are 6 sets of JPEG images side-by-side. Study each one carefully to spot the differences. The first image has 80% quality and smallest file size, so will load fastest. The second image has 90% quality, which is considered high quality. While its file size is larger than the 80% quality image, it is still much smaller than a 100% quality JPEG.










Still not sure what quality to choose for your images?Leave it to Sirv. Perfectly optimized images in an optimal next-gen format delivered through a lightning fast global CDN. Sign up free
Trade-off: quality vs. file size
The perfect quality setting for your images depends upon the detail, color and contrast of your images, as well as the user-experience you're aiming to achieve. Some images can be compressed further without obvious loss in quality, while others begin to show JPEG artifacts much sooner.
Study the Longines watch face in the second example and you'll probably notice the artifacts around high contrast areas such as the Longines logo.
Use Sirv to find the perfect quality
JPEG quality comparison is made easy with Sirv. It generates new images in a split second, making it simple to find the best JPEG image quality for your needs. Upload your image to your Sirv account (or create an account) and attach the q (quality) parameter in the image URL. By default, Sirv outputs JPEGs at 80%.
Example URLs:
- https://sirv.sirv.com/Examples/test-girl.jpg?q=90 (30.8kb)
- https://sirv.sirv.com/Examples/test-girl.jpg?q=80 (21.7kb)
- https://sirv.sirv.com/Examples/test-girl.jpg?q=72 (14.6kb)
Simply adjust the value in the URL and you'll instantly see the new image at your chosen JPEG quality setting. Compare images against each other and decide which is the best JPEG image quality setting for you.
As a general benchmark:
- 90% JPEG quality gives a very high-quality image while gaining a significant reduction on the original 100% file size.
- 80% JPEG quality gives a greater file size reduction with almost no loss in quality.
- 75% JPEG quality and lower begins to show obvious differences in the image, which can reduce your website user experience.
JPEG optimization for your entire website
Refer to the Sirv JPEG quality documentation for more JPEG quality comparison examples.
Together with scale, crop, watermark and other effects, Sirv can quickly become an indispensable imaging service. Automate your work-flow, optimize your website user experience and take control of your images.

