Panoramic image hosting
Add panoramas to your website
Panoramic image hosting is easy with Sirv. Fast-loading panoramic images can be embedded in any website. The fast speed keeps people engaged with your content for longer.
Upload images to the Sirv image hosting service (create free account or login), then copy the code to embed images into your web pages. Equirectangular images can be spun around in 360 degrees so users can move the image in any direction. Sirv also supports cubemap and multires panoramic images.
Embed your panorama
Sirv displays panoramas with the Pannellum panoramic image viewer. Different viewers could be used if there's a particular panoramic image viewer you wish to use.
1. Upload an equirectangular image to your Sirv account*. New users should create an account (free).
2. Copy the panoramic viewer script below and paste it into your HTML page where you want the panorama to appear:
<link rel="stylesheet" href="https://scripts.sirv.com/pannellum/2.5/pannellum.css">
<script src="https://scripts.sirv.com/pannellum/2.5/pannellum.js"></script>
<style>
#panorama {
width: 600px;
height: 400px;
}
</style>
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "https://demo.sirv.com/panoramas/civic.jpg"
});
</script>
3. Copy the URL of the equirectangular image in your Sirv account and paste it into the code from step 2, replacing the demo image.

4. Your panorama will appear on your page. Adjust the width/height as you wish. Customize the appearance, buttons and interactivity with the options below.
*Images can be uploaded to Sirv's panoramic image hosting service from your browser, by FTP or S3.
Alternative installation (iframe)
If your CMS or website admin tool prevents the recommended div installation method above, use the iframe method. Iframe is inferior because fullscreen viewing isn't possible in all browsers.
1. Copy the HTML code below and paste it into the HTML page where you want your panorama to appear:
<iframe width="100%" height="300" allowfullscreen style="border-style:none;" src="https://scripts.sirv.com/pannellum/2.5/embed.html?panorama=https://demo.sirv.com/panoramas/chinatown.jpg"></iframe>
2. Replace the demo panorama image location (in bold above) with the location of the panorama in your Sirv panoramic image hosting account.
Recommended dimensions
We recommend uploading images no larger than 8192px width. That is the maximum size that Chrome mobile browsers can display.
If your image is wider than 8192px, you can make Sirv scale it by appending ?w=8192&scale.option=noup to the URL (noup prevents a smaller image from being upscaled to 8192px):
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "https://demo.sirv.com/panoramas/civic.jpg?w=8192&scale.option=noup"
});
</script>
Customization
Panorama settings
You can change the default panorama settings by adding options in JavaScript either in the page or in an external JSON file. Here are some options used on this page:
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "https://your_sirv_account.sirv.com/your_image.jpg",
"showControls": false,
"autoRotate": "-6",
"ignoreGPanoXMP": true,
"compass": false,
"autoLoad": true
});
</script>
Popular options
- type (string)
- autoLoad (number)
- autoRotate (number)
- compass (boolean)
- ignoreGPanoXMP (boolean)
Specify the panorama type - it can be equirectangular (default), cubemap, or multires.
Automatically load the panorama on page load. To save bandwidth, the default is false, so users will see a message "Click to Load Panorama". Load it on page load by setting it to true.
Automatically rotate the panorama once it has loaded. The value specifies the rotation speed in degrees per second. Positive is counter-clockwise, and negative is clockwise.
Display a compass on the panorama. Set to false by default, it will automatically be true if heading information is present in the images' Photo Sphere XMP metadata.
If the panorama contains embedded Photo Sphere XMP meta data, that data will be used for displaying the panorama. To ignore embedded image data, set this to true.
Styles
You can stylize any part of Pannellum: load box, backgrounds, controls, etc.
Buttons
The control buttons can be changed to buttons of your choice. By default, they are HTML characters ▲ ▼ ◀ ▶ + − ⤢. To change them to images or different characters, add a div with id of controls:
<div id="panorama">
<div id="controls">
<div class="ctrl" id="pan-up">▲</div>
<div class="ctrl" id="pan-down">▼</div>
<div class="ctrl" id="pan-left">◀</div>
<div class="ctrl" id="pan-right">▶</div>
<div class="ctrl" id="zoom-in">+</div>
<div class="ctrl" id="zoom-out">−</div>
<div class="ctrl" id="fullscreen">⤢</div>
</div>
</div>
Each button can be customized with CSS.
Loading box
The loading message and box can be styled easily with CSS, for example:
.pnlm-load-box {background-color: #fff; color: #000}
.pnlm-lbar {border: #000 1px solid;}
.pnlm-lbar-fill {background: #000;}
See the result of this example on the first panorama shown on this page.
Major elements
- #panorama or .pnlm-container
- controls
- .pnlm-about-msg
- .pnlm-panorama-info
- .pnlm-load-box
- .pnlm-lbox - preloader;
- .pnlm-lbar - progress bar to show loading process;
- .pnlm-controls-container
- .pnlm-load-button
The main container of Pannellum.
The main container of Pannellum's controls.
Information message about version of Pannellum (appears after you right-click).
Custom information about Your panoramic view: Title, Author.
Information box about panoramic loading. It has two <div> inside:
...and <p> tag with pnlm-lmsg class - progress counter to show loading value in MB.
Default controls of Pannellum: Zoom In/Out and Fullscreen.
This button turns on panoramic view in case when autorun option is disabled.
Examples
Cube map
Display a cube map panorama. The configuration must be specified in a configuration file. The type parameter must be set to cubemap, and the cube faces are specified using the cubeMap parameter.
iframe
<iframe width="600" height="400" allowfullscreen style="border-style:none;" src="https://scripts.sirv.com/pannellum/2.5/embed.html?config=https://demo.sirv.com/pannellum/cube-map.json"></iframe>
Standalone
API
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"type": "cubemap",
"cubeMap": [
"https://your_sirv_account.sirv.com/your_image0.jpg",
"https://your_sirv_account.sirv.com/your_image1.jpg",
"https://your_sirv_account.sirv.com/your_image2.jpg",
"https://your_sirv_account.sirv.com/your_image3.jpg",
"https://your_sirv_account.sirv.com/your_image4.jpg",
"https://your_sirv_account.sirv.com/your_image5.jpg"
]
});
</script>
Initial view
The initial pitch, yaw, and horizontal field of view can be specified using the pitch, yaw, and hfov parameters, respectively. These parameters will also be read from Photo Sphere XMP metadata, if present.
<iframe>
<iframe width="600" height="400" allowfullscreen style="border-style:none;" src="https://scripts.sirv.com/pannellum/2.5/embed.html?panorama=https://your_sirv_account.sirv.com/your_image.jpg&pitch=2.3&yaw=-135.4&hfov=120"></iframe>
Standalone
API
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "https://your_sirv_account.sirv.com/your_image.jpg",
"pitch": 2.3,
"yaw": -135.4,
"hfov": 120
});
</script>
Partial panorama
The extents of a partial equirectangular panorama (not full spherical) can be specified using the haov, vaov, and vOffset parameters. These parameters will also be read from Photo Sphere XMP metadata, if present.
<iframe>
<iframe width="100%" height="400" allowfullscreen style="border-style:none;" src="https://scripts.sirv.com/pannellum/2.5/embed.html?panorama=https://your_sirv_account.sirv.com/your_image.jpg&haov=149.87&vaov=54.15&vOffset=1.17"></iframe>
Standalone
API
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "https://your_sirv_account.sirv.com/your_image.jpg",
"pitch": 2.3,
"yaw": -135.4,
"hfov": 120
});
</script>
You can stop and start the panorama at the edges, so as not to have black space, such as this example.
Hotspots in panorama
Show extra information when a user hovers over a hotspot. Hotspots can display text and/or a link to a URL.
Hotspot wizard (recommended)
The easiest way to add hostpots to your panorama is via Sirv's panorama hotspot wizard.
- Open the wizard: https://sirvtest.com/pano-hotspots/
- Enter the URL of the panoramic image which you uploaded to your Sirv account.
- Click the image to place hotspots.
- Enter the message that should appear on hotspot click. Or enter the URL that should load on click.
- Choose any additional settings, such as the part of the image that should display upon load.
- Download your settings once finished. The settings will be saved in a JSON file.
- Upload the JSON file to your Sirv account.
- Preview your panoramic image via the URL https://scripts.sirv.com/pannellum/2.5/embed.html#config=, followed by the JSON file URL.
Example:
Manual configuration
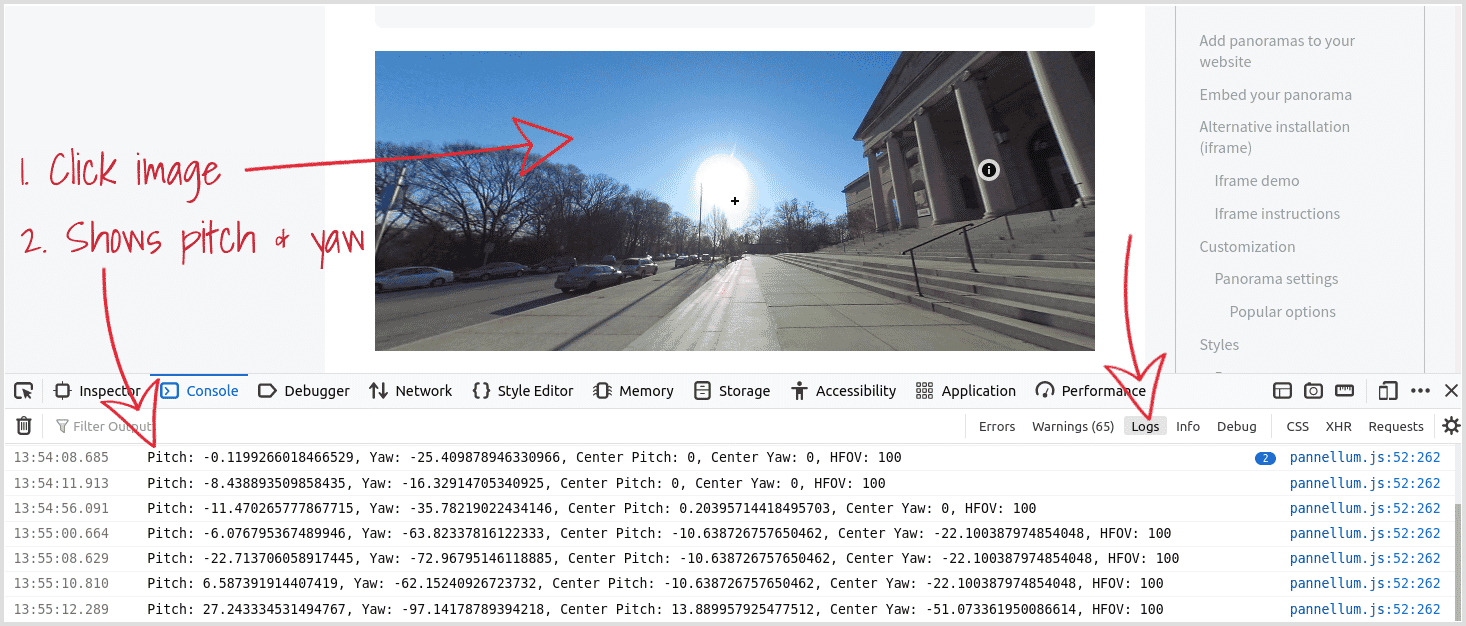
Alternatively, you can place hotspots manually. To get the coordinates of a location, se the hotSpotDebug parameter to true in the script:
"hotSpotDebug": true,
Then you can output the coordinates of mouse clicks to your browser's developer console, which looks like this:

API hotspot example
It is possible to add hotspots via the API instead of an external JSON file.
Use a script like the one below to show hotspots. As hotspots can be controlled via a JavaScript API, you could add/remove/change hotspots based upon user interaction.
<div id="panoramaHotspot"></div>
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "https://your_sirv_account.sirv.com/your_image.jpg",
/*
* Uncomment the next line to print the coordinates of mouse clicks
* to the browser's developer console, which makes it much easier
* to figure out where to place hot spots. Always remove it when
* finished, though.
*/
"hotSpotDebug": true,
"hotSpots": [
{
"pitch": 14.1,
"yaw": 1.5,
"type": "info",
"text": "Baltimore Museum of Art",
"URL": "https://artbma.org/"
},
{
"pitch": -9.4,
"yaw": 222.6,
"type": "info",
"text": "Art Museum Drive"
},
{
"pitch": -0.9,
"yaw": 144.4,
"type": "info",
"text": "North Charles Street"
}
]
});
</script>
Tour
Multiple panoramas can be joined together into a virtual tour using Pannellum’s tour feature. A fade animation between scenes can be configured using the sceneFadeDuration parameter. See the hot spots example for more information on placing the hot spots used to navigate between scenes.
iframe
<iframe width="100%" height="400" allowfullscreen style="border-style:none;" src="https://scripts.sirv.com/pannellum/2.5/embed.html?config=https://your_sirv_account.sirv.com/your_file.json"></iframe>
Standalone
https://scripts.sirv.com/pannellum/2.5/embed.html?config=https://demo.sirv.com/pannellum/tour.json
API
<div id="panoramaTour" style="width: 100%; height: 300px;"></div>
<script>
pannellum.viewer('panoramaTour', {
"default": {
"firstScene": "circle",
"author": "Matthew Petroff",
"sceneFadeDuration": 1000
},
"scenes": {
"circle": {
"title": "Mason Circle",
"hfov": 110,
"pitch": -3,
"yaw": 117,
"type": "equirectangular",
"panorama": "https://your_sirv_account.sirv.com/your_image0.jpg",
"hotSpots": [
{
"pitch": -2.1,
"yaw": 132.9,
"type": "scene",
"text": "Spring House or Dairy",
"sceneId": "house"
}
]
},
"house": {
"title": "Spring House or Dairy",
"hfov": 110,
"yaw": 5,
"type": "equirectangular",
"panorama": "https://your_sirv_account.sirv.com/your_image1.jpg",
"hotSpots": [
{
"pitch": -0.6,
"yaw": 37.1,
"type": "scene",
"text": "Mason Circle",
"sceneId": "circle",
"targetYaw": -23,
"targetPitch": 2
}
]
}
}
});
</script>
3D Video
Equirectangular video can be displayed in conjunction with Video.js. For this functionality, Pannellum’s API must be used.
API
<head>
<!-- Additonal styles and scripts for Video panorama -->
<link href="https://vjs.zencdn.net/5.4.6/video-js.css" rel="stylesheet" type="text/css">
<script src="https://vjs.zencdn.net/5.4.6/video.js"></script>
<script src="https://pannellum.org/js/videojs-pannellum-plugin.js"></script>
</head>
<body>
<video id="panoramaVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="none" style="width:100%;height:400px;" poster="https://pannellum.org/images/video/jfk-poster.jpg" crossorigin="anonymous">
<source src="https://pannellum.org/images/video/jfk.webm" type="video/webm"/>
<source src="https://pannellum.org/images/video/jfk.mp4" type="video/mp4"/>
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank" rel="noopener noreferrer">supports HTML5 video</a></p>
</video>
<script>
videojs('panoramaVideo', {
plugins: {
pannellum: {}
}
});
</script>
</body>
Keyboard shortcuts
Panoramas can be controlled with the following keystrokes:
- Arrow up - pan upwards
- Arrow down - pan downwards
- Arrow left - pan left
- Arrow right - pan right
- Shift or plus - zoom in
- Ctrl or minus - zoom out

