Why there’s no need to remove query strings from static resources
Updated
Back in 2008, Google PageSpeed recommended removing query strings from static resource URLs. Google dropped that advice in 2014, but you might still see the advice in GTMetrix or Pingdom results:
Most proxies, most notably Squid up through version 3.0, do not cache resources with a “?” in their URL even if a Cache-control: public header is present in the response. To enable proxy caching for these resources, remove query strings from references to static resources, and instead encode the parameters into the file names themselves.
GTMetrix has since deprecated that recommendation. It had been based upon the following advice from 2008:
Nowadays, you should ignore that advice.
7 reasons to keep query strings in static resources
1. Squid supports query strings by default
It is no longer the case that "proxies do not cache resources with a ?". In particular, Squid version 2.7 was released in 2008 and caches resources with query strings by default. More than 12 years have passed and Squid is now on version 5.0. It is unlikely that any organizations still use pre-2008 Squid versions, not least due to security vulnerabilities.
Squid described in 2010 why it deprecated its old cache setting:
That policy setting was created at a time when dynamic pages rarely contained proper Cache-Controls, that has now changed. From the release of Squid 2.7 and 3.1 the squid developers are advocating a change to this caching policy. These changes will also work in 3.0 and 2.6 releases despite not being officially changed for their squid.conf.default.
2. Sirv CDN is a proxy
Even if an organisation uses a proxy that doesn't cache static resources containing a query string, Sirv CDN is a proxy in itself. It provides a global CDN, with 20 edge locations around the world, to serve content from the nearest location to each visitor. Additional proxies are of minimal benefit.
3. Google changed its advice in 2014
The query string advice was adopted based on a very old Google PageSpeed recommendation from 2010. Google discontinued that advice in 2014, due to the advantages of query strings in the modern, dynamic web. Google's current advice is here. It's old advice from January 2014 had been removed by December 2014.
4. Google recommends Cache-Control and ETag headers
Instead, Google recommends using Cache-Control and ETag headers, which tell the browser/proxy if the file should be cached and for how long. Sirv has always served Cache-Control and ETag headers since its inception.
5. GTMetrix scores ignore query string advice
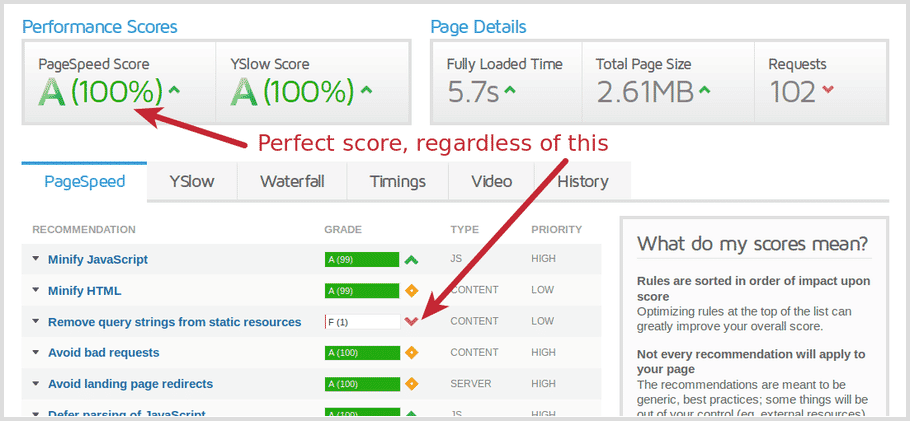
While GTMetrix flags query strings in static resources in its results, it marks them as "Low" priority and places them far down the list of issues to address. An almost perfect 99% score for "Minify HTML" is listed as more important than a 1% score for "Remove query strings from static resources".
Furthermore, a page still scores a perfect 100% result, despite scoring 1% for query strings:

6. It's OK with YSlow
Yahoo's YSlow page analysis service uses 23 metrics for high performance websites. It has no concern about the use of query strings for static resources.
7. Major websites use query strings in static resources
Query strings are widely used for static resources on many of the worlds leading websites including YouTube, Twitter and Facebook.
The right advice for today's web
In conclusion, you can relax - it's fine to use query strings in image URLs and you can still score a perfect 100%.
Sirv highly recommends testing your website with the GTMetrix page testing service and/or Pingdom page testing service. You can safely ignore the advice about query strings in static resources but the other recommendations are usually relevant and very valuable in helping load your page as fast as possible.
Use Sirv for the highest possible score
By hosting your images with Sirv, you'll achieve a great score in these crucial performance areas:
- Serve images in next-gen formats
- Use lazy-loading
- Optimize images
- Serve scaled images
- Use a Content Delivery Network (CDN)
- Leverage browser caching
- Minify CSS
- Minify JavaScript
- Minimize request size
- Enable compression
- Reduce DNS lookups
- Use cookie-free domains
Sirv typically optimizes images between 30% to 80% smaller than your existing website images, making dramatic improvements in the total weight of your pages. Leaner, faster pages also help improve your search ranking.
Create your free Sirv account today and enjoy the smart way of hosting images.

