Using Sirv on WordPress – Installation and configuration
 The standard media options for WordPress websites can be quite limiting.
The standard media options for WordPress websites can be quite limiting.
The Sirv plugin changes that, giving you instant control over your media library, helping you deliver images perfectly optimized for the web. Sirv removes the hassle of image management, with a single media library to embed images anywhere online (not just in WordPress). With WooCommerce support, you can leverage Sirv's most powerful features: amazing 360 spins, multiple image zoom effects and product videos to help you increase sales.
Install Sirv on WordPress
Simply install the plugin from your WordPress admin, with the following steps. Alternatively, download the zip from our official WordPress CDN plugin page.
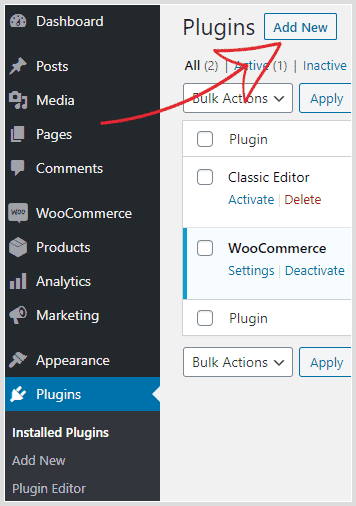
1. Go to the Plugins section of your WordPress admin and click "Add New":

2. Search for "Sirv":

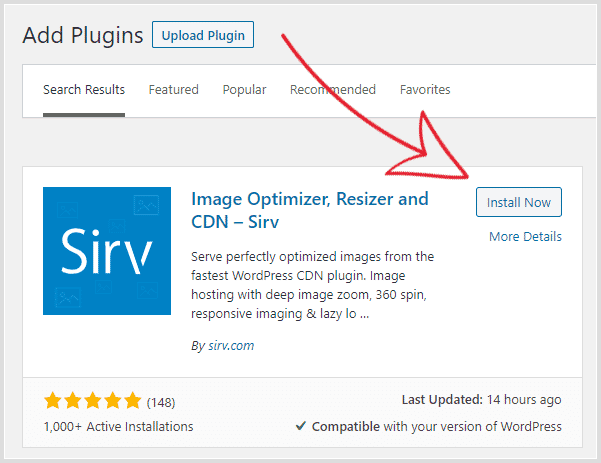
3. Install and then activate the plugin:

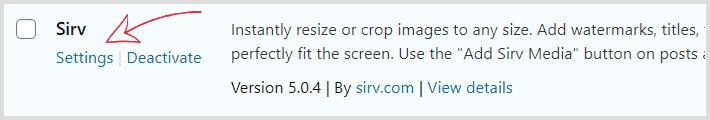
4. Go to the "Settings" page for Sirv:

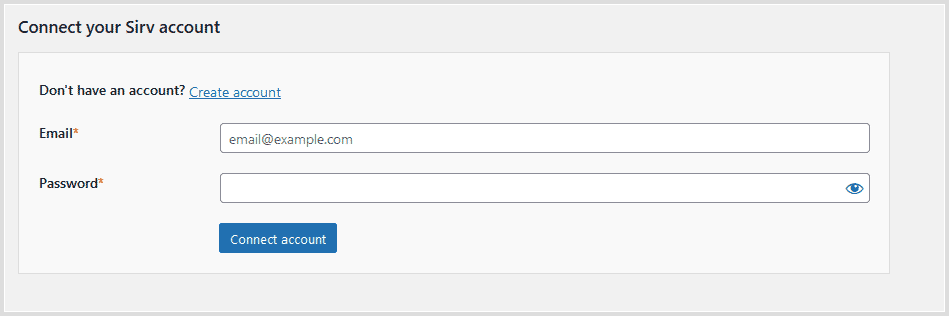
5. If you have an active Sirv account, just enter your login details:

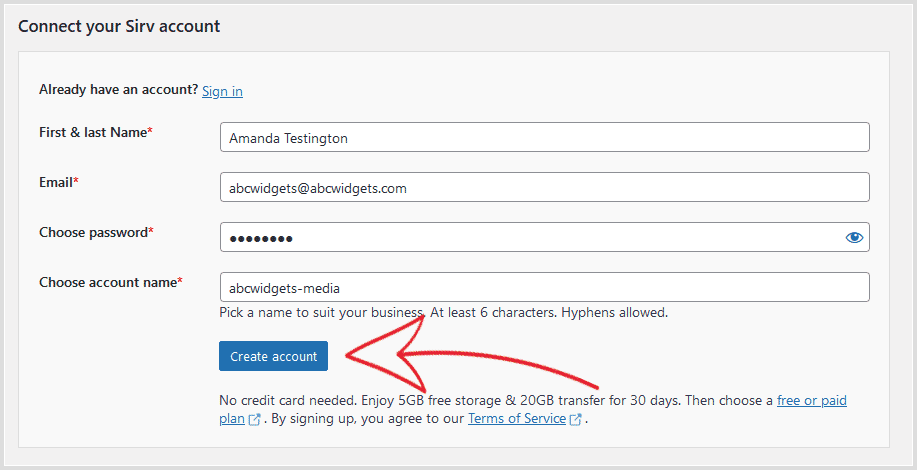
If you don't have a Sirv account, you can create it in the plugin itself or by visiting our website:

Congratulations, Sirv is now installed! Your free trial includes 5GB of storage and 20GB of bandwidth.
Configure Sirv for WordPress
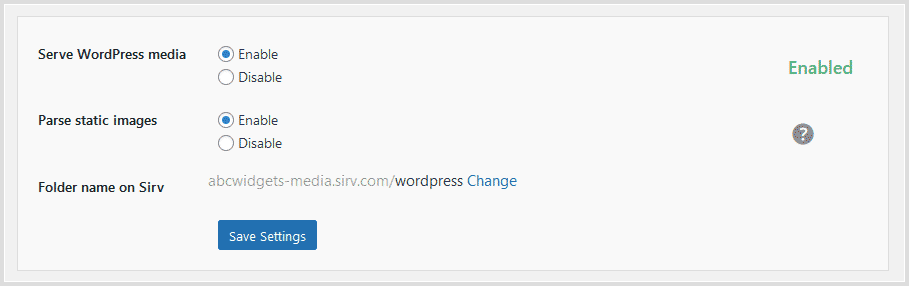
Enable Sirv
To start serving WordPress media with Sirv, enable it in the settings. Sirv will automatically fetch images from your server, when they are requested. It's very fast - each image usually syncs within 1 second - but if your server is slow, the initial load for the first ever user might feel delayed. To avoid this, run a manual sync for the perfect user experience.

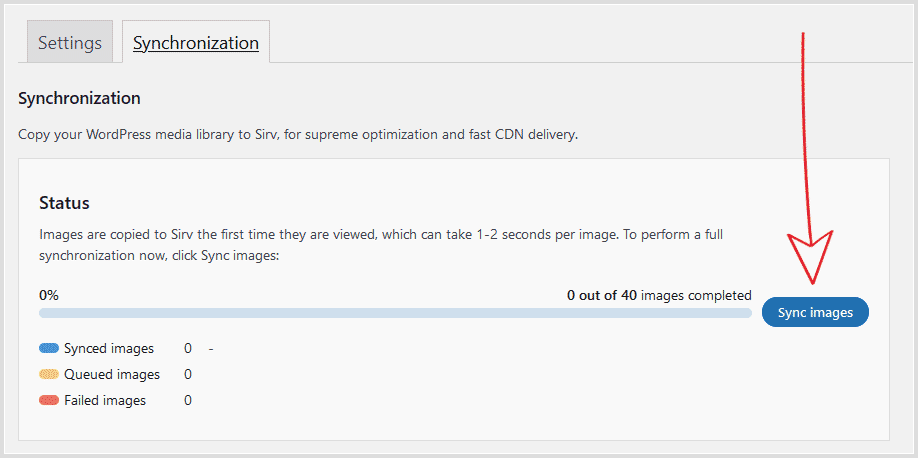
Sync your media library with Sirv
Synchronize your media library in advance, for a faster user experience:

Sync your theme files with Sirv
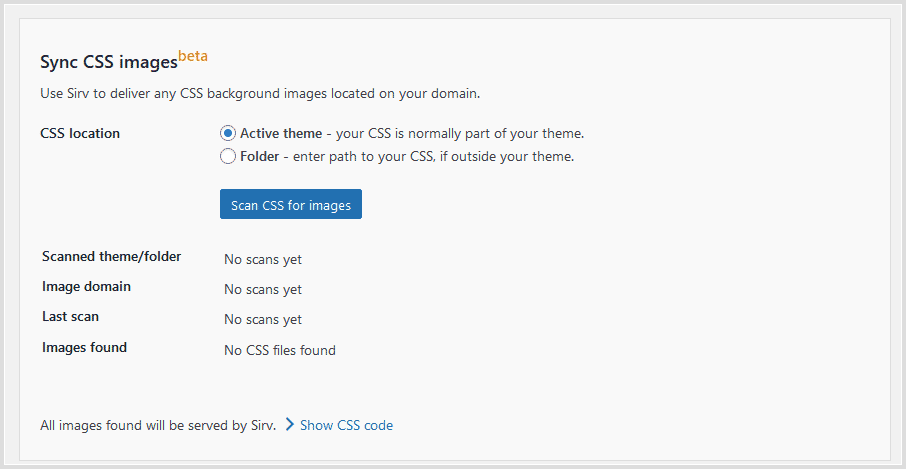
If you'd like to speed up the delivery of your theme files too, you can sync CSS images with Sirv. Choose the active theme or a folder for Sirv to scan for the images.

A more in-depth tutorial is available here.
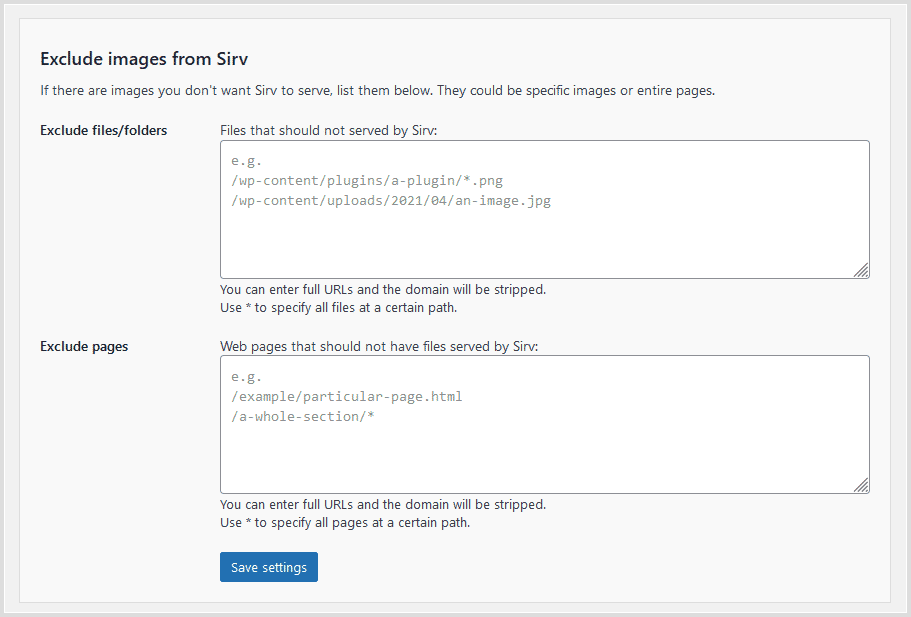
Exclude files from Sirv
If you don't want some images to be served by Sirv, you can exclude them:

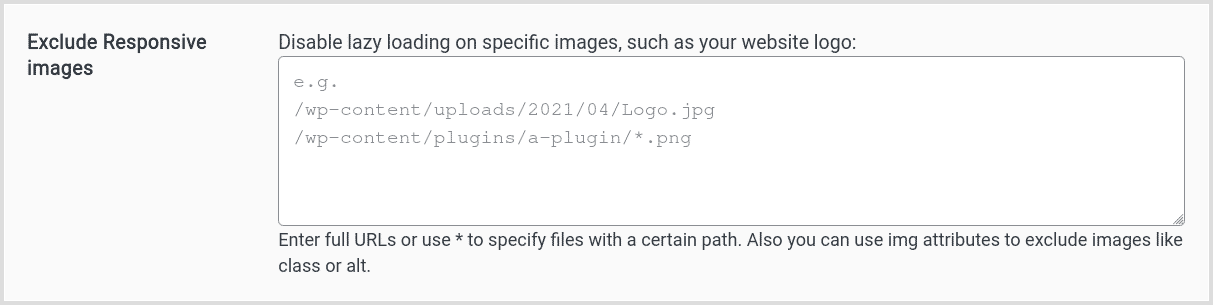
Disable lazy loading and responsive scaling
Sometimes you may want to serve an image from Sirv CDN but not use the Sirv JS automatic scaling and lazy loading features.
There are many ways you can disable these features:
- URL - simply add the path to the image.
- URL + wildcard - add the image path, with a * character to exclude images in a certain folder or with a certain file name pattern. For example, this would exclude all PNG images in the Example folder /wp-content/uploads/Example/*.png.
- img attribute - exclude files with a particular class, alt or data in the img. For example, MyLogo would exclude this image <img class="MyLogo" src="https://demo.sirv.com/logo.png">.

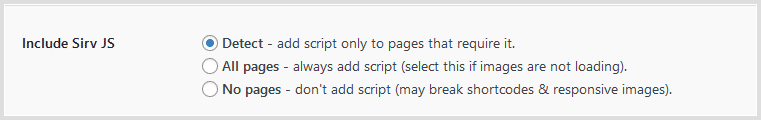
Choose how to load Sirv
Sirv JS is responsible for lazy loading, responsive imaging, and Sirv media (spin, zoom, video). You have several options to choose from on how to load it.

1. Detect. Sirv JS will only be loaded on pages that use Sirv features. Recommended option.
2. Include Sirv on all pages. Choose this if you have problems with the second option.
3. No pages. Choose this if you are going to implement Sirv JS by yourself and know what you're doing.
Custom domain
During registration, you have the option to choose a custom Sirv sub-domain that will be associated with your account, like abcwidgets.sirv.com. If you'd like to use your own domain, for example - media.abcwidgets.com, follow these instructions.
Make use of custom profiles
Sirv has a neat feature called profiles, which allows you to change your image settings in bulk. You can apply different settings (quality, watermarks, overlay text and many more) to your images, as well as any other Sirv shortcodes you create:

Image optimization
The Sirv plugin automatically serves as many images as possible. The number of best-practice optimizations depends on the source of the image:
| Optimized | Next-gen formats | Scaled | Lazy loaded | CDN | |
|---|---|---|---|---|---|
| Synced images |  |
 |
 |
 |
 |
| Parsed images |  |
 |
 |
 |
 |
| CSS background images |  |
 |
 |
 |
 |
| Sirv Media images |  |
 |
 |
 |
 |
FAQ
Images are automatically synced to Sirv either the first time they are requested or when you click the Sync button in the WordPress plugin. The plugin will try up to 6 fetches of an image (after 10, 30, 70, 150, 310 seconds) and then finally give up and mark the image as Failed. An explanation for why each image failed will be displayed in a report.
When images synchronize from your WordPress server to Sirv, many images are queued, ready to be fetched, while other images are being synced. Once it is their turn, the images will be synced and their status will change to either Synced or Failed. If images seem to be stuck in the Queued folder, please tell the Sirv support team so they can investigate.
You can use the Sirv plugin on WordPress multisite. The plugin settings can be configured independently for each site.
Sirv works with Elementor and there's a special Elementor Sirv widget for embedding images, spins, videos or galleries. Refer to the Sirv for Elementor documentation.
The Sirv plugin adds alt tags to images.
- WordPress featured images - alt text from WordPress media gallery is used.
- Images added from WordPress media gallery - alt text from WordPress media gallery is used.
- Images parsed by Sirv plugin (not in WordPress media library) - alt text from the WordPress theme code is used.
- 'Add Sirv Media' image - alt text from your my.sirv.com account is used. If image had synced from WordPress, any alt text will have been synced also.
- WooCommerce product galleries not using Sirv Media Viewer gallery - alt comes from WordPress.
- WooCommerce product galleries using Sirv Media Viewer gallery - alt comes from Sirv.
After your media library has been synced to Sirv, it is safe to delete the WordPress generated thumbnails. This will save a lot of disk space on your WordPress server. Go to the Image deletion section of the Synchronization tab in your Sirv plugin settings. You can easily regenerate the WordPress thumbnails in future, if needed.
Your original images should be kept in your WordPress media library - it is not safe to delete those. The Sirv plugin regards those images as the masters. If your Sirv database cache was ever cleared in the future or it somehow became corrupt, the plugin would no longer know which original image should be mapped to which Sirv image.
Sirv will serve your SVG images as well as your JPEG, PNG and GIF images. All images, including SVGs, will be optimised to suit each users device, screen and browser. They will be served from the nearest server on Sirv's fast worldwide CDN.
If you'd like to roll back your plugin to a previous version, scroll to the bottom of the Advanced page and click Download.
Filter items in the product gallery
Many options existing for configuring a Sirv media gallery on your WooCommerce product page. If you need even greater control of the gallery, that is also possible, by adding a filter to add, remove or modify items.
This technique requires a script which should be written by a web developer. In general:
apply_filters("sirv_pdp_gallery", array $items, int $product_id )
In that filter, $items should be an array of objects and $product_id should be the WooCommerce product ID (integer).
Items in the gallery can be any of these values:
- image
- spin
- video
- model
- youtube
- vimeo
Each item has these fields:
- url - item URL e.g. https://test.sirv.com/file.spin or https://test.sirv.com/video.mp4
- type - item type: image, spin, video, model, online-video, wc_placeholder_image
- provider - where file is hosted: sirv or woocommerce
- viewId - WooCommerce product ID or variation product ID
- caption - item caption (empty by default)
- order - order of item in the gallery thumbnails
Except for videos from YouTube or Vimeo, which have some differences:
- url - URL of image thumbnail for the video
- videoID - video id e.g. svK_DnHu-7I
- videoLink - URL of video page e.g. https://www.youtube.com/watch?v=svK_DnHu-7I
Example:
add_filter("sirv_pdp_gallery", "callback_func", 10, 2);
function callback_func($items, $product_id){
//do something with items
return $items;
}
In some cases, the WooCommerce placeholder wc_placeholder might be the first item in the gallery. That placeholder should have item type wc_placeholder_image. If you want modify the gallery, you may wish to remove the placeholder by checking if wc_placeholder_image is the first item, so you can remove it.
The order field can be filled with 0. After applying the filter, the order will be recalculated.
Help from a Sirv expert
If you have any questions about how to use the Sirv for WordPress plugin, please contact our support team from your Sirv account.

