Sync your WordPress CSS images
 The Sirv plugin for WordPress will sync as many images as possible to your Sirv account and deliver them resized, optimized and in next-gen formats from Sirv CDN.
The Sirv plugin for WordPress will sync as many images as possible to your Sirv account and deliver them resized, optimized and in next-gen formats from Sirv CDN.
Background CSS images can also be served from Sirv, by telling Sirv where your external CSS files are located. Follow the steps below.
How to sync background images
Your external CSS files are located somewhere on your WordPress server. We need to find that location, so the files can be scanned. Your CSS files might be in your active theme folder, which makes this really simple. Otherwise, you must identify the folder location of the files. Here's how to do it:
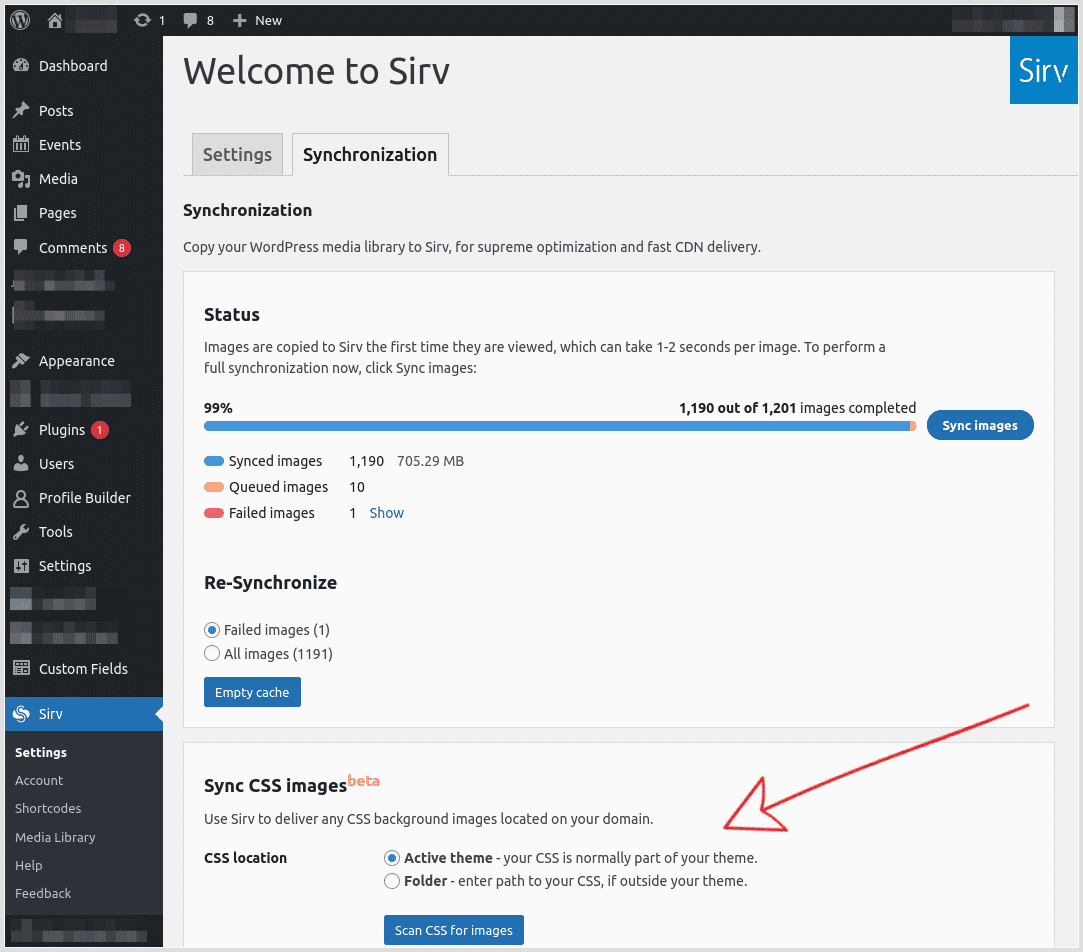
1. Click the Synchronization tab on the Sirv plugin Settings page.
2. Click Scan CSS for images to check if your CSS files are being served from your active theme.

3. If many images were found and synced, then that's a good indication that your site is using your active theme. That's it - you've finished! Otherwise, continue to step 4.
4A. If no images were synced, they'll be located elsewhere on your server. To identify where, open your website and open your browser console (Windows keyboard shortcut CTRL + Shift + I Mac keyboard shortcut Command + Shift + I).
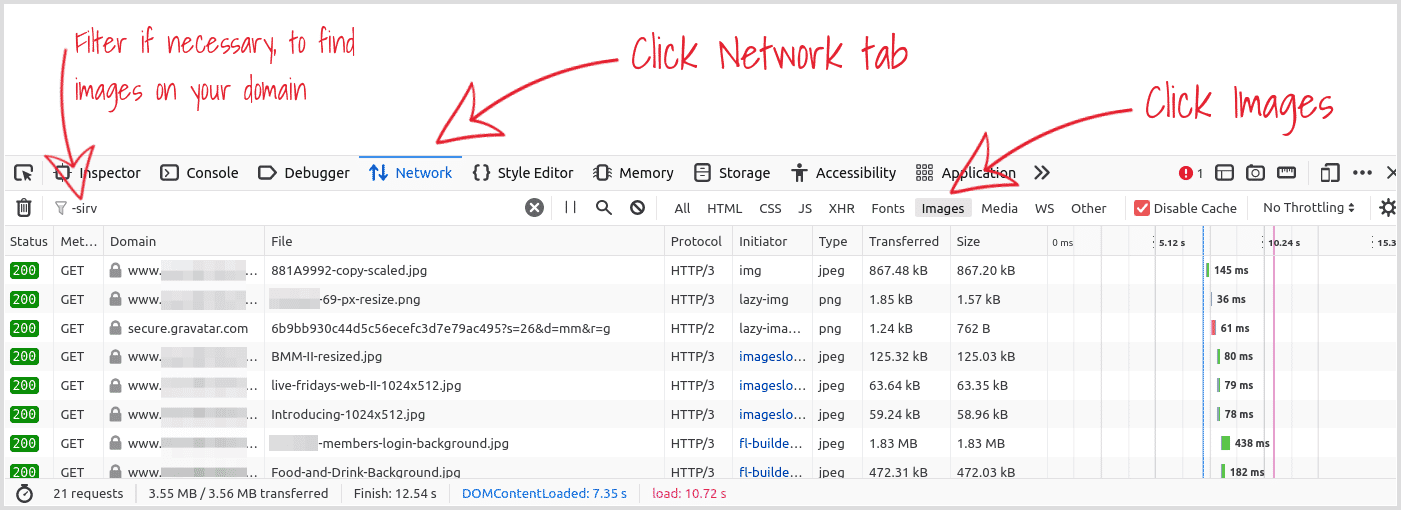
4B. Click the Network tab and click Images. For fewer results, enter -sirv to filter out non-Sirv images:

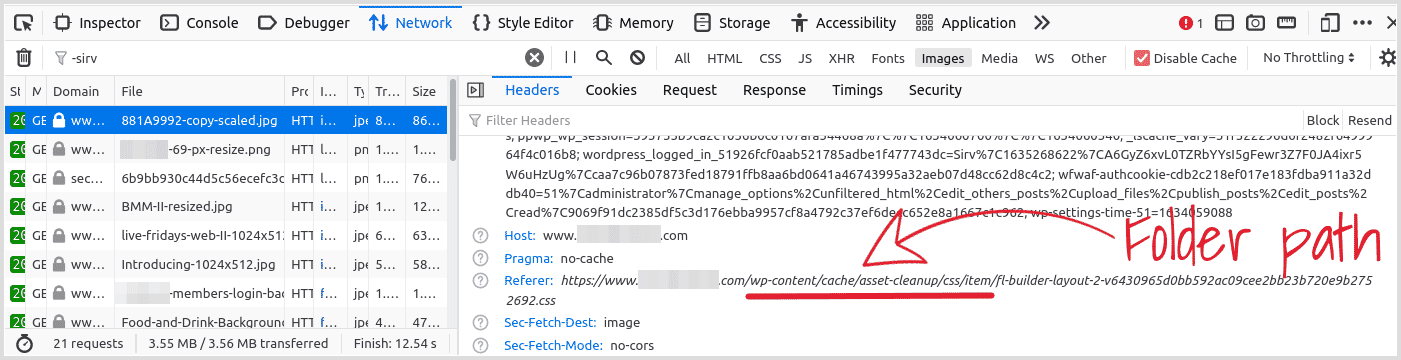
4C. Click one of the images being served from your domain. In the Headers section, the Referrer will contain the folder path that you need. Copy it:

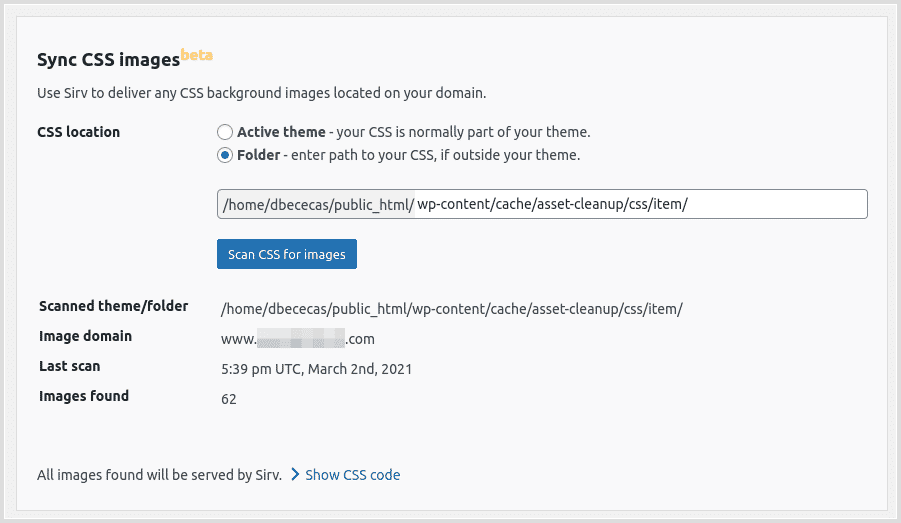
4D. Go back to the Sirv plugin, click Folder and paste the folder path:

In this example, the path is:
wp-content/cache/asset-cleanup/css/item/
5. Click the button to "Scan CSS for images" and if that was the correct folder location, your background images will be successfully synced to Sirv. In the screenshot above, 62 images were synced to Sirv.
Images to be synced
All images on your domain will be synced to your Sirv account.
Images will not sync if they are:
- On another domain
- Inaccessible
- Access denied
Features of background CSS sync
Benefits of serving your CSS background images from Sirv:
- Image optimization - best possible image optimization, will maximize your PageSpeed score.
- Next-gen formats - Sirv automatically serves formats such as WebP (recommended by Google).
- Sirv CDN - images served from the nearest CDN location, for faster loading.
- HTTP/2 & TLS1.3 - the latest technologies for fast and secure file transfer.
- Browser caching - choose how long browsers cache your images for.
Features not available to CSS background images:
- Lazy loading - images will load on page load, not lazily.
- Automatic scaling - images won't be scaled, so add w or h to the URL to scale an image.
Advanced options
To add/edit/remove any CSS images, click to show the CSS code, perform your edits, then click Save CSS code once you've finished:

Help from a Sirv expert
If you have any questions about how to use the Sirv for WordPress plugin, please contact our support team from your Sirv account.

