Add Sirv Media to WooCommerce
Add a beautiful Sirv gallery to your products. It will replace the original WooCommerce (or your custom themes') product gallery. Here's a live demo:
It supports static images, 360 spins, videos hosted on Sirv, YouTube and Vimeo.
Installation
2. Go through the initial configuration.
3. Configure WooCommerce options.
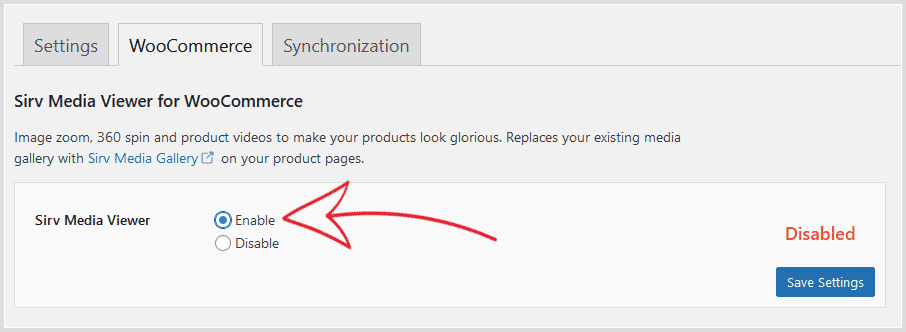
3.1 Enable 'Sirv Media Viewer', this will turn on Sirv's product gallery for your products:

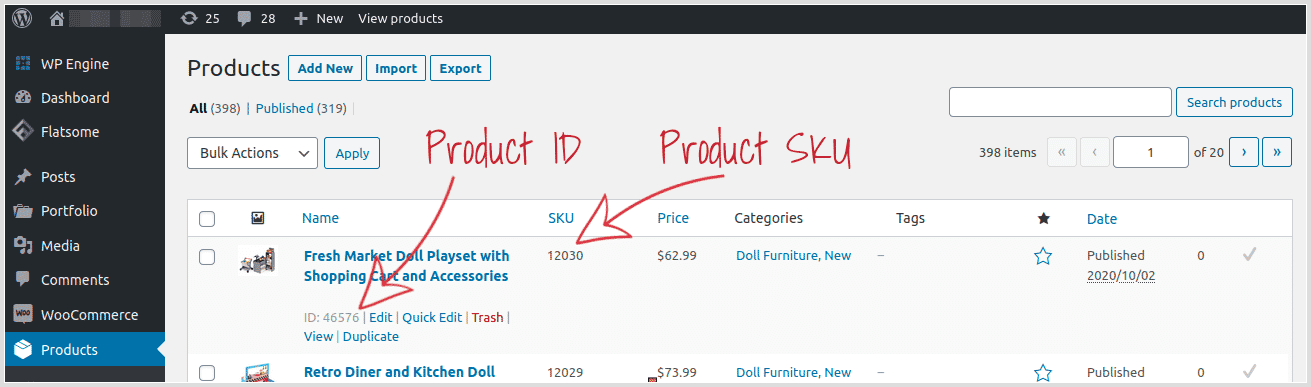
3.2 To automatically add media to your gallery, upload it to your Sirv account using a predictable folder naming rule. Choose either folder names that match the WooCommerce product ID or product SKU. Those two unique values can be found in your WooCommerce product list:

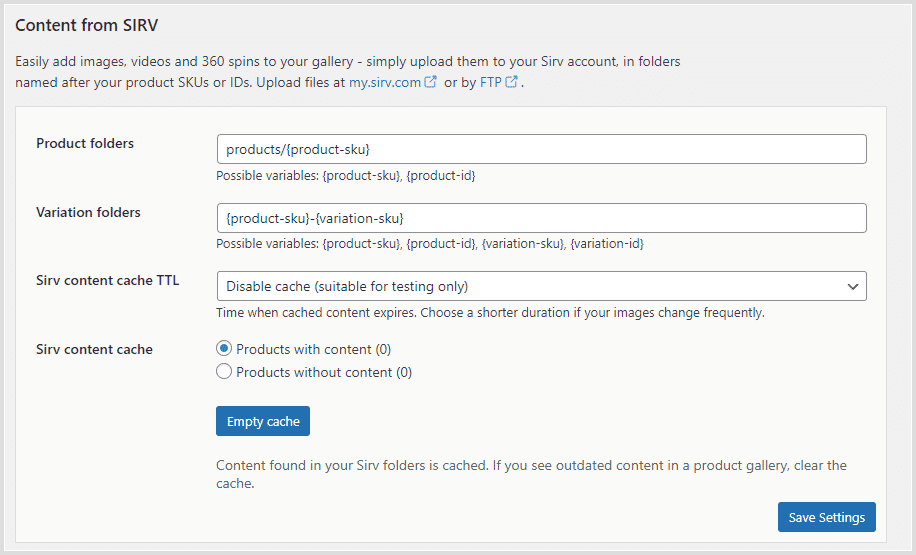
Then, choose the location and naming scheme:

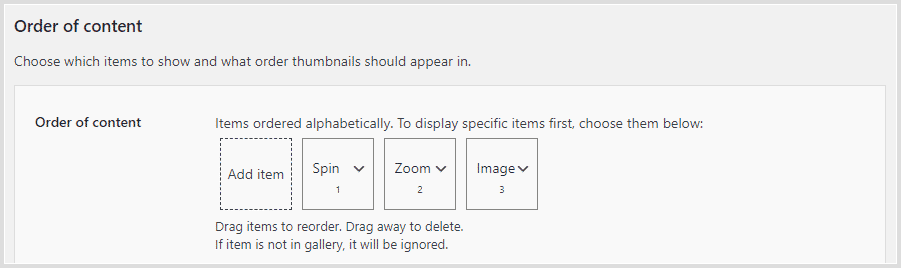
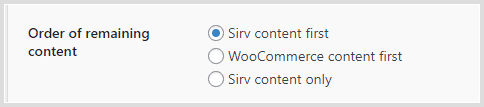
3.3 Choose in which order you'd like your media displayed.

3.4 Select where Sirv media should appear, before, after your WooCommerce product images, or you can choose to show only images hosted by Sirv:

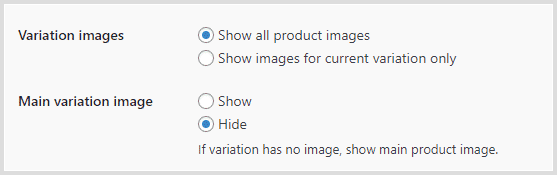
3.5 Select how you'd like to handle your product variation images, you can show all images (product gallery + all variation images), or to show only images of the chosen variation:

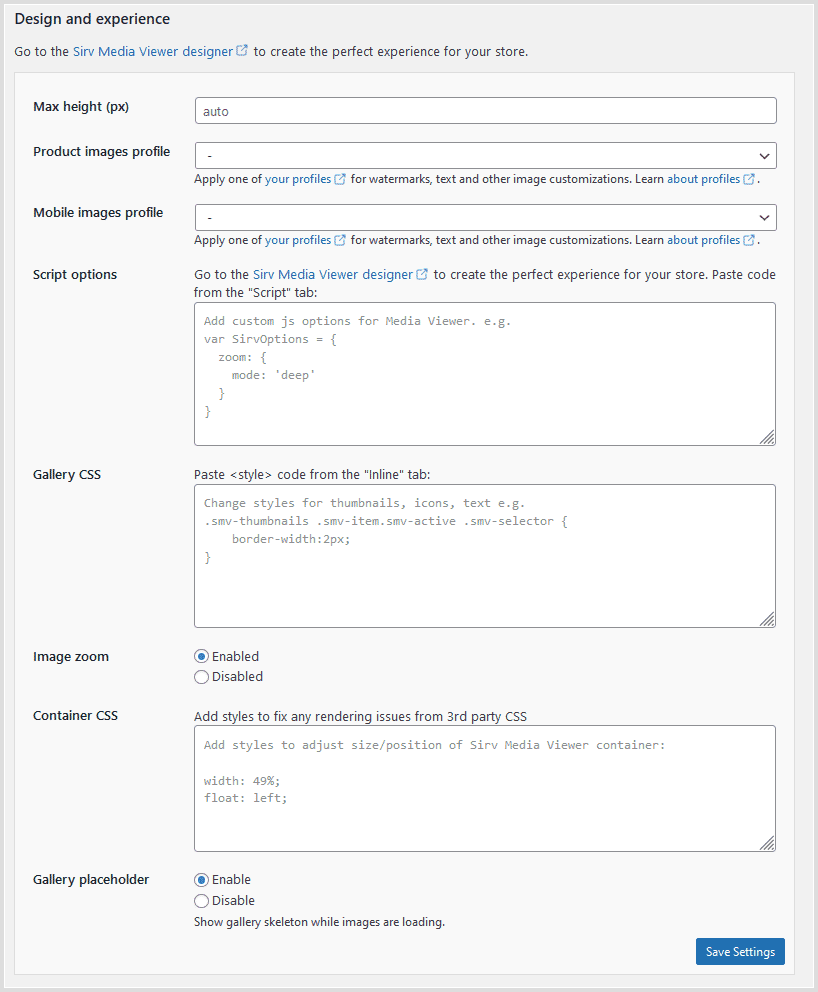
3.6 Customize gallery options. Apply custom CSS rules, select profiles for images for desktop and mobile. We recommend using our Sirv Media Viewer generator to easily tweak all options.

Add Sirv media to the product gallery
You can add static images, 360 spins and videos as a part of your product image gallery. Here's a short video showing how to do it:
To add a gorgeous Sirv Gallery to your product images, follow these steps:
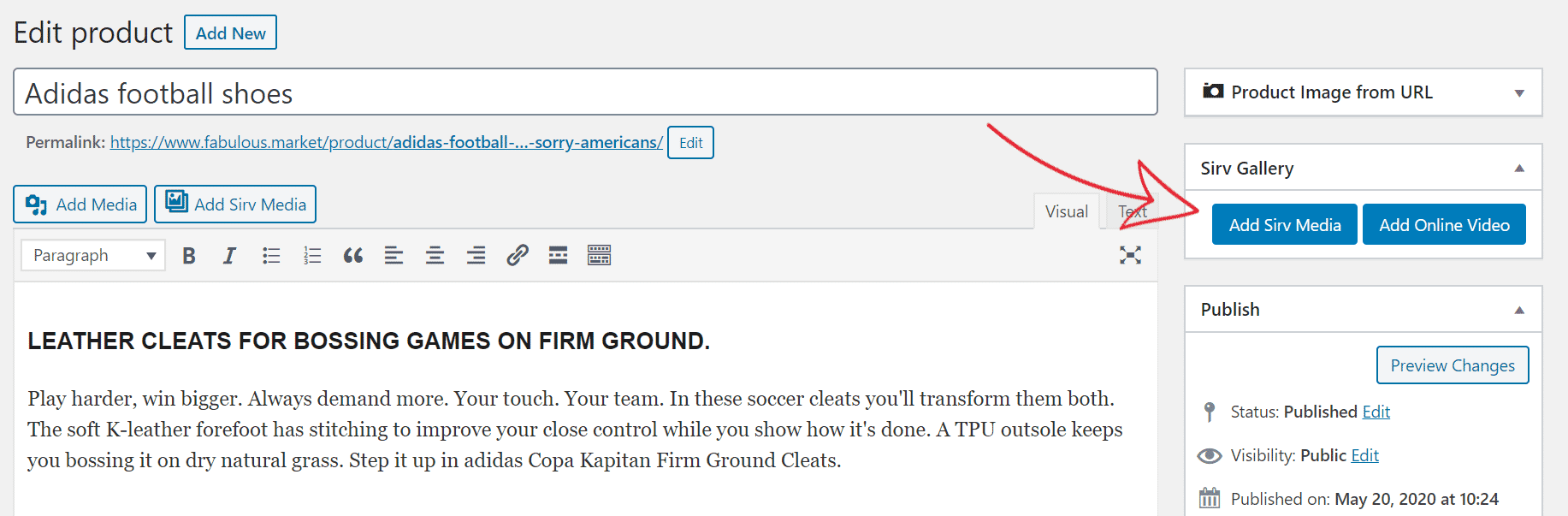
1. Find the Sirv Gallery box in your product editing screen. Then click the 'Add Sirv Media' button.

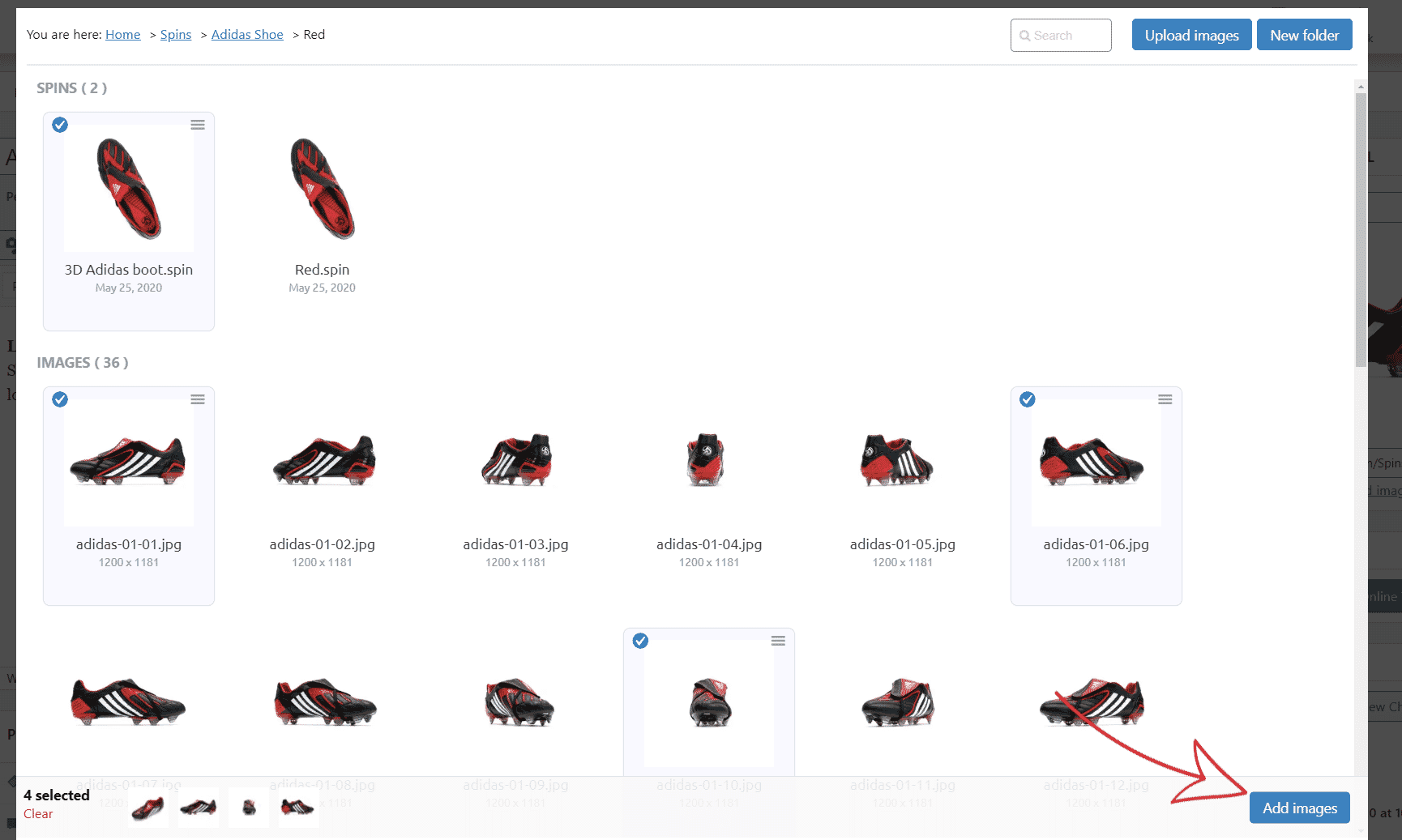
2. Choose media you'd like to add to your product and click the 'Add images' button.

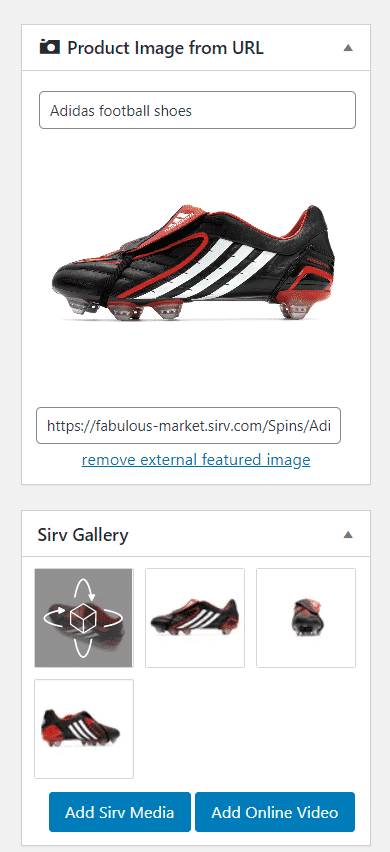
That's it! Here's how it'll look in the admin section:

Add Sirv media to product variations
Each variation can have its own set of Sirv media. The process is almost identical to adding images to the main product gallery, You can add product videos, static images and 360 spins. Here's a quick video explaining how to add Sirv media to product variations:
Add YouTube or Vimeo videos to WooCommerce products
YouTube or Vimeo videos can be added to both the main product image gallery and product variation media.
Click on the 'Add online video' button and paste your video URL:
Instead of YouTube/Vimeo, you can add a video hosted in your Sirv account. Just add it like you'd add an image or spin.
Add a featured product image hosted on Sirv
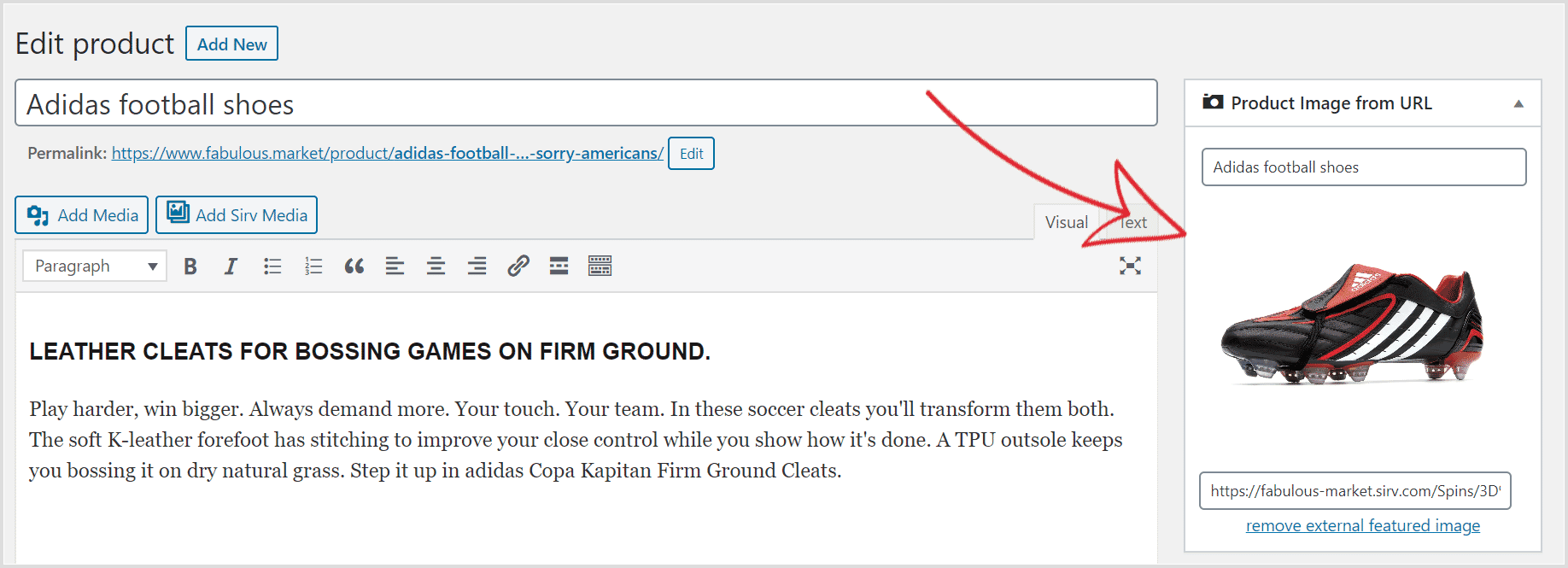
If your product images are stored only on Sirv and not in WordPress, you might find it tricky to add featured images. To solve this problem, you can use the 'Featured image from URL' plugin to add Sirv media as your featured product image. It'll look like this:

Sirv media without syncing your WordPress media library
It's possible to deliver WooCommerce product imagery from your WordPress server and Sirv content from Sirv, without syncing your WordPress media library to Sirv. Your WordPress images won't be zoomable or served in next-gen formats or delivered optimised by Sirv CDN but it will reduce your Sirv storage.
To do that, choose these settings in the Sirv plugin:
- Serve WordPress media: Disable
- Sirv Media Viewer: Enable
FAQ
Can Sirv handle my entire image gallery?
Sirv Media Viewer can serve your image zooms, spins and videos. It is an elegant gallery which supports image zoom, 360 spin and videos. You can serve all images from Sirv as zoomable images - simply set 'Serve WordPress media' to 'Enabled'.
Can I use Sirv for 360 spins only?
You can still use Sirv Media Viewer and only serve 360 spins from Sirv. Your images will be served from WordPress. In the 'Settings' tab of the Sirv plugin, set 'Serve WordPress media' to 'Disabled'. Note that the images will not be zoomable.
Can I add 360 spins to my existing gallery?
You could ask your web developer if they can customise your existing product image gallery, however this is usually very complex. There are all kinds of image gallery scripts, with some harder to customise than others. Creating a refined experience on all devices is extremely time-consuming. Interacting with a 360 spin requires drag and tap gestures, preferably combined with a fullscreen mode to enjoy the product in all its glory. A talented web developer could probably integrate Sirv's 360 spins into an existing gallery but only consider doing this if you cannot use Sirv Media Viewer. If you wish to attempt to add 360 spins to a different image gallery, then ask your web developer to follow the 360 spin documentation.
Help from a Sirv expert
If you have any questions about how to use the Sirv for WordPress plugin, please contact our support team from your Sirv account.

