Add Sirv Media to posts and pages
Sirv supports plenty of media you can embed in your pages or posts:
You can also organize your media by using shortcodes.
Gutenberg vs Classic Editor differences
Sirv fully supports both Gutenberg and Classic Editor.
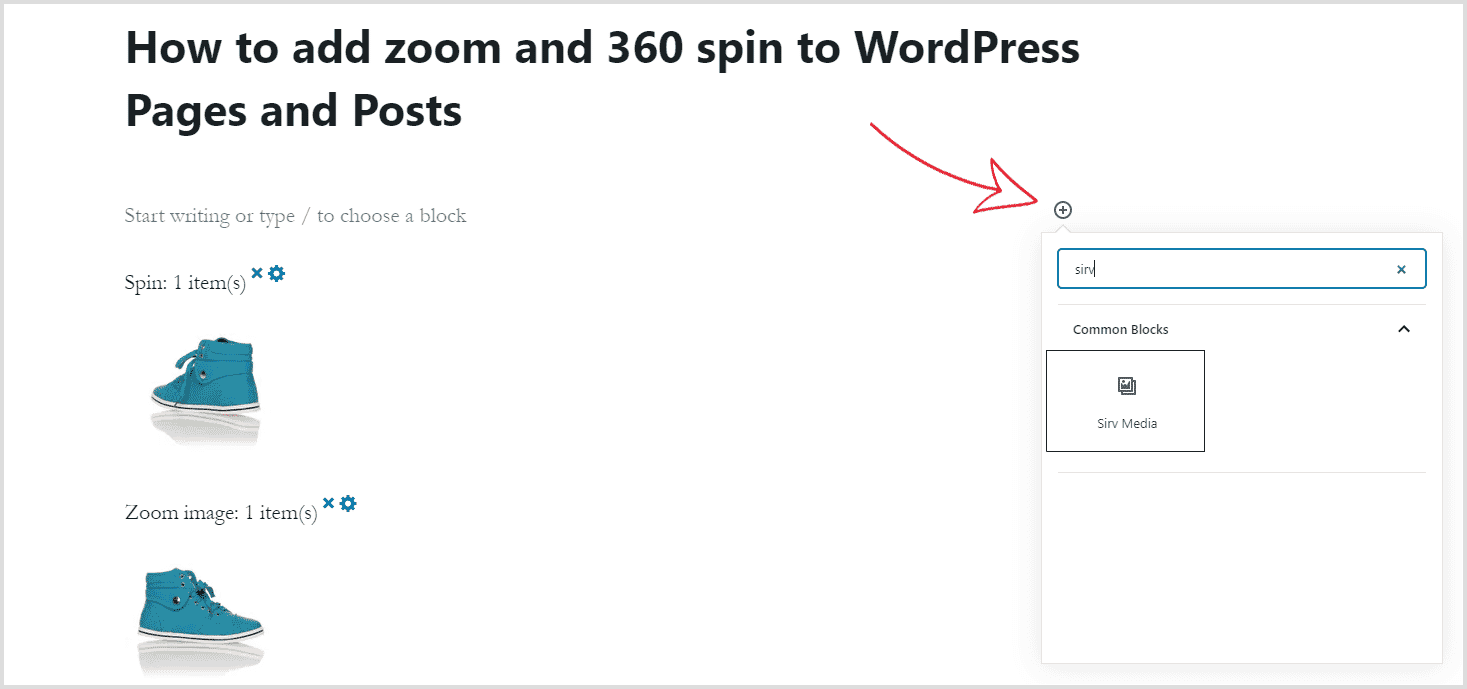
Here's how to add a Sirv media block in Gutenberg:

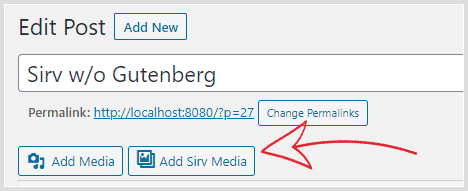
And here's how to add Sirv media in the Classic Editor:

Add 360 degree spin to a WordPress page or post
Enjoy life-like 360 spins. Display spins on its own or as part of an image gallery.
1. Install the Sirv plugin on your WordPress site.
2. Click "Add Sirv Media" button in your page or post:
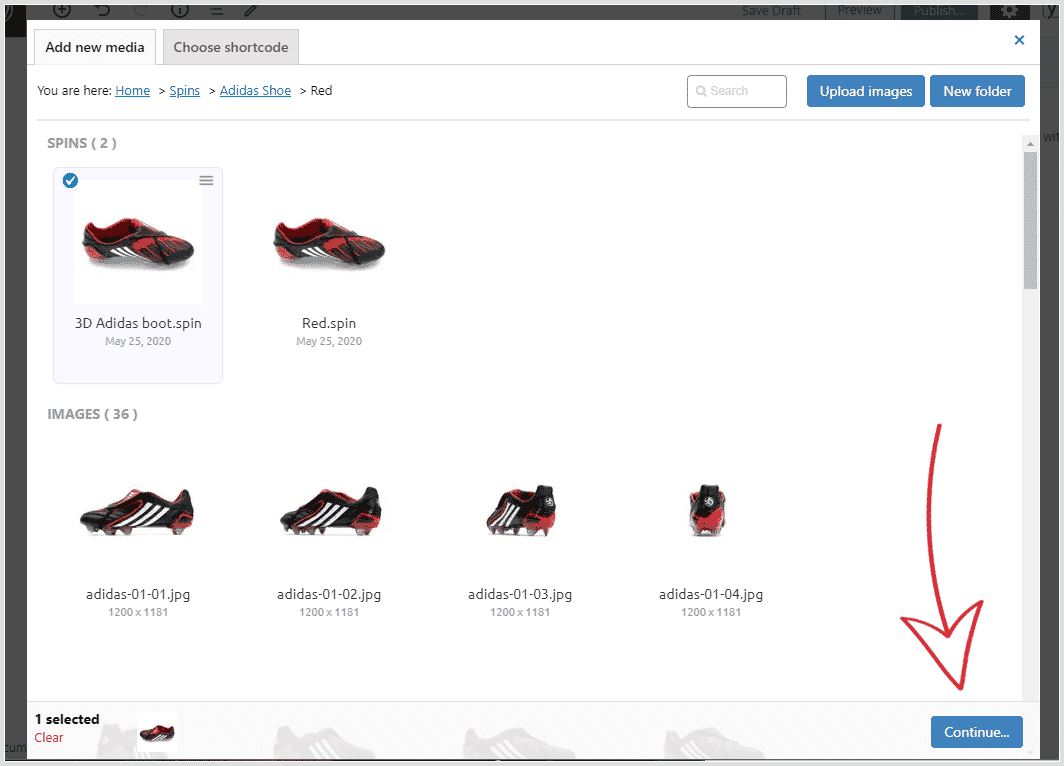
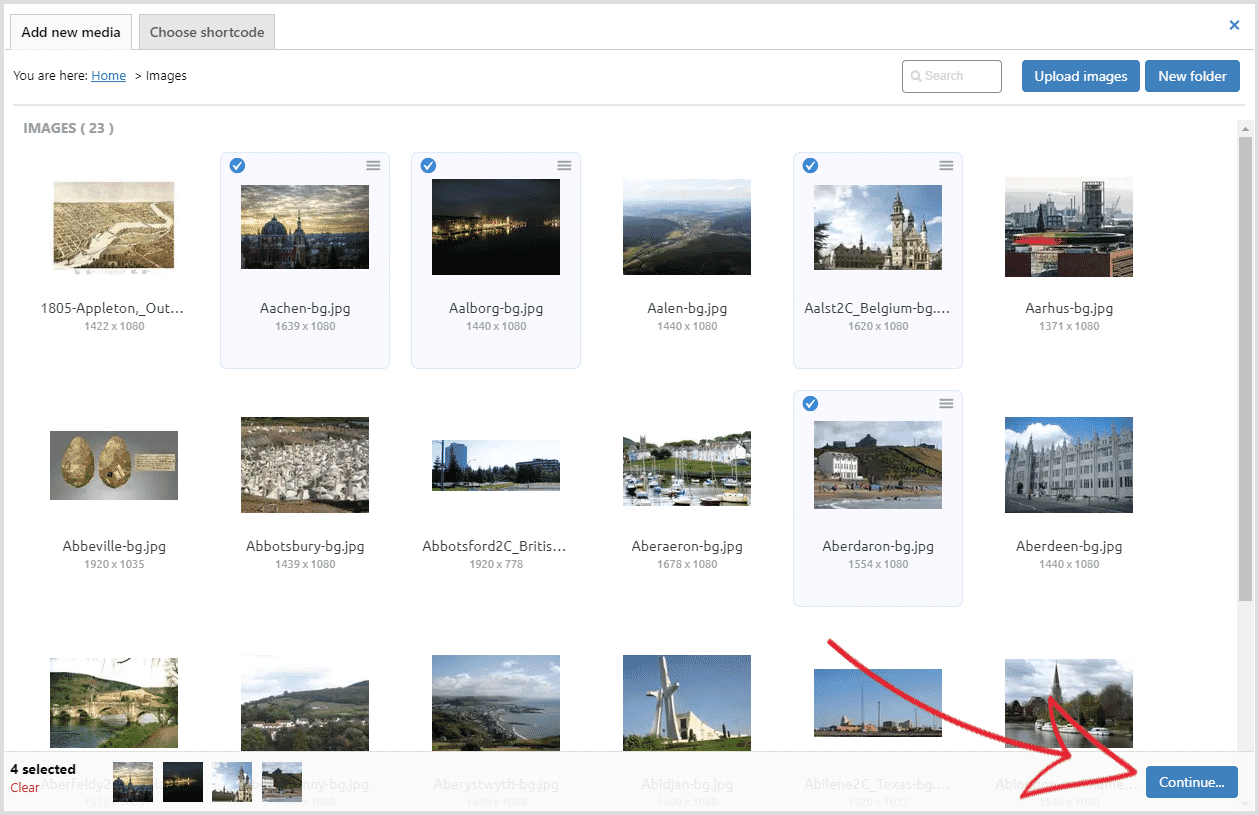
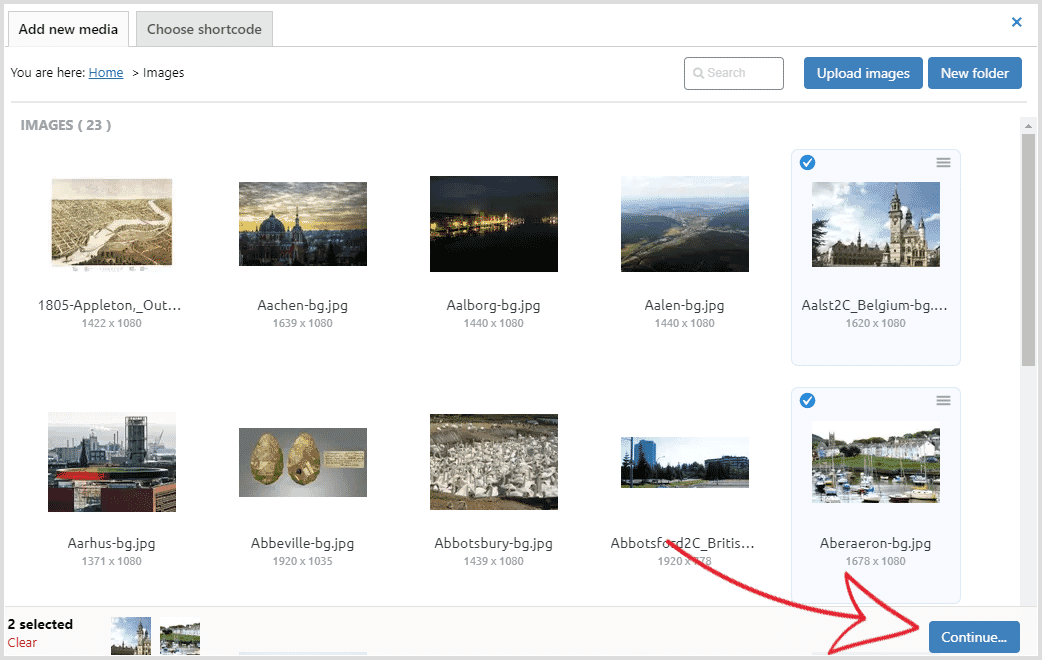
3. Select 360 spin image in your Sirv Library > Click "Continue":

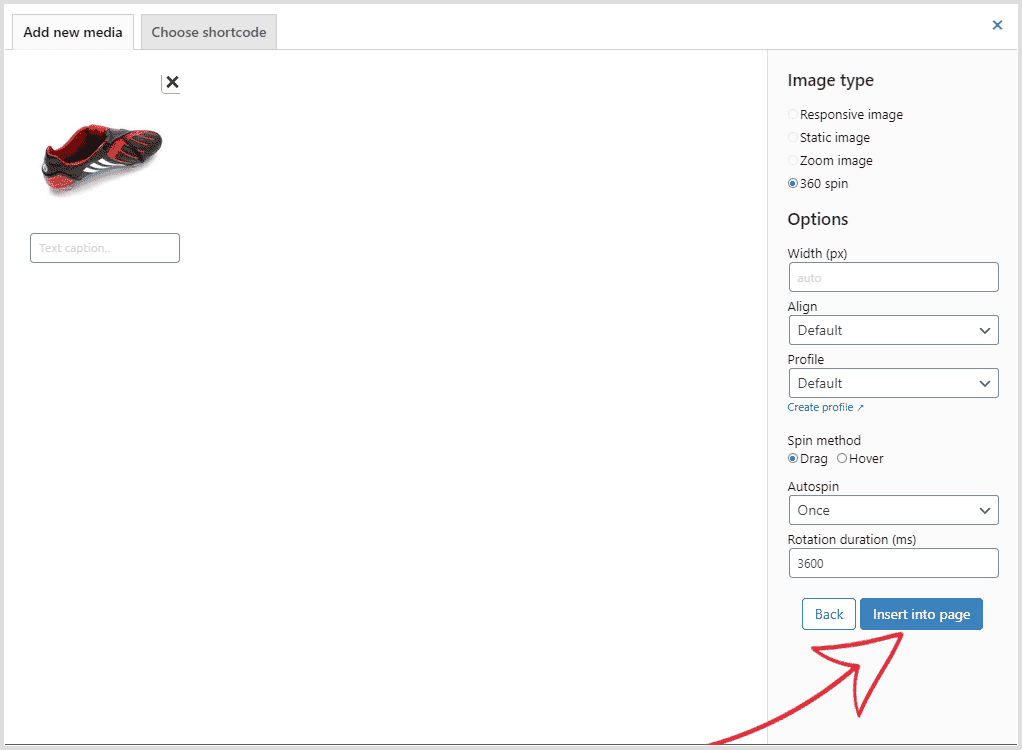
4. Configure your 360 spin options and click the "Insert into page" button:

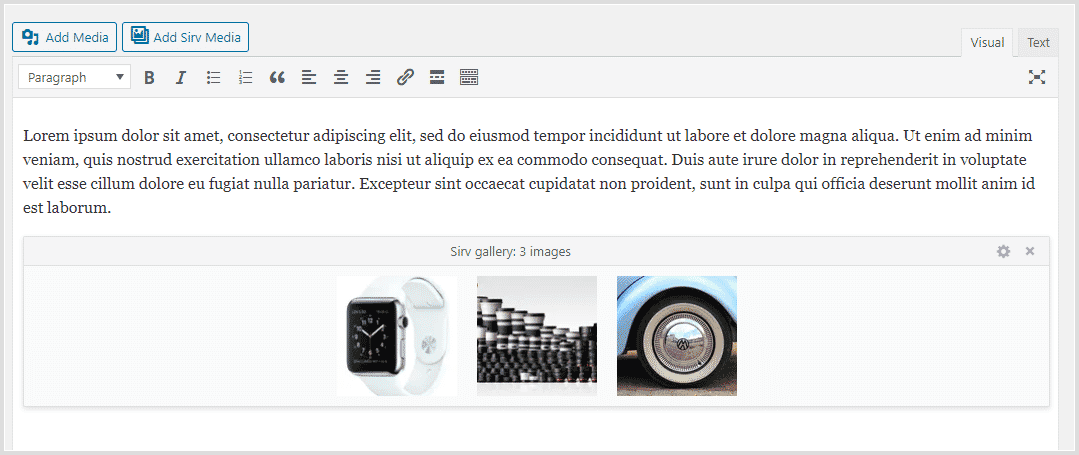
5. The 360 Spin will appear in page/post as a gallery:

You can also add additional images to your gallery. Click "Edit gallery" settings icon > Click "Add images" button > Select additional images > Click "Continue" button > Click "Update" button:

8. Your spin is now fully interactive in your page/post.
Add zoomable images to a WordPress page or post
Visitors love seeing close-up detail of any image. The larger your original images are, the deeper the zoom.
1. Install Sirv plugin on your WordPress site.
2. Click the "Add Sirv Media" button in your page or post.
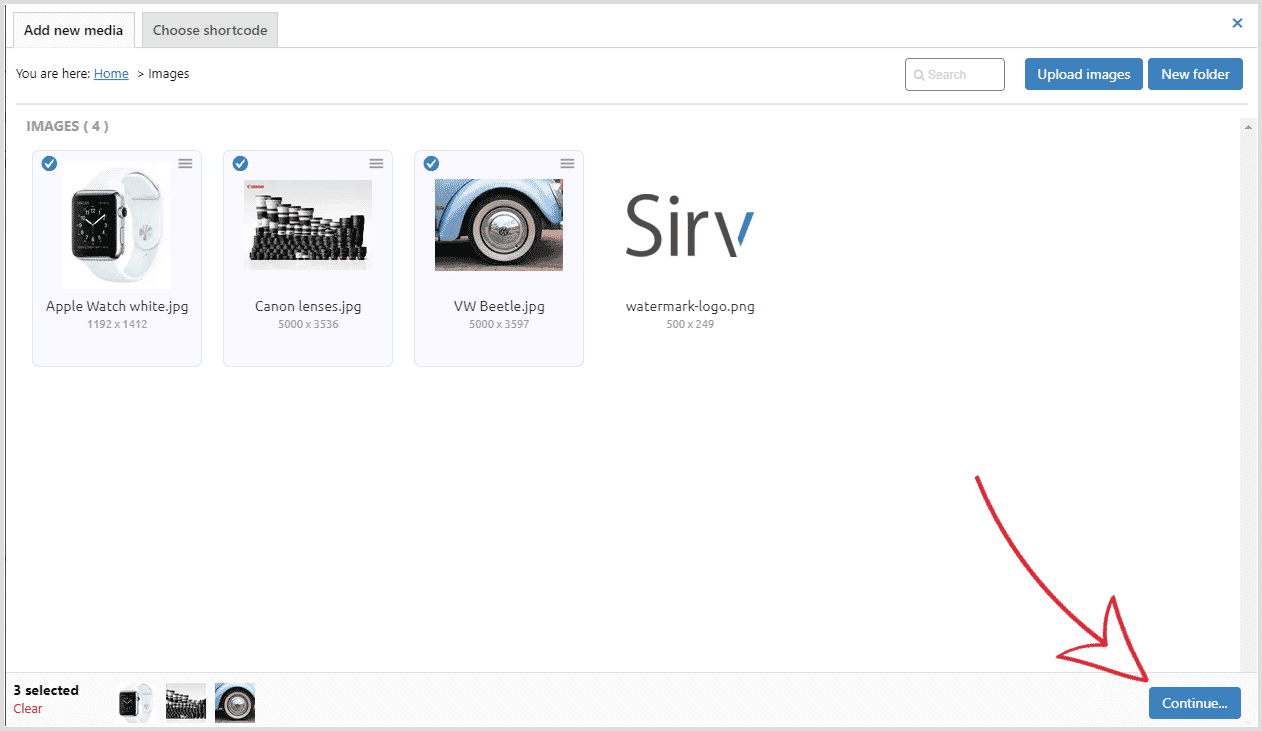
3. Select images to be zoomed, then click "Continue":

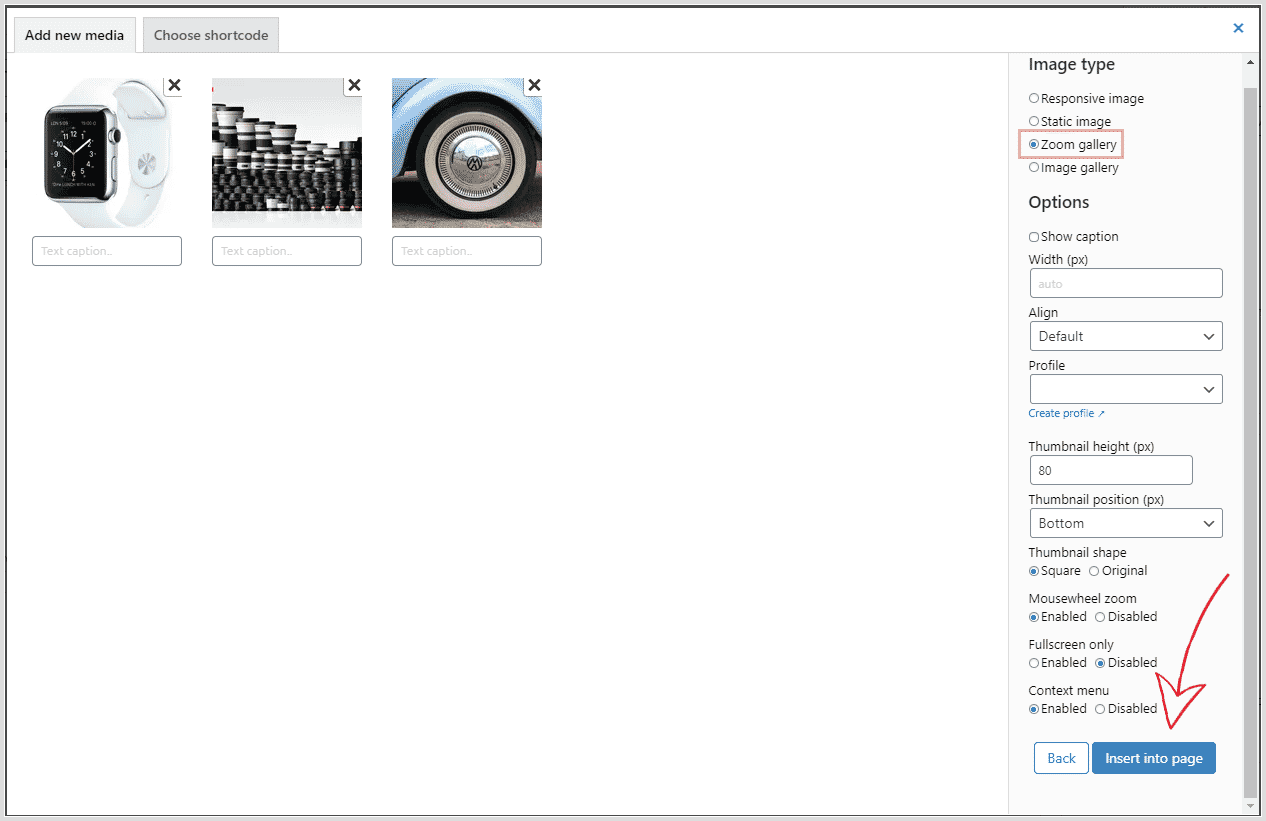
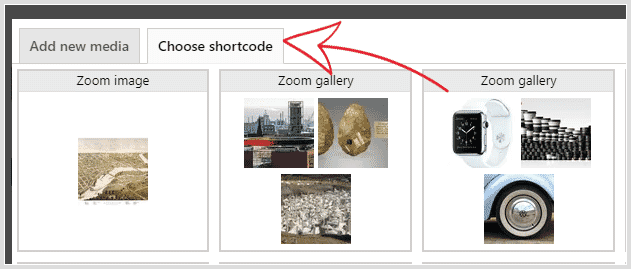
4. Choose "Zoom Gallery" and click the "Insert into page" button:

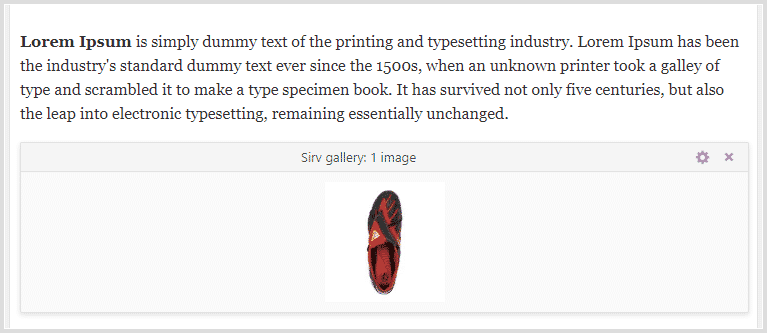
5. Zoomable images will appear in page/post as a gallery:

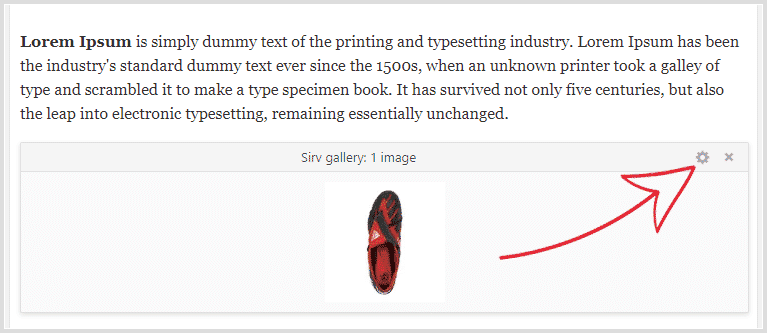
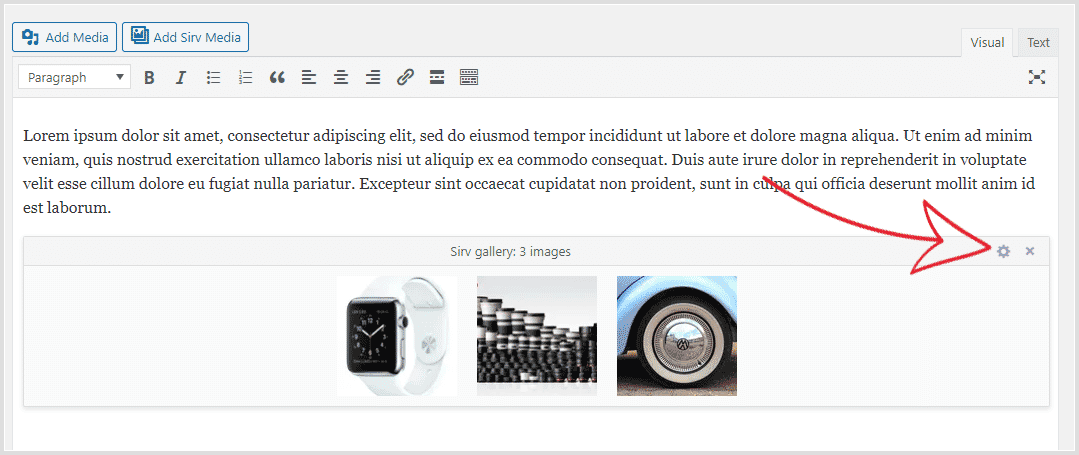
6. To update gallery settings click "Edit gallery" icon:

Add responsive images to WodPress page or post
A single image or a gallery of images can be added without the zoom effect. The image(s) will be optimized and resized on-the-fly. They will load fast and will look perfect on any viewing device.
1. Install Sirv plugin on your WordPress site.
2. Click "Add Sirv Media" button in your page or post.
3. Select images you want to be responsive > Click "Continue":

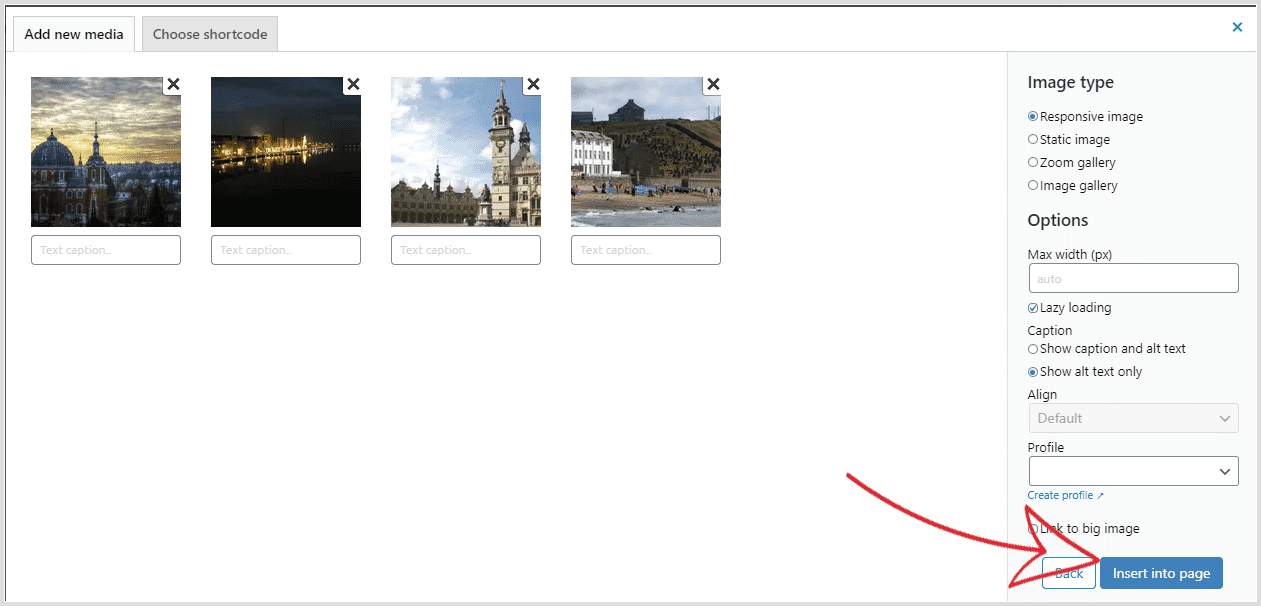
4. Select the "Responsive image" option, configure your settings and click "Insert into page" button:

You can set the maximum width of your images, whether to show the caption or not. Lazy loading will automatically resize and optimize your images for the perfect user experience.
5. Responsive images will appear in page/post as image embeds.
Add a static image to a WordPress page or post
If you'd like more control over your images, you can load regular static images from Sirv.
1. Install Sirv plugin on your WordPress site.
2. Click "Add Sirv Media" button in your page or post.
3. Select image from your Sirv Library > Click "Continue":

4. Select "Static image" option > Click "Insert into page" button:

5. The images will appear in your post or page just like regular WordPress images would. You can go to the 'Text' tab in your editor and apply different transformations like changing size, contrast, sharpness, and many more.
Add a video to a WordPress page or post
1. Install Sirv plugin on your WordPress site.
2. Click "Add Sirv Media" button in your page or post.
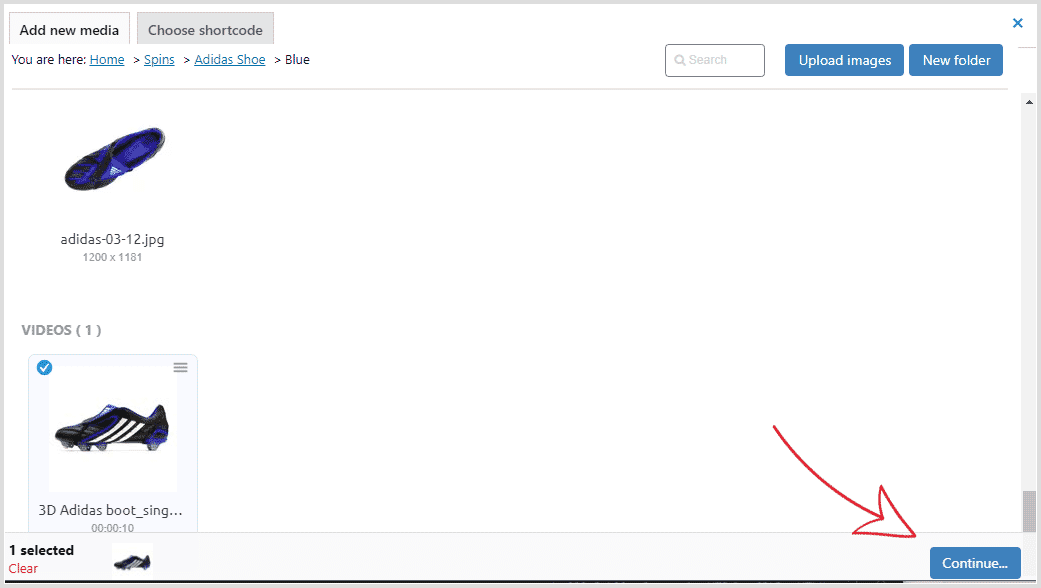
3. Select your video (or videos) and click 'Continue':

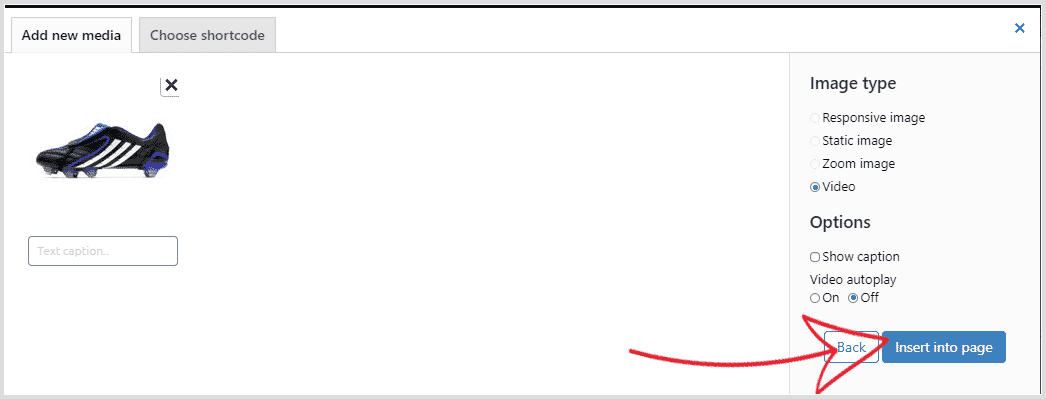
4. Configure video options and click 'Insert into Post/Page':

Sirv shortcodes explained
Sirv shortcodes are a convenient way to reuse and embed image/video galleries and 360 spins.
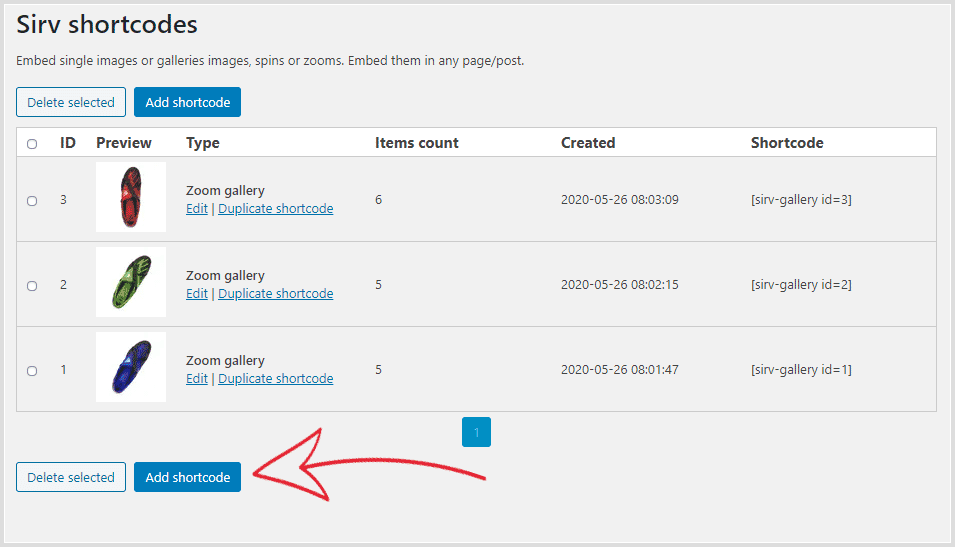
Whenever you add Sirv media and create an image gallery, 360 spin, image zoom, or a 'zoom gallery', they will be saved in the 'shortcodes section' of Sirv settings.

You can add as many shortcodes as you like.
When editing a post or a page, you can easily add shortcodes to posts or pages by going to Add Sirv Media -> Select 'Choose shorcode' tab -> Insert Shortcode.

Featured images and Sirv
By default, WordPress asks you to choose featured images from your Media Library. You can use the 'Featured image from URL' plugin to choose featured images from your Sirv account or by simply entering the image URL.

This will allow you to use your Sirv media as featured images for posts and WooCommerce products.
Help from a Sirv expert
If you have any questions about how to use the Sirv for WordPress plugin, please contact our support team from your Sirv account.

