Watermark
Overlay images on top of others to create watermarks and other creative designs. Up to 4 images can be overlaid on top (or behind) an image, giving you many creative possibilities. PNG images are usually preferable as you can control their opacity.
Demo
'watermark' - specifies the filepath of the overlaid image in your Sirv account, starting with /. This example overlays a generic logo on a T-shirt:
https://demo.sirv.com/t-shirt-man.jpg?watermark=/watermark-v1.png&w=750

Width and height
'watermark.scale.width' and 'watermark.scale.height' - set the width and/or height of the watermark in pixels or percentage (%). This example sets 155px height:
https://demo.sirv.com/watch.jpg?w=700&watermark=/watermark-v1.png&watermark.position=northwest&watermark.scale.height=155

When set in percent, the watermark is scaled according to the parent image. The following images have the same watermark.scale.width of 45%, so they inherit 45% of however wide the parent image is:
https://demo.sirv.com/watch.jpg?w=350&watermark=/watermark-v1.png&watermark.position=northwest&&watermark.scale.width=45%
'watermark.scale.option' - sets how the watermark scales when both watermark.scale.width and watermark.scale.height are set. The default 'noup' will not upscale the watermark beyond its original size. You can also choose 'fit' to fit inside the specified width/height, 'fill' to fill the width/height (and spill over) or 'ignore' to stretch the watermark.
ImportantWe recommend using percentage based values if you want to deliver high quality retina images to your visitors with the help of Sirv.js. Learn more about Sirv responsive images.
Position
'watermark.position' - sets the position of the watermark as either 'center', 'tile' or the point on a compass: 'north', 'northeast', 'northwest', 'south', 'southeast', 'southwest', 'east', 'west'. The default is 'center'.
This example sets it to 'southeast':
https://demo.sirv.com/sunglasses.jpg?w=700&watermark=/watermark-v1.png&watermark.position=southeast

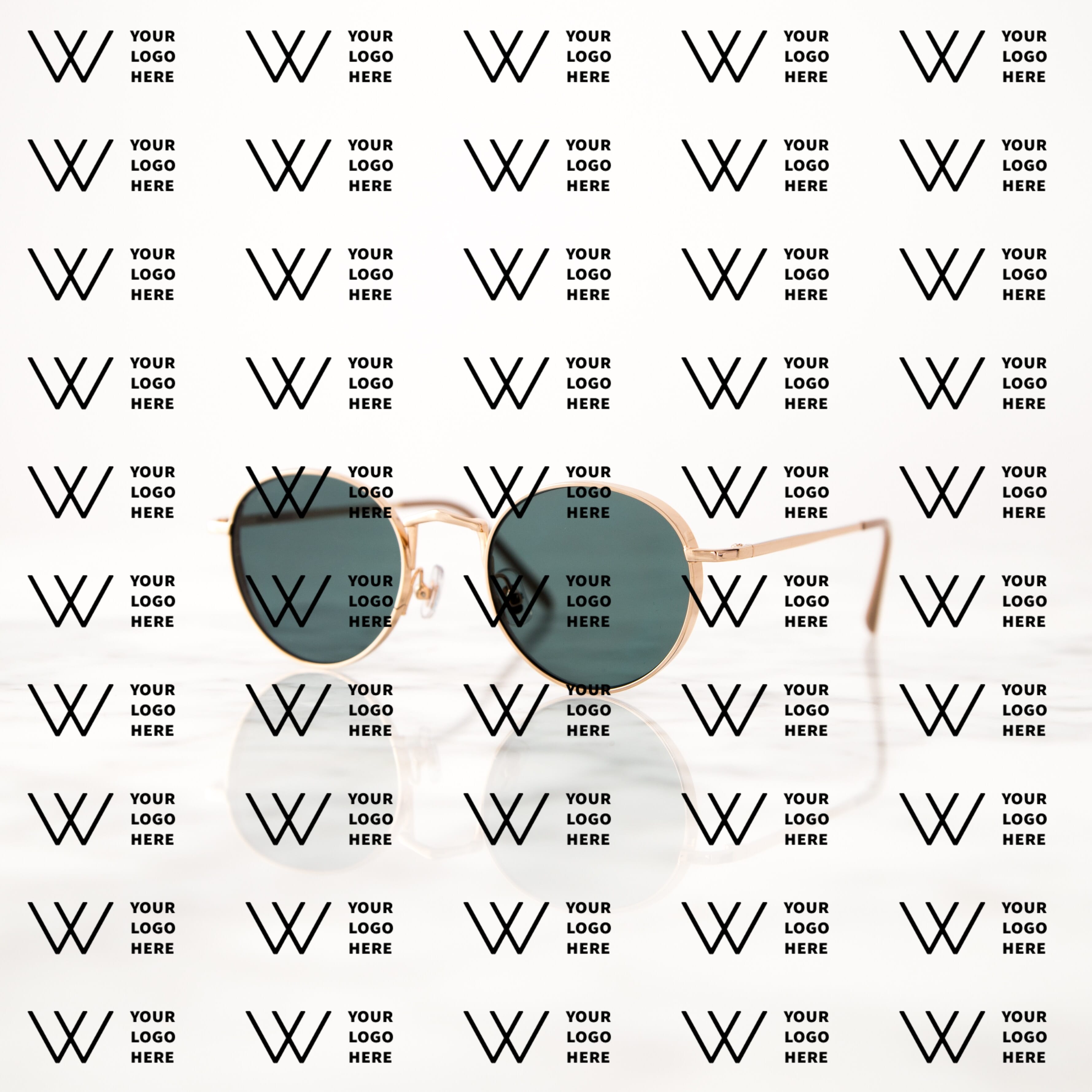
The 'tile' setting repeats the watermark across the image:
https://demo.sirv.com/sunglasses.jpg?w=880&watermark=/watermark-v1.png&watermark.position=tile

Combine it with other settings to achieve the example below:
https://demo.sirv.com/sunglasses.jpg?w=900&watermark=/watermark-v1.png&watermark.position=tile&watermark.scale.width=35%&watermark.opacity=55%&watermark.canvas.width=80%&watermark.canvas.height=110%&watermark.rotate=-35

Alternatively, watermarks can be located elsewhere, with a choice of three options.
'watermark.position.x' - sets the distance from the left and 'watermark.position.y' sets the distance from the top. You can use either pixels or percent (%), as either positive or negative values.
'watermark.position.gravity' - sets the starting point for shifting the x & y values. The default compass position is northwest (top left) and can be changed to any compass location, or center. The example below moves the watermark down (watermark.position.y) by 23% from the north position:
https://demo.sirv.com/T-tan.jpg?w=300&quality=100&watermark.image=/ATOM-light.png&watermark.scale.width=30%&watermark.position.gravity=north&watermark.position.y=23%


Opacity
'watermark.opacity' - is set on a scale from 0 (transparent) to 100 (opaque). The default value is '100'.
https://demo.sirv.com/watch.jpg?w=700&watermark=/watermark-v1.png&watermark.position=northwest&watermark.opacity=50

Rotation
'watermark.rotate' - sets the amount of rotation for the watermark image. From -180 to 180, with a default value of '0'.
https://demo.sirv.com/yshoes.jpg?w=500&watermark=/watermark-v1.png&watermark.position=northwest&watermark.rotate=-30

Layer position
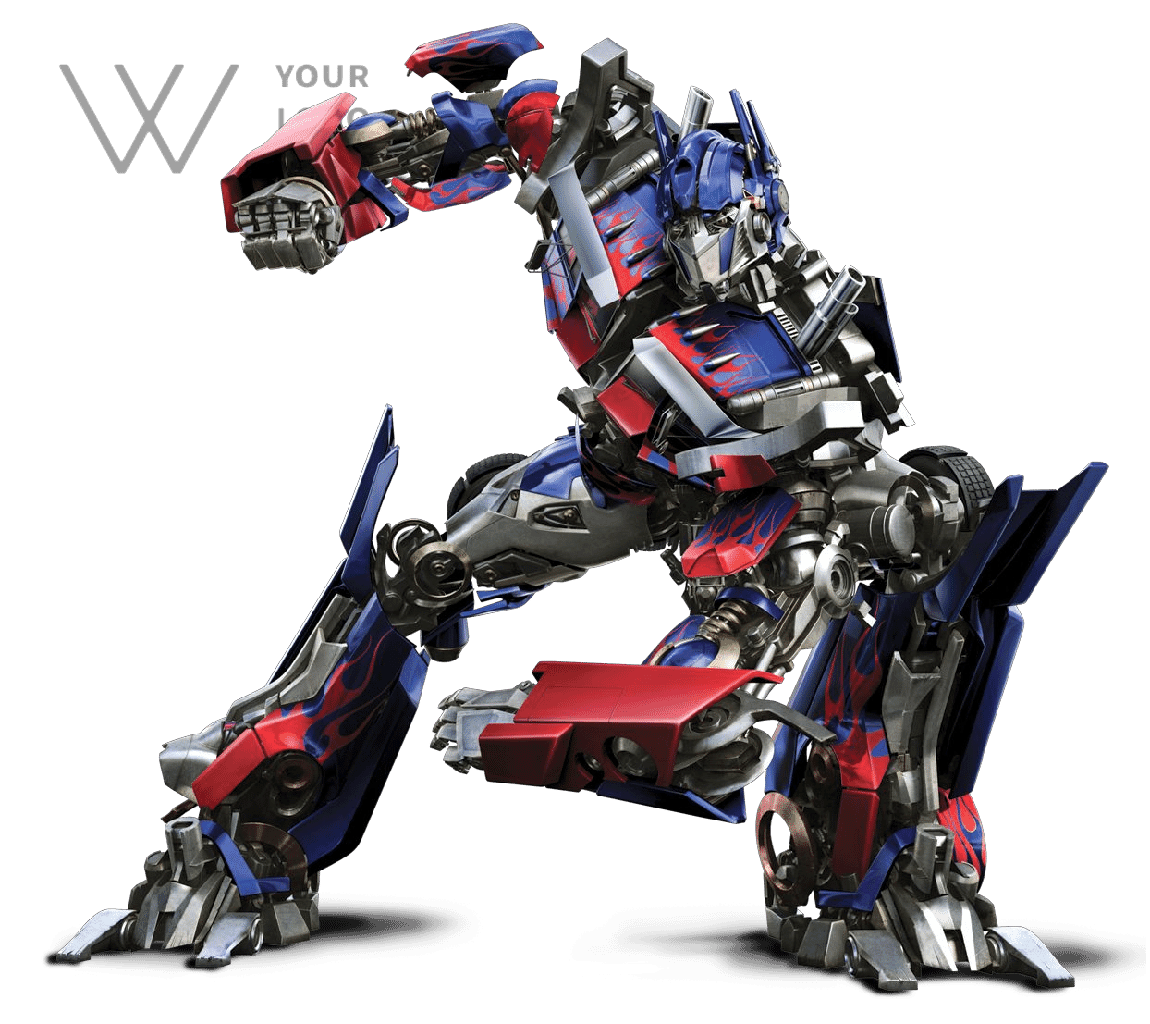
'watermark.layer' - lets you change the layer position - either in front or behind the image. By default, it is in front. If your image has transparency, like the PNG robot below, you could put an image behind it - in this case, a generic logo:
https://demo.sirv.com/robot.png?watermark=/watermark-v1.png&watermark.scale.width=40%&watermark.opacity=60%&watermark.position=northwest&watermark.layer=back

In the examples below, the original image (on the left) is a PNG-24 with alpha transparency. Placing different images behind it changes the user experience of the bottle.




Watermark canvas
'watermark.canvas.opacity' - is set on a scale from 0 (transparent) to 100 (opaque) to control the background for the watermark canvas. The default value is '0'.
'watermark.canvas.color' - sets the color of the background for the watermark canvas. The default is transparent.
https://demo.sirv.com/headphones.jpg?w=700&watermark=/watermark-v1.png&watermark.position=northwest&watermark.canvas.color=red&watermark.canvas.opacity=25

watermark.canvas.width and watermark.canvas.height - changes the size of the canvas to add padding, in pixels or percentage (%). A value smaller than the size of the watermark image will crop it.
https://demo.sirv.com/watch.jpg?w=1000&watermark=/watermark-v1.png&watermark.position=northwest&watermark.canvas.color=red&watermark.canvas.opacity=25&watermark.canvas.width=150%&watermark.canvas.height=150%

Watermark crop
'watermark.crop.width' and 'watermark.crop.height' - crop the watermark in either pixels or percentage (%).
https://demo.sirv.com/watch.jpg?w=700&watermark=/watermark-v1.png&watermark.position=northwest&watermark.canvas.color=red&watermark.canvas.opacity=25&watermark.crop.width=60%

'watermark.crop.x' and 'watermark.crop.y' - set the starting point of the crop:
https://demo.sirv.com/watch.jpg?w=1000&watermark=/watermark-v1.png&watermark.position=northwest&watermark.scale.height=35%&watermark.crop.x=55%&watermark.crop.y=0

Watermarked image purging
Images are automatically purged from the CDN cache when old images are overwritten with new ones. However, if the new image is a watermark image, the cache will not automatically purge. For example, if a new version of logo.png was uploaded, then the following image would still show the old version:
https://demo.sirv.com/watch.jpg?watermark=/logo.png
To clear the cache, either rename the watermark image; rename the main image; or add/change any dynamic imaging setting in the URL or profile (e.g. quality, width, height or GIF compression level).
If those remedies are difficult or if a large number of images display the old watermark, you can purge your entire CDN cache by changing a setting in your Default profile. For example, in the Format section, change GIF Lossy compression to 6.
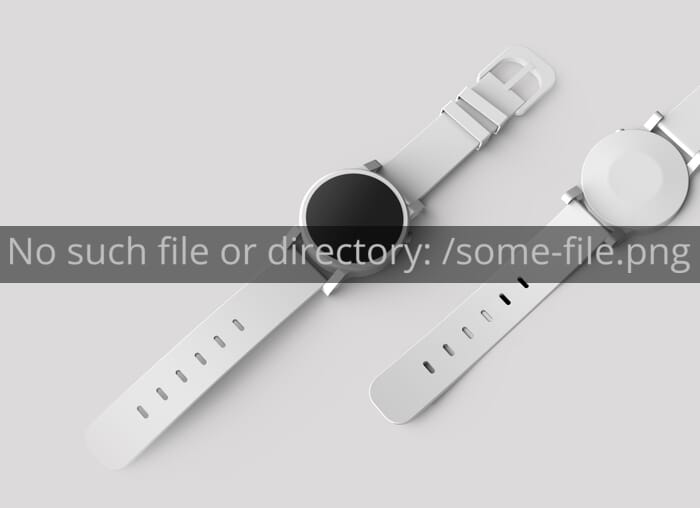
Missing watermark
If the watermark image is missing, a text message 'No such file or directory' will be shown in the center of the image: