Edge-detection crop
On this page
Automatically crop an image on a solid background color. Autocrop with edge detection is useful for achieving a uniform look for your images, for example to standardize ecommerce product images.
Trim image
To remove the whitespace around an object, set crop.type to trim:
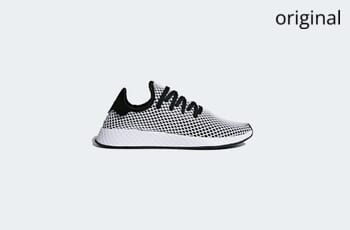
https://demo.sirv.com/trainer-grey.jpg?crop.type=trim


Increase the space between the object and the image edge by adding padding with crop.pad.x and crop.pad.y. This example adds 15% padding:
https://demo.sirv.com/trainer-grey.jpg?crop.type=trim&crop.pad.x=15%&crop.pad.y=15%


