9 Ways we use Sirv at Sirv
Sirv is an easy-to-use media transformation, management and delivery platform with a worldwide CDN optimized for media.
With Sirv, it’s easy to securely manage and organize your media; collaborate with your team; and showcase rich media such as 360 spins, deep image zoom and videos.
Sirv is versatile and powerful – even having worked here for 7+ years, I’m still discovering new uses for Sirv’s technology.
Here are some classic and some surprising examples of how we and our customers use Sirv…
1. Faster loading
People and search engines both love a fast-loading website. Sirv has every smart feature you need to accomplish that goal:
When a user lands on your website, Sirv detects the location, device, browser window dimensions and automatically optimizes images based on those properties. The images returned will be perfectly resized, optimized and delivered in the optimal format from the nearest CDN server (here’s our CDN map).
The entire process takes just a fraction of a second and the results speak for themselves:
Naturally, we utilize this on all our websites and here are a few of our 40,000+ customers who improved their website speed with Sirv:
The best thing about Sirv is that it’s really easy to get started. We probably have an integration for your website platform already – head to our integration page to find out. Even manually installing it is easy, thanks to the great documentation and fast tech support.
2. Static asset hosting
A somewhat unknown Sirv feature is static asset (view supported file formats) hosting.
Our main website, help center, blog and Sirv Experts all have their static assets (CSS, JS, images & videos) served lightning-fast by Sirv. CSS and JS are automatically minified too.
You can even host entire static websites on our global CDN. And so we did 🙂 Tube Map London is fully hosted by Sirv’s CDN. It was a simple matter of adding a custom domain and uploading the assets.
The speed-test results prove that this 5-minute exercise was definitely worth it:
With Sirv’s numerous deployment options, it’s a breeze to maintain too.
3. 360 spin
360 product photography is a popular technique to showcase your products online.
A product is photographed from many angles, then uploaded to Sirv either through the software itself or via other numerous upload methods.
Then our 360 product viewer comes into play, making it super easy to embed an interactive 360 spin on a website.
Watch how easy it is to generate a spin through our web app:
Afterwards, it’s instantly ready to embed in a website. Here’s the result:
Sirv Spin takes advantage of all the features of image optimization, is super easy to integrate and works wonderfully on all devices. It is one of our most popular features and I dare say that Sirv is the industry standard in this area.
Here are some Sirv customers that improve their conversion rate with Sirv Spin: KS Tools, Home Depot, True Value, Parts Town, Mitsubishi and many others.
If you’re interested in trying out 360 spins, but don’t have 360 product photography yet, check out our experts directory. It’s packed with photography studios around the world, that can bring your products to life.
4. Zoom
When you think about image zoom on the web, the first thing that comes to your mind is probably e-commerce. Indeed, it’s one of the most popular use cases – Manufactum is a good example.
But it’s definitely not limited to e-commerce only. Here are a couple of examples that we’ve created and some that were found in the wild:
- The Witcher World Map. The Witcher universe needs no introduction and it’s much easier to navigate with a zoomable map.
- Webb telescope imagery. The James Webb Telescope is an astonishing technological achievement, yet their image presentation didn’t do it justice, so we created a gallery powered by Sirv Zoom, for easy zooming into the darkest corners of our universe.
- MIT Wallace Astrophysical Observatory uses Sirv Zoom to show the live view of the sky.
- Tube Map London is a perfect showcase of how you can take a huge map of the London Underground and make it easy to browse.
- La Depeche uses Sirv Zoom to make otherwise tiny French government infographics big and legible (especially on mobile).
- Brazil’s National Institute of Industrial Property uses image zoom to showcase a nice map.
Embedding Sirv Zoom images is easy as pie – upload an image, grab the embed code and put it on your website.
To make integration even simpler, use a plugin to sync your entire image library with Sirv.
5. It’s pretty DAM good
With Sirv’s DAM, your company can easily store, organize and securely access your digital assets (list of supported file types) in a single, centralized location.
We’ve made sure you can upload your files to Sirv in multiple ways, to fit any workflow.
By having all your business’ digital assets in one place, your employees can quickly find, manage and share the files they need, making collaboration easy and productive.
Security and peace of mind via RBAC
Powerful security features, such as customizable user permissions (RBAC) and folder limitation ensure that only authorized users can access your company’s digital assets. Enterprise plan users can also lock folders from changes.
At Sirv we use sub-accounts for particular projects, to separate them and add another layer of security. This also enables us to collaborate with contractors or third parties, giving them Admin roles, while limiting access to that specific project only.
Clean, intuitive UI
You don’t need employee training courses to use Sirv.
We realize that having powerful features isn’t enough if you’re forced to read a 50-page manual or run employee training programs to do stuff that shouldn’t be hard. That’s why ease of use is our number one priority.
Here’s a glimpse of our effortless UI:
Sign up and in 10 seconds you can try it yourself.
Powerful profiles and image editing
Sirv allows you and your team to quickly make changes to images or entire 360 spins with Sirv’s Image Editor:
Original images are left untouched and you have instant access to your edited files.
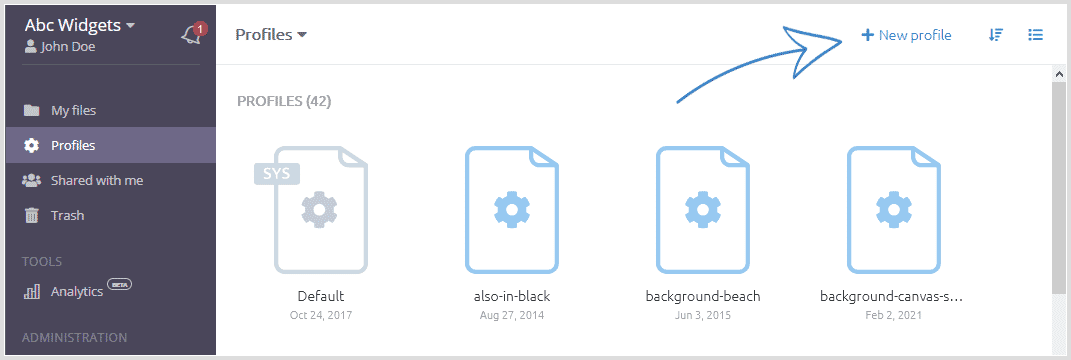
Or make changes to your entire image library with profiles.
Sirv Profiles allow you to apply multiple transformation or delivery settings to your entire library via the Default profile, or create separate profiles with their own distinct settings and apply them to a set of images.
At Sirv, we use profiles extensively. For example, we apply a profile to the Help Center screenshots, which adds a 5px grey border around the image.

6. Art direction for responsive images
Serving perfectly scaled images to suit each users’ device can be tricky – especially large hero section backgrounds. I wanted to show a nice high-quality hero image on big screens and a smaller, cropped image on small screens for a pet project of mine – Earth Roulette. This turned out to be a piece of cake, thanks to the picture element and Sirv’s point of interest crop.
Here’s the code:
<picture><source media="(min-width: 1200px)" srcset="https://cdn.earthroulette.com/ER/bg/Tottori2C_Tottori-bg.jpg?q=75"> <source media="(min-width: 920px)" srcset="https://cdn.earthroulette.com/ER/bg/Tottori2C_Tottori-bg.jpg?crop.type=poi&crop.pad.x=100&crop.pad.y=100, https://cdn.earthroulette.com/ER/bg/Tottori2C_Tottori-bg.jpg?crop.type=poi&crop.pad.x=600&crop.pad.y=600 2x"> <source media="(min-width: 320px)" srcset="https://cdn.earthroulette.com/ER/bg/Tottori2C_Tottori-bg.jpg?crop.type=poi&cw=360, https://cdn.earthroulette.com/ER/bg/Tottori2C_Tottori-bg.jpg?crop.type=poi 2x"> <img src="https://cdn.earthroulette.com/ER/bg/Tottori2C_Tottori-bg.jpg?q=75&progressive=true" alt="A camel on Tottori beach, Japan"> </picture>
Here’s how the background looks on large displays:
No surprises here, it looks just as intended – the full image is loaded.
And here’s how it looks on phones:
Sirv automatically detected the point of interest (the camel) and cropped the image accordingly.
I couldn’t be happier with the result and how little effort it took to implement. All done with just one of the 100+ dynamic imaging options.
7. Automatic OG images
OG images are displayed in social media posts and messengers as a preview image when a link is shared. If there’s no OG image, no image is shown, meaning fewer clicks on the post – so it’s a good idea to add OG images to your pages.
Creating OG images for all of your content can be quite a chore. Thankfully, Sirv can automate it… and so we did!
We took a generic base image and added some text and watermark dynamic imaging options to the URL. The text values are automatically taken from the title tag of the HTML page. Therefore, every page had a unique OG image, relevant to the page content.
Here’s an example OG image:

And here’s how the link looks on Facebook:
8. Image personalization
By utilizing the above-mentioned text and watermark options, you can create personalized images. They can be used in emails, promotional banners, landing pages, chat bots and anywhere you find it appropriate 🙂
We’ve written a detailed article about image personalization packed with many more examples.
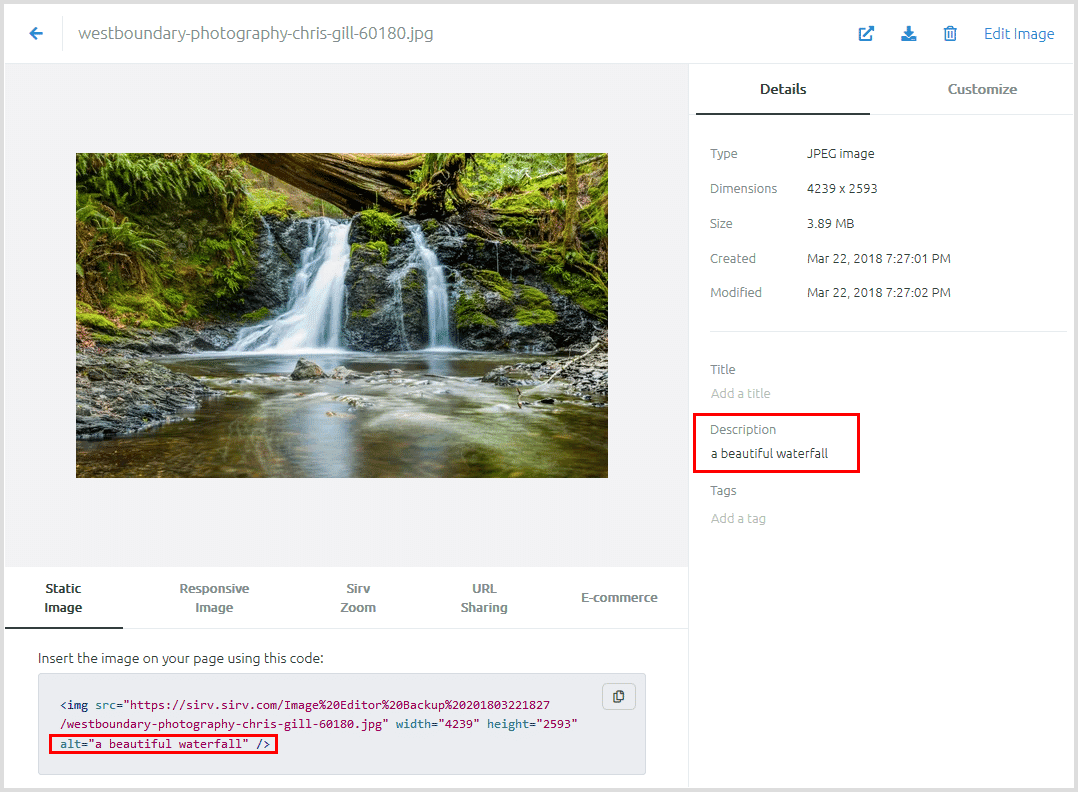
9. Automatic alt tags
Writing alt text for images is one of the things people rarely enjoy, so why not let the robots do it?
Sirv automatically uses the description field of your responsive images as alt text. All we have to do is use AI to describe the image and add the result as a description field in Sirv.

With some Python, Sirv API, Replicate and a cup of coffee, It turned out to be trivial to achieve that little SEO bliss, where robots do the alt text writing themselves! Read our guide to automatically add alt text to your images with AI. And do not fret, you absolutely do not need any coding experience to pull this off yourself.
Apart from the obvious benefit of not having to write alt text for your images, Sirv gives you some more SEO goodies:
- Automatic next-gen format conversion
- Automatic optimization
- Lazy loading
And we have video SEO covered too, with automatic video schema markup generation.
What will you do with Sirv?





