How to build a product configurator
Sirv can help you build a product customization tool, allowing your customers to configure a product before they place an order.
Users will instantly see what the product looks like when they change the options.
Demo
|
|
Stone
Stone size
Setting
Setting color
Band
Band color
|
Decide which images you need
If your product has only a few possible combinations, it's usually easiest to create one image for each combination. If your product has hundreds of possible combinations, you'll need a faster and more flexible solution.
This article describes how to use transparent PNGs, to change only the part of the image which changes. By layering images upon each other, the configurator can create any possible combination.
The demo above contains 6 configurable options, with a total 144 possible combinations. Each combination is shown from 3 different angles, so 432 unique images would be needed, versus only 42 images using the transparent PNG technique.
Create your PNG images
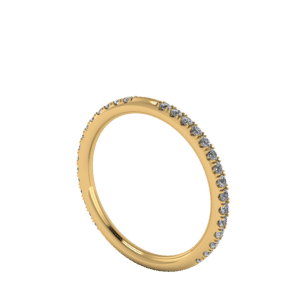
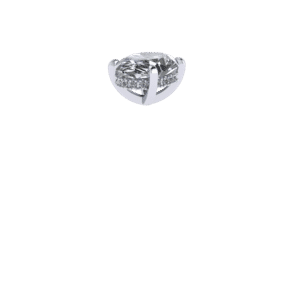
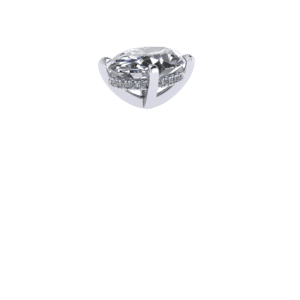
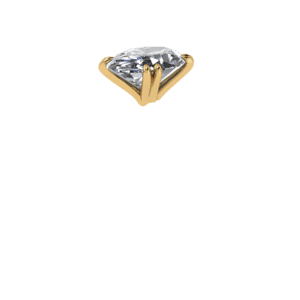
Use a photo editing or 3D modelling program to export all the parts of your product which can change. Each image should have a transparent background and should contain only that particular part of the image. You'll need one of every possible variable.
7 of the 42 demo images are shown below:







Each of your images should be named in a predictable way, so that your script can request the correct image.
Create your image gallery
Create an instance of Sirv Media Viewer containing your images. This instance has 3 images:
<script src="https://scripts.sirv.com/sirvjs/v3/sirv.js"></script> <div class="Sirv" id="smv"> <div data-src="https://demo.sirv.com/demo/sirv-media-viewer/schubach/images/Shank_1_White_View_1.png?watermark=/demo/sirv-media-viewer/schubach/images/Clear_Oval_1ct_Head1_White_View1.png"></div> <div data-src="https://demo.sirv.com/demo/sirv-media-viewer/schubach/images/Shank_1_White_View_2.png?watermark=/demo/sirv-media-viewer/schubach/images/Clear_Oval_1ct_Head1_White_View1.png"></div> <div data-src="https://demo.sirv.com/demo/sirv-media-viewer/schubach/images/Shank_1_White_View_3.png?watermark=/demo/sirv-media-viewer/schubach/images/Clear_Oval_1ct_Head1_White_View1.png"></div> </div>
Create a form with options
Design your user interface however you'd like it to look. You might provide thumbnail images for the user to click or you might provide form elements such as radio buttons or a dropdown menu.
Here is a radio button from the demo above:
<div class="color-selector text"> <b>Stone</b><br> <label class="checked"><input checked name="stone_shape" type="radio" value="Oval"> Oval</label> <label><input name="stone_shape" type="radio" value="Round"> Round</label> </div>
Apply watermarks to the image URLs
When your user changes an option in the form on your page, you should use JavaScript to change the image URL. It's easy to do this with the Sirv Media Viewer API.
Depending on the complexity of your configurator and the experience of your web developer, you might also like to use a framework such as jQuery to speed up development. The example below uses jQuery:
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script>
var $maxIndex = 0;
function updateItems() {
const $viewer = Sirv.getInstance('#smv');
var $base_images = [],
$watermarks = [],
$images = [];
var $index = $('.smv-item.smv-active').index();
$viewer.removeAllItems()
for (var $i = 0; $i < 3; $i++) {
$watermarks[$i] = '/demo/sirv-media-viewer/schubach/images/Clear_' + $('[name="stone_shape"]:checked').val() + '_' + $('[name="stone_size"]:checked').val() + '_' + $('[name="setting"]:checked').val() + '_' + $('[name="setting_color"]:checked').val() + '_View' + ($i + 1) + '.png';
$base_images[$i] = 'https://demo.sirv.com/demo/sirv-media-viewer/schubach/images/' + $('[name="band"]:checked').val() + '_' + $('[name="band_color"]:checked').val() + '_View_' + ($i + 1) + '.png';
$images[$i] = 'https://demo.sirv.com/demo/sirv-media-viewer/schubach/images/' + $('[name="band"]:checked').val() + '_' + $('[name="band_color"]:checked').val() + '_View_' + ($i + 1) + '.png?watermark=' + $watermarks[$i] + '&watermark.scale.width=100%';
}
for (var $i in $images) {
$viewer.insertItem(
$('<div data-effect="zoom" data-src="' + $images[$i] + '"></div>').get(0)
);
}
$viewer.jump($index)
}
$(document).ready(function() {
$('.color-selector input').on('click', function() {
updateItems();
$(this).closest('.color-selector').find('label').removeClass('checked')
$(this).closest('label').addClass('checked')
})
})
</script>
View the fully-functional standalone demo:
https://demo.sirv.com/demo/sirv-media-viewer/schubach/schubach_7.html

