How to Make Your eBay Listing Stand Out: 3 Cool Techniques You Can Use Today
eBay disabled all active content in the description section in June 2017, effectively disabling all image effects for product descriptions. But you still have some great options to create engaging eBay listings.
Add a 360 product spin
Sirv can create magnificent 360-degree spins out of your product images. To generate a spin, simply sign in to your Sirv account and upload a set of images. Sirv will automatically create an interactive spin to embed in your website.
Here’s an example:
eBay does not allow truly interactive 360 spins but there’s a workaround.
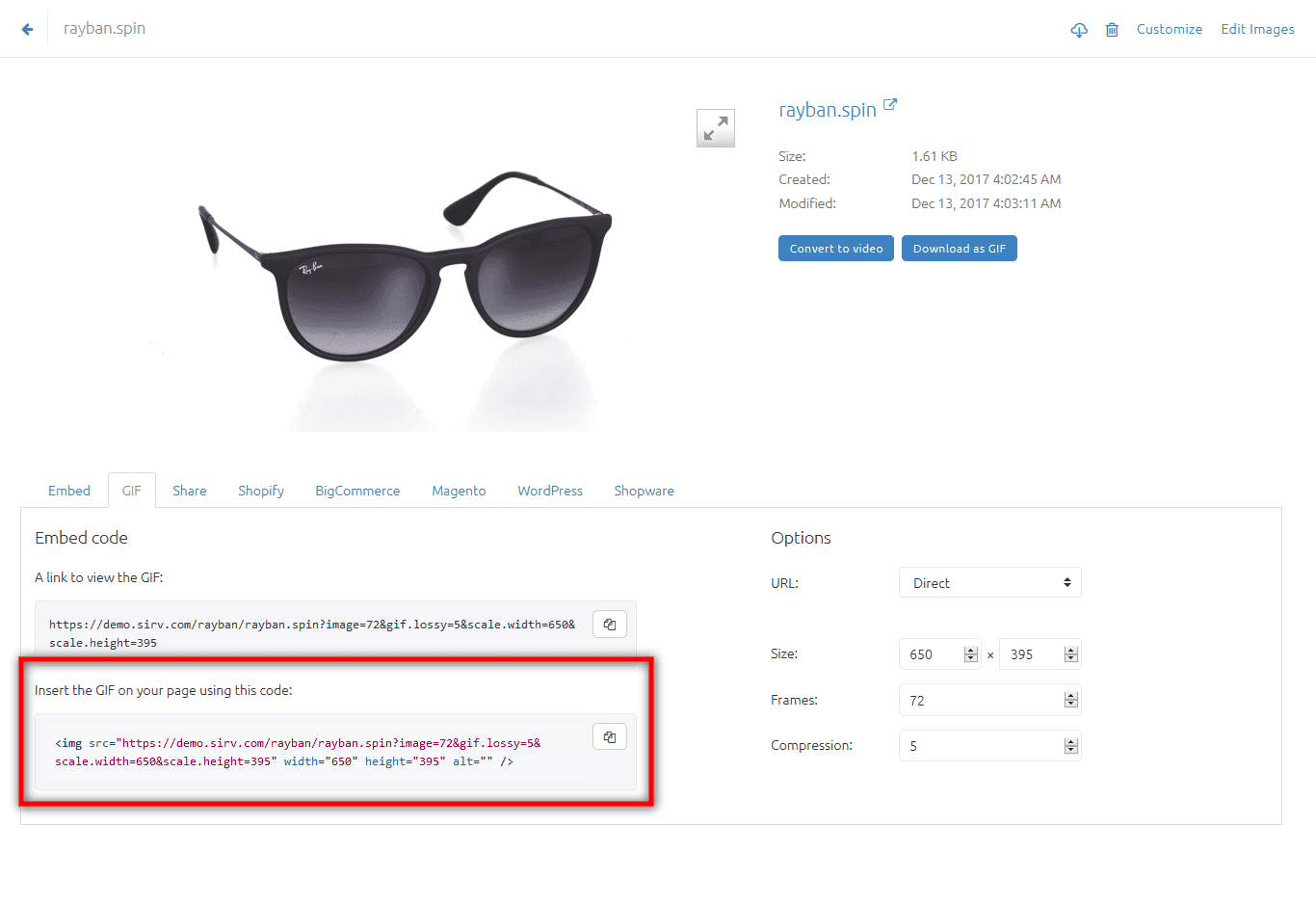
To add a spin to your eBay product description, convert it to a GIF:

You can easily do it in Sirv’s UI.
Your code will look like this:
<img src="https://demo.sirv.com/rayban/rayban.spin?image=72&gif.lossy=5&w=650&h=395" width="650" height="395" alt="black rayban glasses gif" />
Insert it into a product description and a 360 spin will appear. But we can do even better than that. We can link the image to the fully functional 360 spin, like this:
<a href="https://demo.sirv.com/rayban/rayban.spin" target="_blank" rel="noopener noreferrer"><img src="https://demo.sirv.com/rayban/rayban.spin?image=72&gif.lossy=5&w=650&h=395" width="650" height="395" alt="black rayban glasses gif" /></a>
After creating your eBay listing, you can also share the 360 spin on Facebook. It’ll look just as good.
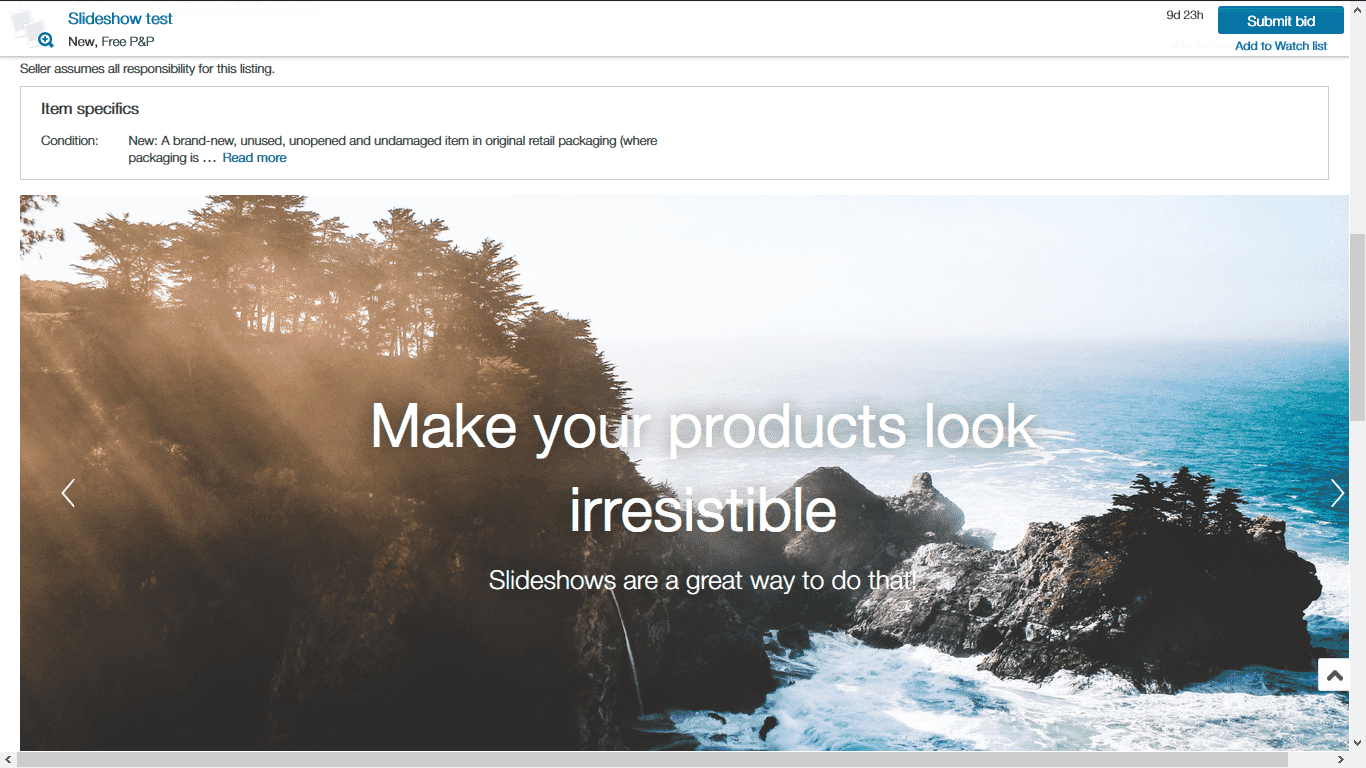
Add an eye-catching image slideshow

Slideshows are amazing at grabbing attention. Add one to your listing with these steps:
- Upload your images to Sirv. If you don’t have a Sirv account – sign up here. It’s free to try and takes a minute. The below code will work with images hosted elsewhere, but you’ll lose the ability to resize and optimize your product images.
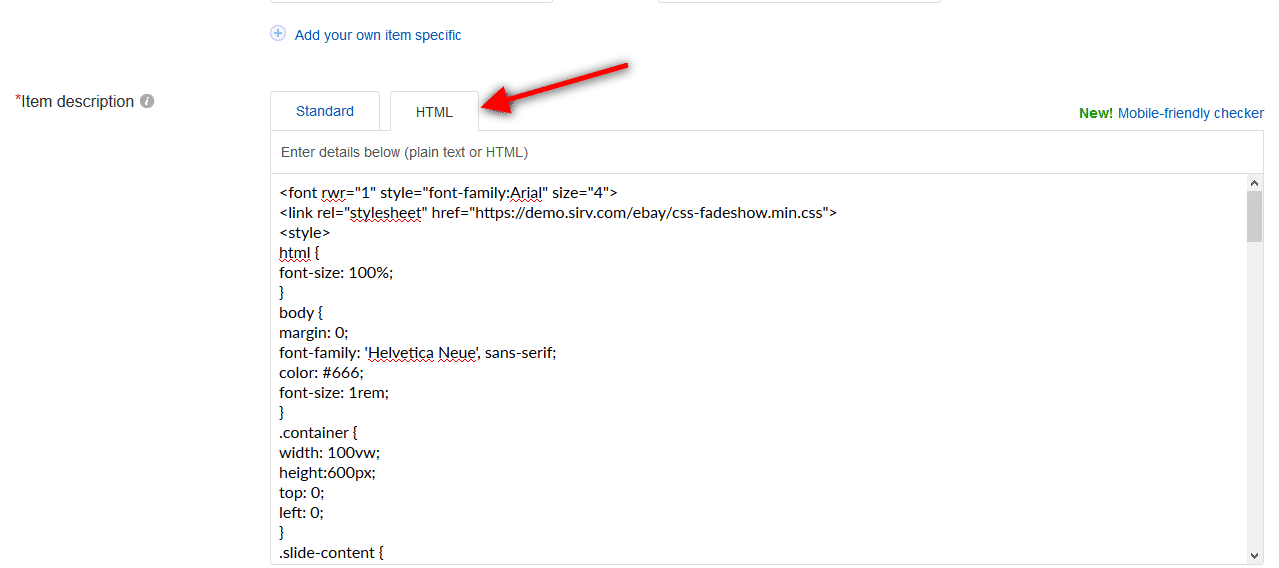
- Switch to HTML mode in the description editor.
![ebay html editor]()
Add the slideshow stylesheet to your description.
<link rel="stylesheet" href="https://demo.sirv.com/ebay/css-fadeshow.min.css">
The remaining steps should also be done in HTML mode.
- Add additional styling to your slideshow. If you have absolutely zero knowledge of CSS, don’t worry. Copy the below code and it’ll just work.
- Add the html content of your slideshow:
<style>
/*This is the slideshow container.
Make sure to set fixed height value (our example uses 600px),
or your slideshow won't work correctly. */
.container {
width: 100vw;
height:600px;
top: 0;
left: 0;
}
/*The actual slides */
.slide-content {
position: absolute;
top: 50%;
left: 50%;
color: white;
text-align: center;
text-shadow: 0 0 20px rgba(0,0,0,0.5);
z-index: 1;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
/*Slide text*/
.slide-content p {
font-size: calc(1rem + 10 * (100vw - 375px)/ (1199 - 375));
font-weight: 100;
margin-top: 0;
margin-bottom: 0.5em;
}
/*Slide headings*/
h1,
h2 {
margin-top: 0;
font-size: calc(2rem + 28 * (100vw - 375px)/ (1199 - 375));
margin-bottom: 0.2em;
font-weight: bold;
}
a {
color: inherit;
text-decoration: none;
font-weight: bold;
}
a:hover {
color: blue;
}
@media (min-width: 1200px) {
h1,
h2 {
font-size: 60px;
}
.slide-content p {
font-size: 26px;
}
}
</style>
<div class="container">
<div data-am-fadeshow="quick-nav prev-next-nav">
<!-- Radio. Change the number of inputs to the number of slides you're going to have-->
<input type="radio" name="css-fadeshow" id="slide-1" />
<input type="radio" name="css-fadeshow" id="slide-2" />
<input type="radio" name="css-fadeshow" id="slide-3" />
<input type="radio" name="css-fadeshow" id="slide-4" />
<input type="radio" name="css-fadeshow" id="slide-5" />
<!-- Slides. Change the background image URLs to your product images. Also, be sure to edit or completely remove slide headings. -->
<div class="fs-slides">
<div class="fs-slide" style="background-image: url(https://sirv.sirv.com/blog/eBay%20hosting/slideshow/photo-1460500063983-994d4c27756c.jpg);">
<!-- You can add content to slides (class names are not bound to CSS Fadeshow) -->
<div class="slide-content">
<h1>Make your products look irresistible</h1>
<p>Slideshows are a great way to do that!</p>
</div>
</div>
<div class="fs-slide" style="background-image: url(https://sirv.sirv.com/blog/eBay%20hosting/slideshow/photo-1440557653082-e8e186733eeb.jpg);">
<div class="slide-content">
<h1>Slideshows grab all the attention</h1>
<p>It's the easiest way to stand out from your competition</p>
</div>
</div>
<div class="fs-slide" style="background-image: url(https://sirv.sirv.com/blog/eBay%20hosting/slideshow/photo-1449057528837-7ca097b3520c.jpg);">
<div class="slide-content">
<h1>Showcase anything here</h1>
<p>Great for feature-rich products</p>
</div>
</div>
<div class="fs-slide" style="background-image: url(https://sirv.sirv.com/blog/eBay%20hosting/slideshow/photo-1422393462206-207b0fbd8d6b.jpg);">
<div class="slide-content">
<a href="https://sirv.com/?utm_campaign=codepen">
<h1>Get more done with Sirv</h1>
<p>Resize and optimize images on-the-fly with Sirv. Try it free</p>
</a>
</div>
</div>
<div class="fs-slide" style="background-image: url(https://sirv.sirv.com/blog/eBay%20hosting/slideshow/photo-1432117068802-b224427256a5.jpg);">
<div class="slide-content">
<a href="https://sirv.com/?utm_campaign=codepen">
<h1>Get more done with Sirv</h1>
<p>Resize and optimize images on-the-fly with Sirv. Try it free</p>
</a>
</div>
</div>
</div>
<!-- Quick Navigation -->
<div class="fs-quick-nav">
<label class="fs-quick-btn" for="slide-1"></label>
<label class="fs-quick-btn" for="slide-2"></label>
<label class="fs-quick-btn" for="slide-3"></label>
<label class="fs-quick-btn" for="slide-4"></label>
<label class="fs-quick-btn" for="slide-5"></label>
</div>
<!-- Prev Navigation -->
<div class="fs-prev-nav">
<label class="fs-prev-btn" for="slide-1"></label>
<label class="fs-prev-btn" for="slide-2"></label>
<label class="fs-prev-btn" for="slide-3"></label>
<label class="fs-prev-btn" for="slide-4"></label>
<label class="fs-prev-btn" for="slide-5"></label>
</div>
<!-- Next Navigation -->
<div class="fs-next-nav">
<label class="fs-next-btn" for="slide-1"></label>
<label class="fs-next-btn" for="slide-2"></label>
<label class="fs-next-btn" for="slide-3"></label>
<label class="fs-next-btn" for="slide-4"></label>
<label class="fs-next-btn" for="slide-5"></label>
</div>
<!-- Slide Counter -->
<div class="fs-slide-counter">
<span class="fs-slide-counter-current"></span>/<span class="fs-slide-counter-total"></span>
</div>
</div>
</div>
Your slideshow is ready.
Slideshow demo
Big thanks to Alex Erlandsson for creating the slideshow used in this article.
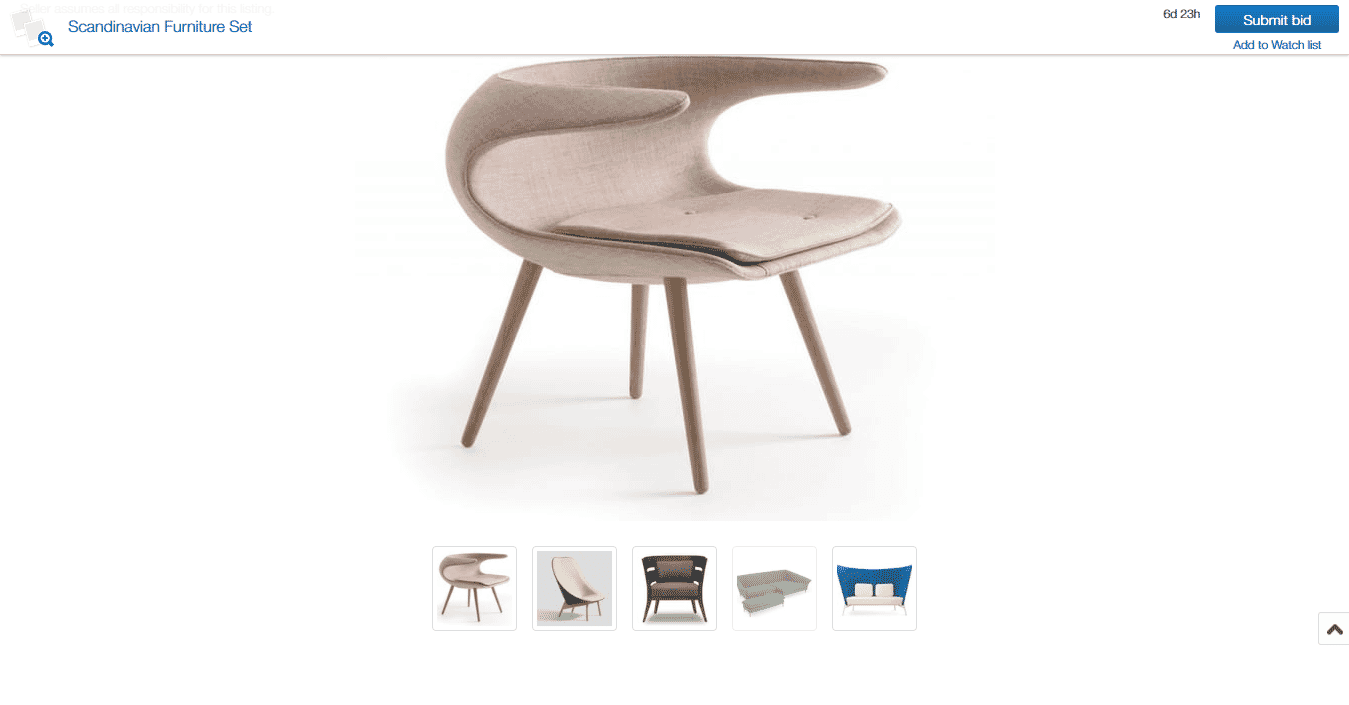
Add an attractive product image gallery

Boost your sales with an image gallery that allows shoppers to browse all the product images you have. Shoppers love studying product images, so add a 360 spin to your gallery for the ultimate “Wow” effect.
To recreate this cool image gallery, follow these steps:
- Upload your product images to Sirv. You’ll have instant control over the scale and cropping, plus it’ll serve images to your potential customers at lightning fast speeds. Read more about Sirv’s dynamic imaging options.
- Add this line of code to your description:
- Add the final HTML markup (changing the image URLs to your own, from your Sirv account):
<link rel="stylesheet" href="https://demo.sirv.com/ebay/ebay-gallery.css">
<div id="gallery">
<div class="main-gallery">
<input type="radio" name="slide" id="image1" checked/>
<img src="https://demo.sirv.com/furniture/chair-design-by-furnid.jpg?h=480"/>
<!--
You can even add spins here!
<img src="https://demo.sirv.com/furniture/Klismos.spin?image&h=480" />
Gallery images are below. Please change them to your own.
Notice how Sirv allows you to resize images with "h" (height).
-->
<input type="radio" name="slide" id="image2"/>
<img src="https://demo.sirv.com/furniture/Hay-Uchiwa-yellow.jpg?h=480"/>
<input type="radio" name="slide" id="image3"/>
<img src="https://demo.sirv.com/furniture/image7580.jpg?h=480"/>
<input type="radio" name="slide" id="image4"/>
<img src="https://demo.sirv.com/furniture/green-sofa.jpg?h=480"/>
<input type="radio" name="slide" id="image5"/>
<img src="https://demo.sirv.com/furniture/scandinavian-2-seater.jpg?h=480"/>
</div>
<!-- Thumbnails are in the block below. Sirv has a special parameter "thumbnail" to generate them. It took me literally 10 seconds to create thumbnails from the original images. -->
<div class="thumb-container">
<label for="image1">
<img src="https://demo.sirv.com/furniture/chair-design-by-furnid.jpg?thumbnail=100"/>
</label>
<label for="image2">
<img src="https://demo.sirv.com/furniture/Hay-Uchiwa-yellow.jpg?thumbnail=100"/>
</label>
<label for="image3">
<img src="https://demo.sirv.com/furniture/image7580.jpg?thumbnail=100"/>
</label>
<label for="image4">
<img src="https://demo.sirv.com/furniture/green-sofa.jpg?thumbnail=100"/>
</label>
<label for="image5">
<img src="https://demo.sirv.com/furniture/scandinavian-2-seater.jpg?thumbnail=100"/>
</label>
</div>
</div>
Live demo
With Sirv, you can easily crop your images and generate preview thumbnails. If you’re dealing with product images on a daily basis, this feature can save hours of your valuable time.
Let Sirv handle your eBay image hosting, while you focus on growing your business. Start your 30-day free trial today.