Introducing the Optimal Image Format
 Original – 373 KB JPG
Original – 373 KB JPG

Today, we announce another significant step towards image optimization tranquility.
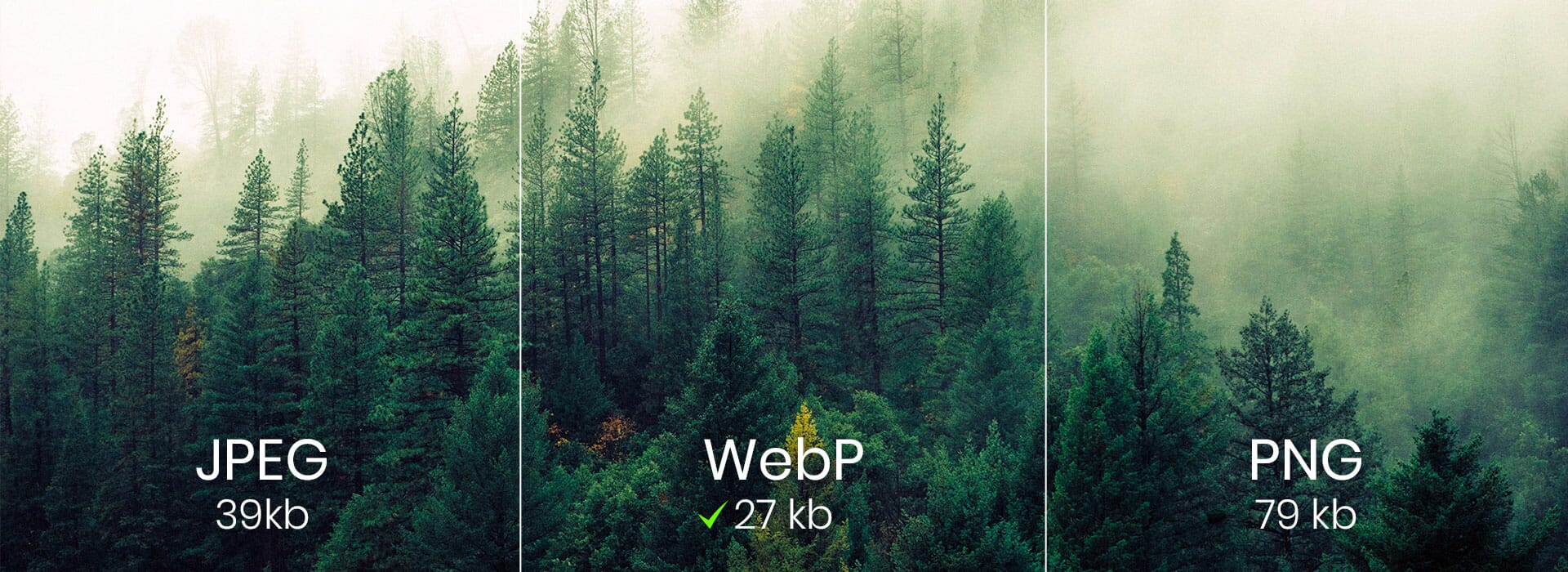
Every web professional knows how file size changes dramatically between JPEG, PNG and GIF images. We’ve all spent hours comparing formats and compression, in search of the smallest acceptable file size. For good reason: faster pages give better conversions, higher search rankings and lower data transfer. It’s a multi-win.
But guess what? After all your manual optimization, a machine could have generated images 30% smaller still.
That machine is Sirv.
Today, Sirv became even better at serving the smallest possible image to your website. It now delivers images in the most optimal image format and compression, without lifting a finger. The resulting images are so small they knock another 30% off already optimized files – partly thanks to WebP format, partly thanks to highly efficient compression.
How it works
The new “optimal” image format applies a layer of logic during image optimization to identify the most ideal format (WebP, JPEG, PNG or GIF). It analyses not only the image but the users’ browser, screen dimensions and even the use case. By understanding the whole scenario, Sirv is able to deliver the:
- Optimal image format
- Most suitable quality
- Ideal resolution

The sheer variety of modern screens, browsers and image formats mean you should no longer be serving the same image to all users. To deliver the absolute best image to each user, you need hundreds of variations of each image.
Sirv creates those variations, all from your single master image.
Let’s say you upload a JPEG image to your Sirv account. Someone viewing it on a hi-res mobile screen with Chrome will receive a retina image (2x width/height) at 60% quality, probably in WebP format. Another person on a desktop with Firefox will see that same master image, at 80% quality, standard resolution, probably in JPEG format. Everyone gets the best possible experience, tailored to their device, screen and browser.
Optimized images are generated on-demand: the first time they’re requested. But that doesn’t mean a delay. It’s almost instant, taking just 0.15 seconds on average. Sirv grabs the original image, performs any of 70+ options you choose, then saves an optimized version in the most suitable format.
Each processed image is cached for future visitors, delivered in just 1ms (one thousandth of a second) with very low latency from the closest location of Sirv’s global CDN.
Easy and familiar
As “optimal” is Sirv’s new default setting, no configuration is needed. All your existing images on Sirv are already benefiting from it (unless you’ve explicitly set a format).
Continue embedding your images like you’ve always done, confident that your images will always have the best possible optimization.
A standard img tag will serve an optimal format image:
<img src="https://demo.sirv.com/example.jpg">
Here’s the same image, resized to 300px width:
<img src="https://demo.sirv.com/example.jpg?w=300">
Or embed a responsive image using sirv.js (perfectly resized to each users screen):
<img data-src="https://demo.sirv.com/example.jpg" class="Sirv"> <script src="https://scripts.sirv.com/sirv.js"></script>
More to come
It gets better. The optimal format will actually improve over time. Every time Sirv develops enhanced image optimizations, they’ll be absorbed into the optimal format, making your images leaner and faster, without any effort from you.
Likewise, as efficient new image formats – such as HEIF – become supported by browsers, the optimal format will deliver those (if they’re the most optimal).
You have full control over your Sirv images. If you’d rather serve the original image format, go to your Default profile and set the default format to “original”. You may also wish to adjust the default quality, optimization and compression.
To apply settings to specific images, either create a profile or simply append options to the image URL. Format can be set to optimal/original/webp/jpg/png. For example, this will serve the original format:
<img src="https://demo.sirv.com/example.jpg?format=original">
Try it now
Switch your images to Sirv today and immediately benefit from the most optimal images – automatically. No more second-rate optimization. No more missing out on brilliant new image formats like WebP. No more wasted bandwidth. Just confidence that you’ve accelerated your website, earned full marks from Google and future-proofed your images for years to come.




