The Most Overlooked Image Optimization Technique
Everybody loves fast websites. They feel good and they convert better. A one second difference in page load time can mean millions of dollars of lost revenue. A significant amount of that load time (62% of a page’s total weight, on average) lies on images.

All statistical data is taken from the HTTP Archive World’s top 1 million websites (according to Alexa).
If you have an image-heavy website, this percentage can be even higher.
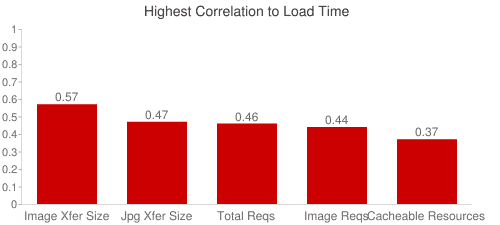
A strong correlation between website load time and image size also exists:
There are plenty of ways to optimize your images: proper scaling, tinkering with quality and using a CDN can all improve your website speed. But there’s a very effective and overlooked technique that can cut your image size by 25-35%, without losing precious image quality.
The answer is WebP
WebP is a modern image format, developed by Google, which produces significantly smaller images. On average, WebP images are 26% smaller for PNG and 25-34% smaller than JPEG.
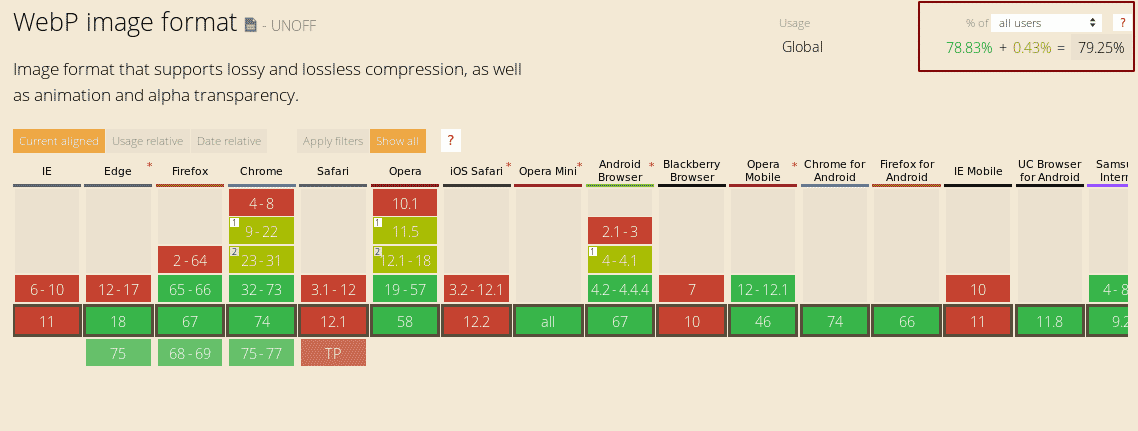
WebP browser support is close to 80% today, with support from Google Chrome (and all of Chromium’s derivatives like Opera, Brave etc.), Mozilla Firefox and the latest Microsoft Edge.

Yes, Chrome and Android market shares are that big.
So who’s using WebP?
Google, Yahoo, Netflix, Amazon, Walmart, Ebay, Pinterest to name a few. Here’s how Google benefits from its own image format:

WebP isn’t going to the Google graveyard anytime soon
The Verge shaved off 1-3 seconds of loading time by switching to WebP even without fully implementing it.
The opportunity
Big companies have made the jump to WebP, but that’s not the case for everyone.

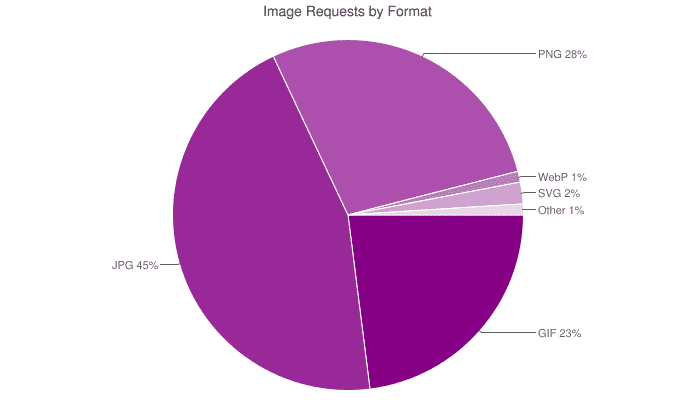
Only 1% of all images on the web are served in WebP format. This means that by implementing WebP you can get an upper hand over 99% of your competitors.
If WebP is so good, why isn’t everyone using it?
It’s hard to use WebP correctly.
First, you have to encode all your website images to WebP. Then, you have to serve them to supported browsers only and deliver a fallback image (JPG or PNG most likely) to every unsupported browser. Then you have to figure out a way to automate the process for new images. If you have a sizeable image library this can cost you a lot of time and money. Unless you use Sirv.
How to implement WebP in 3 easy steps
- Sign up for Sirv.
- Move your images to Sirv.
- Include Sirv’s JavaScript snippet
Or use a plugin to do it in a single click.
That’s it. Really.
Sirv detects your visitors’ browser and screen, to determine the best image format and dimensions. It instantaneously creates an appropriate image and serves it to your visitors. It takes milliseconds to generate a new image, which is then cached by our CDN for all subsequent requests. This means that there’s zero overhead between image resizing, format conversion and delivery. It’s fully automated, so you can focus on other important things, letting Sirv take care of your images.
We’re on a mission to make image optimization easy and accessible to everyone.
Start your free Sirv trial today!