Image SEO for e-commerce: How to turn your product images into a traffic generation machine

Have these questions ever crossed your mind?
- What is image SEO?
- How can I rank product images in Google Image search?
- What is the most optimal image format for product photos?
- What’s the difference between alt and title (and are they really necessary)?
- How do you make images (and the entire website) load faster?
- How can I use structured data to gain more traffic?
- What effects will a CDN have on my image SEO?
If so, you’ve come to the right place. Let’s get started.
What is image SEO?
Image SEO is the process of optimizing your images to rank them better in search engines. It involves reducing image size while retaining acceptable quality (to increase page speed), as well as adding additional markup to increase your image visibility in search engines.
Why is image SEO important?
Click for a larger image. Data from JumpShot.
Google Image Search is absolutely massive.
Google Images holds second place in terms of search volume in the USA.
It’s 5 times bigger than YouTube, 10 times bigger than Yahoo/Bing/Amazon and 15 times larger than Facebook.
But why isn’t image search talked about more often? There are a couple of reasons for this.
Firstly, a lot of SEO experts dismissed Google Image Search as being too hard to get targeted traffic from.
Let’s see if that’s still the case.
This is what Google Image search result looks like on a laptop computer today:
It’s easier than ever to visit a website from Google Images. There’s a dedicated button for doing so, or you can click the large image. Other buttons like ‘share’, ‘add to bookmarks’ and ‘add to collection’ are just the icing on the cake.
Update 12.09.2019 – All the rich meta data like reviews, product price, brand etc. is now clearly visible on desktop too (this wasn’t the case back when I first wrote the article).
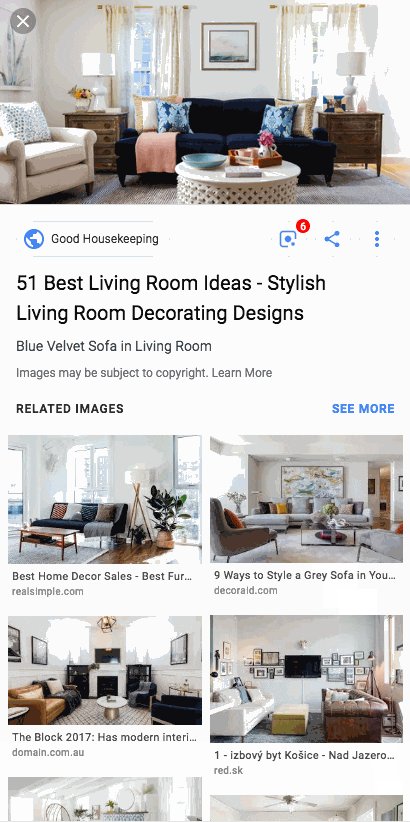
Now here’s how image search results look on mobile devices:
As you can see, the mobile experience is tailored towards browsing through products. Google displays a large image and cleverly includes structured data markup to show price, brand, stock status etc. This makes Google Images a compelling starting point for online shopping.
Another important difference between mobile and desktop image results is the “related images” on the mobile version. Even if your product images don’t make it to the top of the image search result page, they can still be shown in the related block, driving more traffic to your website.
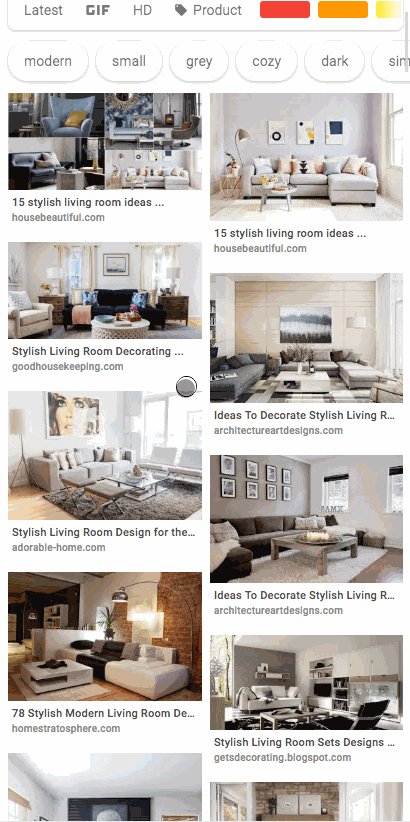
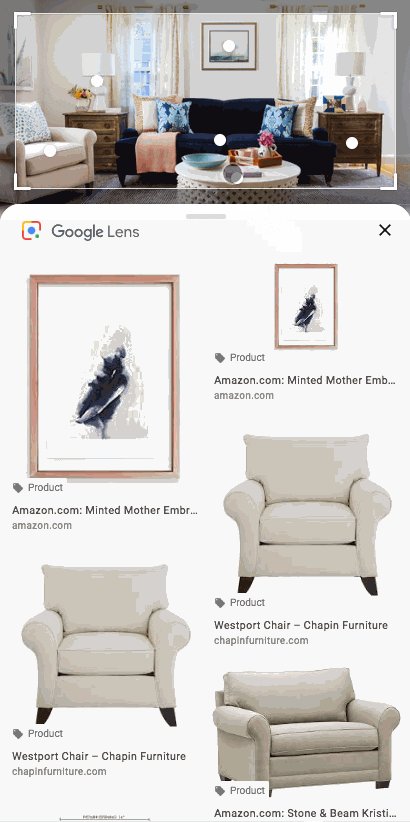
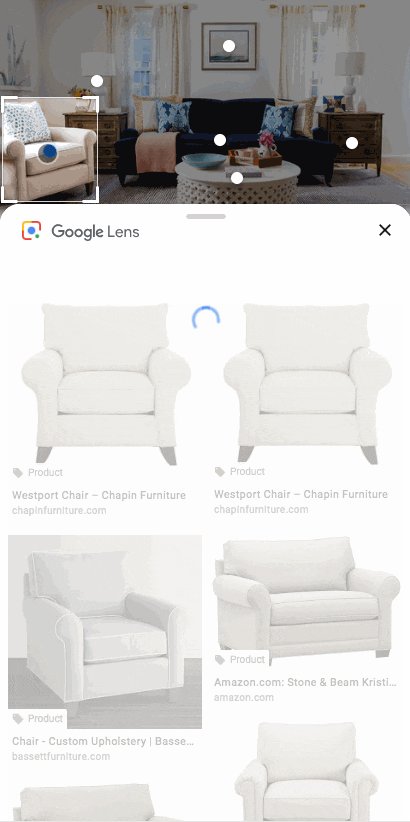
It’s clear that Google Image Search has huge value for e-commerce. And it’s only going to get bigger with Visual Search:

An example of visual search in Google Images. Image by Google
Visual Search, is expected to become a huge sales driver in e-commerce. It already drives hundreds of millions searches on Pinterest and, after Google Lens is fully integrated into Google’s Image Search, the numbers are going to be staggering.
Visual search would not have been possible without machine learning and artificial intelligence. Let’s explore how Google’s technology works.
How does Google Image Search work?
Google Cloud Vision is the core technology behind Google Image Search.
Like all other image recognition platforms, it’s based on Artificial Intelligence and Machine Learning, but Google has the added capability to extract and analyze information from:
- The page where the image was found;
- Other websites using the same or similar images;
- Image SEO data (structured markup, file names, image alt attributes, etc.).
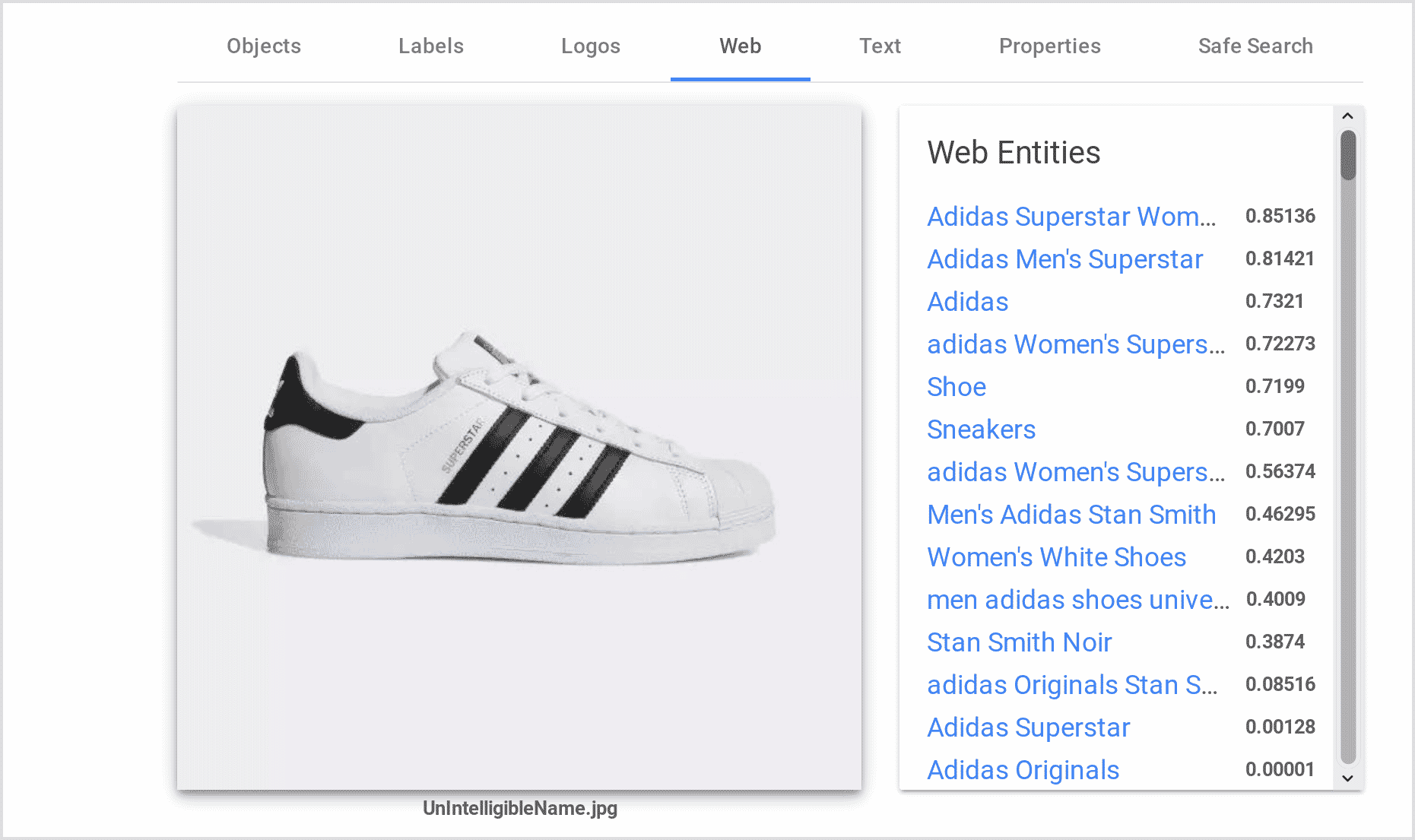
Below is an example of what Cloud Vision concludes, by analyzing web entities (websites that use the same or similar images). You can try Cloud Vision yourself.

It easily identified that the shoe is an Adidas Superstar sneaker for women. Quite impressive.
Context is also a major ranking factor.
We now prioritize sites where the image is central to the page, and higher up on the page. So if you’re looking to buy a specific pair of shoes, a product page dedicated to that pair of shoes will be prioritized above, say, a category page showing a range of shoe styles.
Source – Google blog
With this information in mind, let’s move on to the actionable part of this article.
How to check your Google Image traffic
To measure the success of your effort, you must have a baseline to compare it to. Here’s how to check the traffic you’re receiving from Google Image Search.
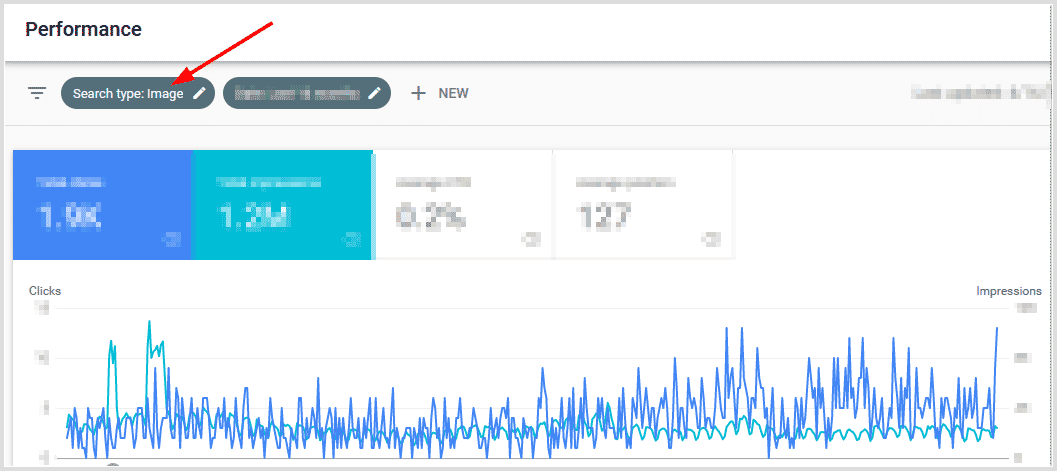
Go to Google Search Console, open the performance report and switch the “Search Type” from “Search” to “Image”.

If you’d like to go deeper than that, you can analyze user behavior in Google Analytics, go to Aquisition -> All Traffic -> Source/Medium and look for google images / organic. If you’re not familiar with Google Analytics and would like a more detailed walkthrough, read this post from Yoast.
Make sure your images are accessible to search engines
A crucial part of image SEO is making sure Google can easily crawl and index your images.
All your efforts can go to waste if Google can’t access your images for some reason. It’s an obvious, but very important part of Image SEO. Here’s how you can stay on the safe side of things.
Check for broken image links and images blocked by robots.txt
An obvious place to look for broken links is the coverage report in Google Search Console.
If your website does not happen to be in Google Search Console, you’ll need special software. Screaming Frog SEO Spider is a really good one, and I’ll be using it as an example below. It’s free to scan websites with fewer than 500 pages.
Now let’s check if your images are easily accessible by search engines…
Check for pages blocked in robots.txt

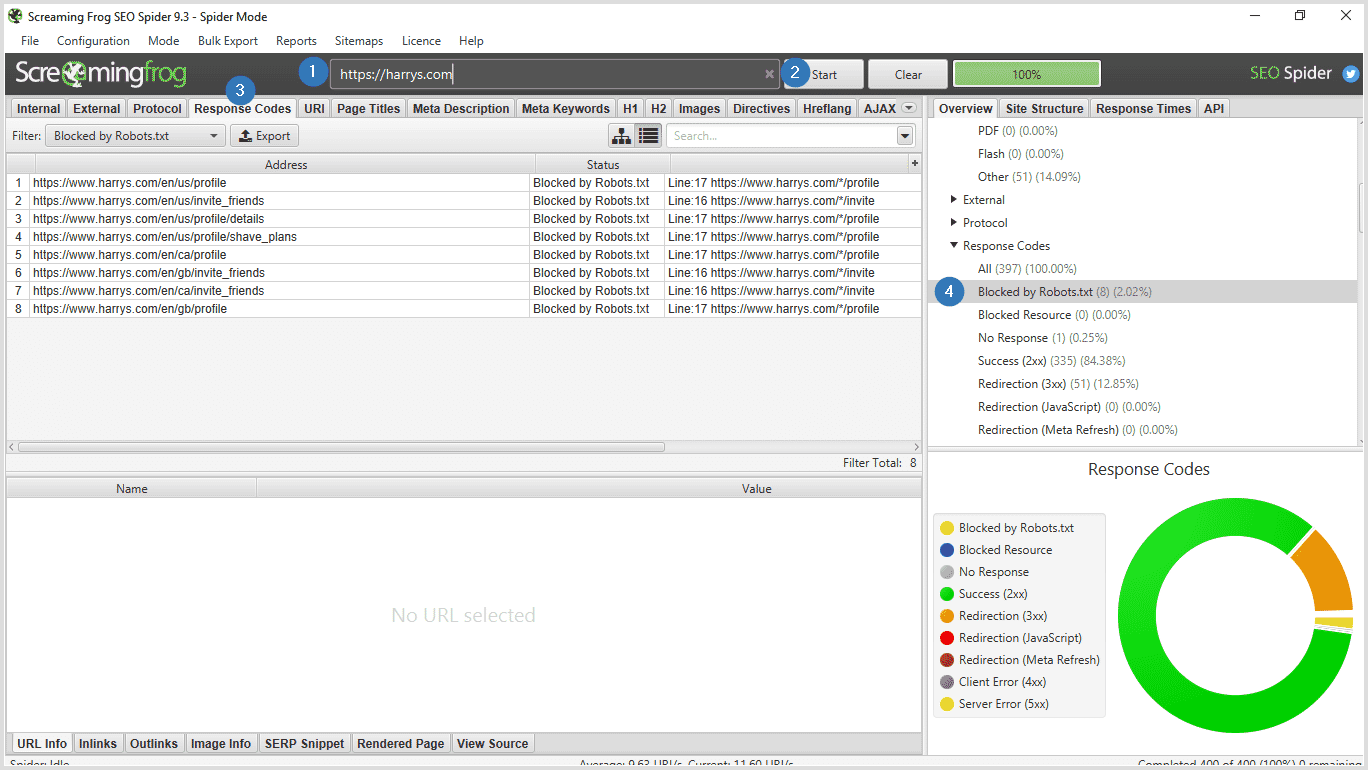
- Open Screaming Frog SEO Spider.
- Enter your website URL.
- Click “Start”.
- After the scan has finished, click the “Response Codes” tab.
- Click on “Blocked by Robots.txt” on the right-hand panel.
You’ll be presented with a list of pages that are blocked in robots.txt. Ask your developer/SEO to fix this situation or do it yourself. Robots.txt is located in your website’s root folder.
Check for broken image links

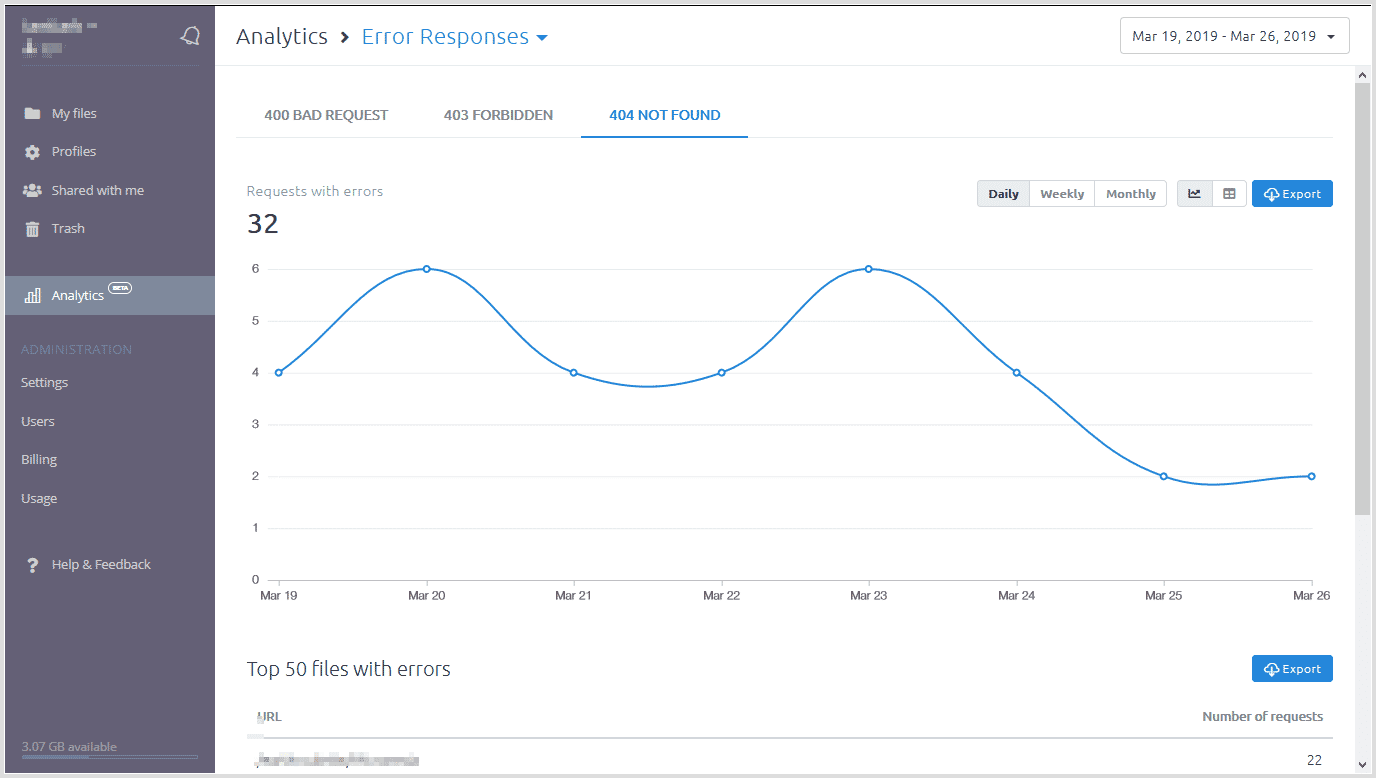
If you use Sirv, you can instantly spot broken image links in the Analytics section of your Sirv account. You can see what the image URL was and where it was requested from (referrer).
Alternatively, you can use Screaming Frog again. Choose results with status code “Client error (4xx)”. Alternatively, you can use Xenu’s Link Sleuth, it’s a completely free broken link checker.
Create an image sitemap
Image sitemaps make it easier for Google to find and index your images.
You can either create a separate sitemap for your images or include image information in your existing sitemap.
Please refer to this image sitemap guide by Google for a more detailed explanation.
How to implement image sitemaps
- WooCommerce: Yoast SEO will add images to your sitemap automatically.
- Shopify: try the Image Sitemap app.
- Magento: Mageworx Seo Ultimate is a solid extension.
Image SEO: How to rank your product images in Google Image Search
One of the most important factors for ranking your images is how well your product and category pages rank in regular Google Search. It’s nearly impossible to appear in image search if your online store is ranking poorly.
It’s therefore important to get your on-page SEO and UX right. This includes your meta tags, text, titles, your product image size, quality and loading speed.
In this part, I’ll touch only the classic Image SEO parts. Image optimization and UX are covered in the next section.
Title, description and on-page content
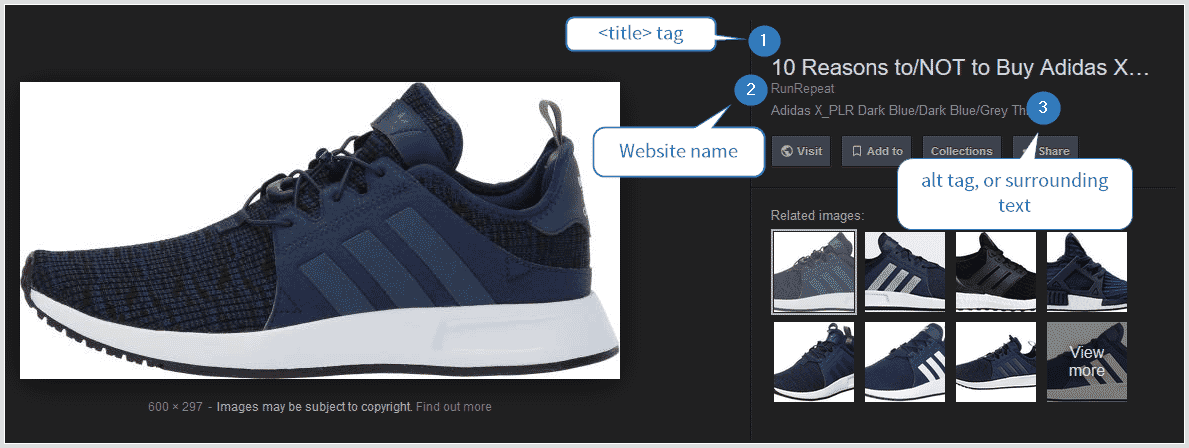
To provide more context to its image search results, Google pulls information from your website.

- The image title is taken from the page’s meta title tag (not to be confused with the image’s “title” attribute, which has no use).
- Your website name.
- The description is taken from either the image alt text, the surrounding content, your meta description tag or it can be absent completely. Google decides whether or not to show this snippet, based on its likelihood of adding value to the search result and increasing its CTR.
If you’re doing SEO for your e-commerce website, the chances of you ignoring your title tag are quite low. There is no image specific advice, just follow Google’s guidelines and you’ll do just fine.

The anatomy of a perfect e-commerce page by Bryan Dean.
On-page content, such as product description, is important for ranking your store in both regular and image SERPS. Bryan Dean has written a very comprehensive guide on e-commerce SEO overall, which is highly recommended.
How to name images for better SEO
Using descriptive file names for your images is the oldest advice in the book. It has merit – the name adidas-superstar-white-shoe.jpg is much better than DSC001.jpg. It’s important to note that, just as with URLs, use a hyphen for spaces, not underscores.
File name is a super minor ranking factor though, if you have thousands of images and don’t have an easy way of renaming and referencing them – don’t bother, it’s not worth it.
The alt text

The alt image attribute, commonly referred to as the “alt tag” or “alt text”, was created to make the web a more accessible place.
- Visually impaired people browse the web with the help of screen reader software. Screen reader software uses alt text to announce what the image is about. Ever wondered what it’s like to browse the web as a visually impaired person? Read this.
- The content of your image alt text is what’s shown before the image is rendered. It’s really useful for people with slow or unstable connections.
- It’s used by Google in a similar way to anchor text if you happen to use your image as a link.
Writing good alt text is not rocket science by any means. There are, however, some important things to follow:
- Don’t keyword stuff;
- Be descriptive;
- Be detailed;
- Keep the text fewer than 125 characters.
Examples:
Bad (missing alt text):
<img src="shoe.jpg" alt="" />
Bad (keyword stuffing):
<img src="shoe.jpg" alt="adidas shoe for sale adidas shoes for sale adidas shoes for men adidas shoes - originals sale"/>
Better:
<img src="shoe.jpg" alt="Adidas shoe"/>
Best:
<img src="adidas-shoe.jpg" alt="White Men's Adidas Superstar Shoe"/>
If you’re interested in a more in-depth guide to alt text writing intricacies, I recommend reading this nice article by Hubspot.
Structured data is a must
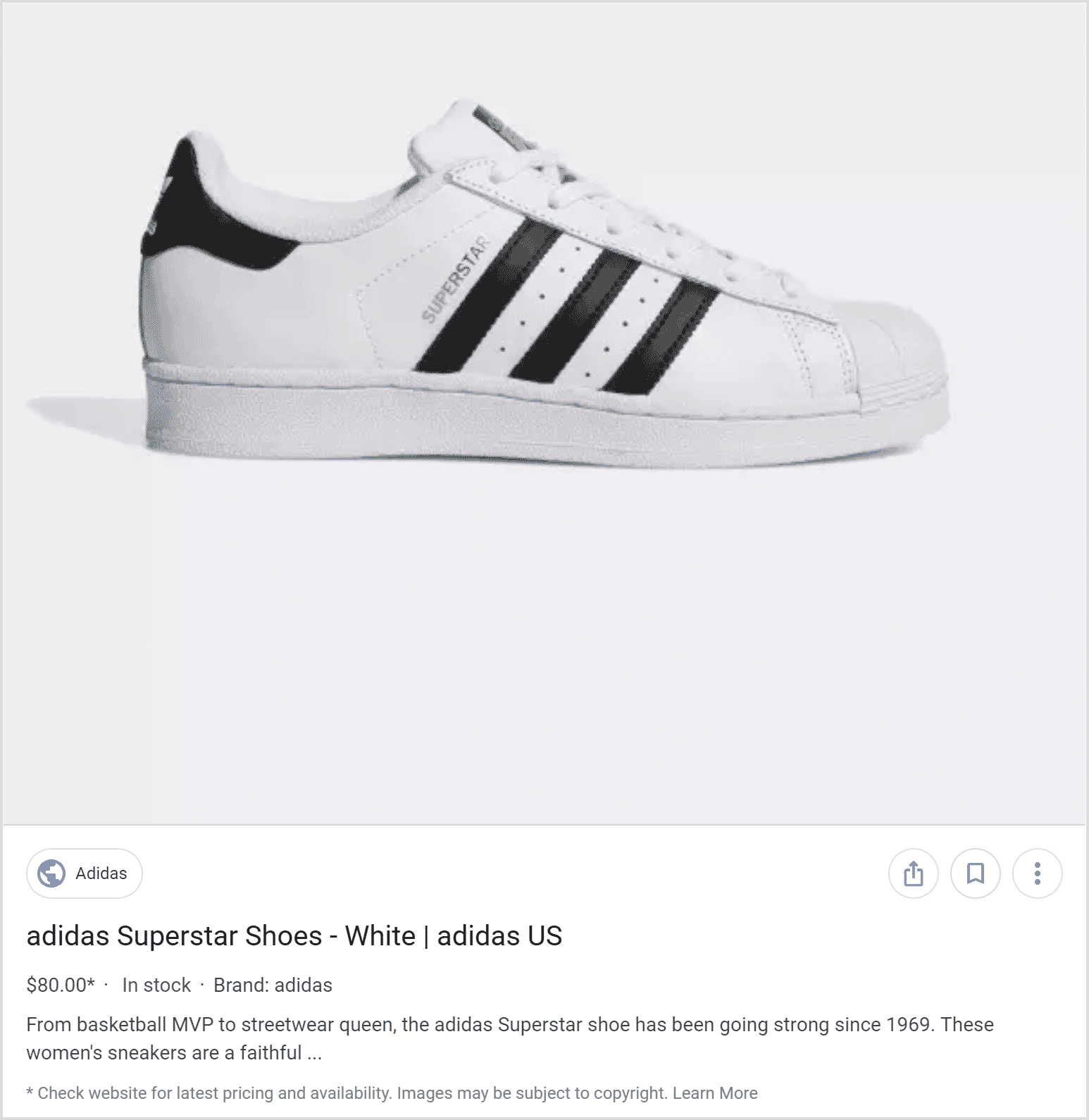
Mobile Google Image Search looks gorgeous for e-commerce. For example:

The product information is pulled from structured data on the page where Google found the image.
Structured data is a special type of mark-up, which provides key information about your product.
Here’s what info Google can use in Google Image Search results:
- Product image(s)
- Price
- Description
- Availability
- Brand
- Rating
Google has a decent guide to product structured data.
Some tips:
- Use Schema.org/Product in JSON-LD format. It’s recommended by Google, it’s clean and easy to maintain.
- Use either JPEG or PNG images in your structured markup, since Google does not state WebP support for the product markup image object yet.
- The recommended aspect ratios are 16×9, 4×3 and 1×1.
- Image size must be at least 50,000 pixels (height*width). To put it simply, 250px * 200px is the bare minimum. It’s better to use much bigger images than that, at least 1000px*1000px.
- You can use CDN image URLs in your product structured markup.
The cool thing about structured product data is that it’s also used by Google’s Merchant Center, Facebook and Pinterest (it supports JSON-LD, though it’s not documented).
It’s highly likely that all e-commerce platforms will support structured product data either now or in the future. It’ll boost your rankings today and it will generate even more traffic in the future.
This concludes the SEO part of this guide, let’s move on to some technical image optimization.
Image Optimization
Speed up your store (without sacrificing image quality)

Image optimization might sound complicated, but it doesn’t have to be.
For most online stores, it’s impossible to sell anything without images. In fact, images are responsible for 55-65% of the total transfer size on all websites (the median size of images is 1600 KB for Magento stores, according to HTTP Archive).
Loading speed is a ranking factor. Poor UX due to a slow website will hurt your sales. Low-quality product images can make your website faster, but it’ll have a negative impact on your conversions and will negatively affect your image ranking in image search. This is due to how image recognition algorithms work, high-quality images have less noise (compression artifacts), which make it easier for ML algorithms to correctly identify objects in images.
You have to hit the sweet spot between image quality and loading speed to succeed. Thankfully, it’s possible and not even hard.
Here are 7 tips to make your images load fast and look amazing.
Image quality – find the perfect balance

Big, high-quality product images increase sales. Image recognition success is also highly reliant on the source image quality.
But high-quality comes at a price. Pages on e-commerce stores typically have a lot of product images, your website loading speed will suffer if you go wild with your image quality. You must find a happy balance between good quality and small file size.
At Sirv, we’ve spent hundreds of hours defining perfect image compression settings (typically 80% quality for JPEG and WebP, with PNG optimization enabled) to achieve the perfect balance between image quality and file size. All images served by Sirv are automatically optimized. We also believe in giving you control, so you can easily tweak your default settings (learn more here).
Use modern image formats

The three most popular image formats on the web can hardly be called modern.
- JPEG was released in 1992.
- PNG emerged in 1996.
- GIF is 1 year younger than yours truly, created in 1989.
There are some that are worthy of the “next-gen” title though: WebP, JPEG XR and JPEG 2000 are all wildly superior to the previous generation of image formats. They’re doing a much better job at both lossy and lossless image compression.
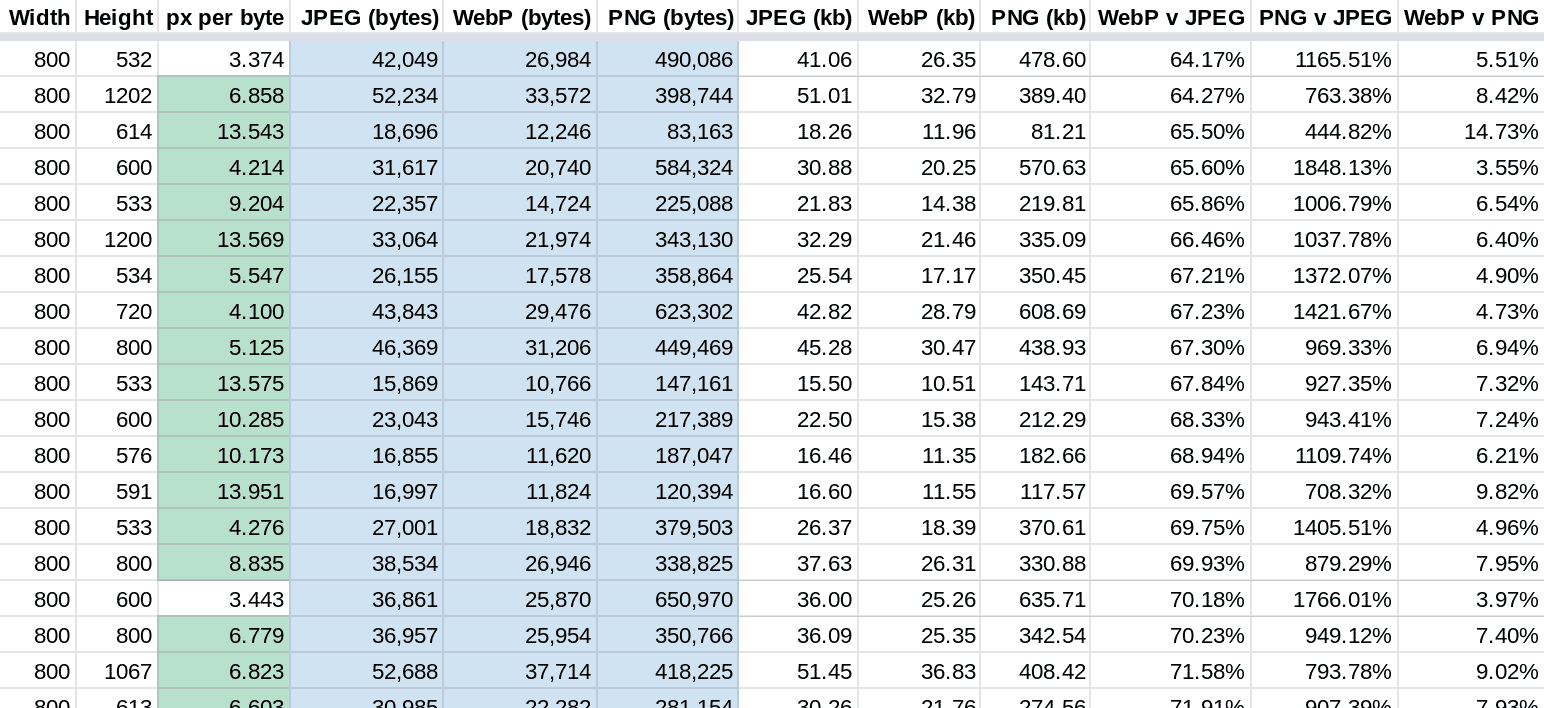
Images in WebP format are usually 26% smaller than PNG and 25-34% smaller than JPEG.
You might ask, – if they’re so superior, why aren’t they used more widely?
Two words – browser support. This is why old formats like GIF are still around, because every web browser and every operating system support them.
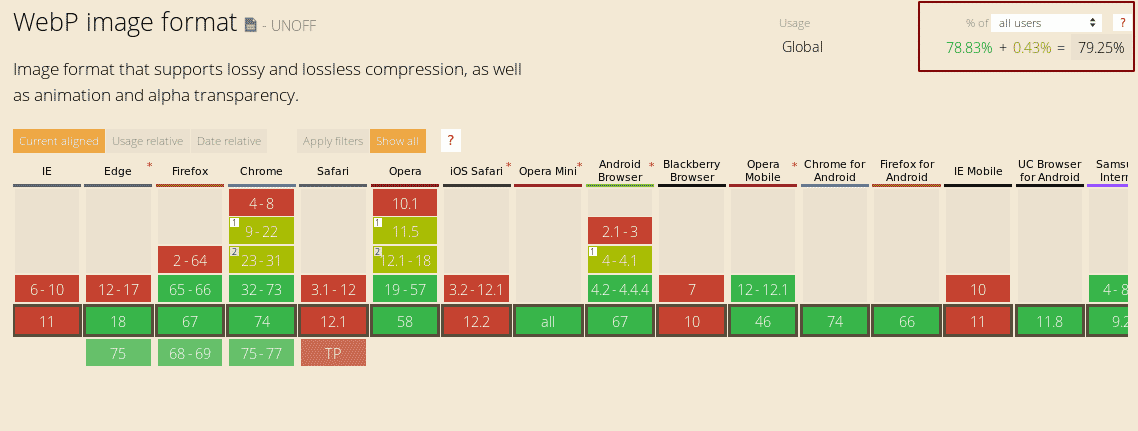
Here are the browser support stats for each of the modern formats:

WebP browser support
WebP is the clear winner here with ~80% browser support. All the major players – Google (they created WebP), Mozilla and Microsoft all support WebP. Smaller browsers like Opera, Vivaldi and Brave are all using the rendering engine that powers Chrome, making them support WebP by default. It’s currently unclear whether the last remaining player in the browser market – Apple – jumps on the WebP bandwagon or not.
This shouldn’t stop you from using WebP as your main image format for your product images. You can easily serve WebP to supported browsers and a dinosaur era format to Safari.
How to start using next-gen image formats (WebP) today
Use Sirv. It’ll automatically serve your product images in the perfect image format.
It’s super easy to integrate with your store, plus there are plugins for:
Serve properly scaled images
A very common mistake with a really high impact on page loading time.
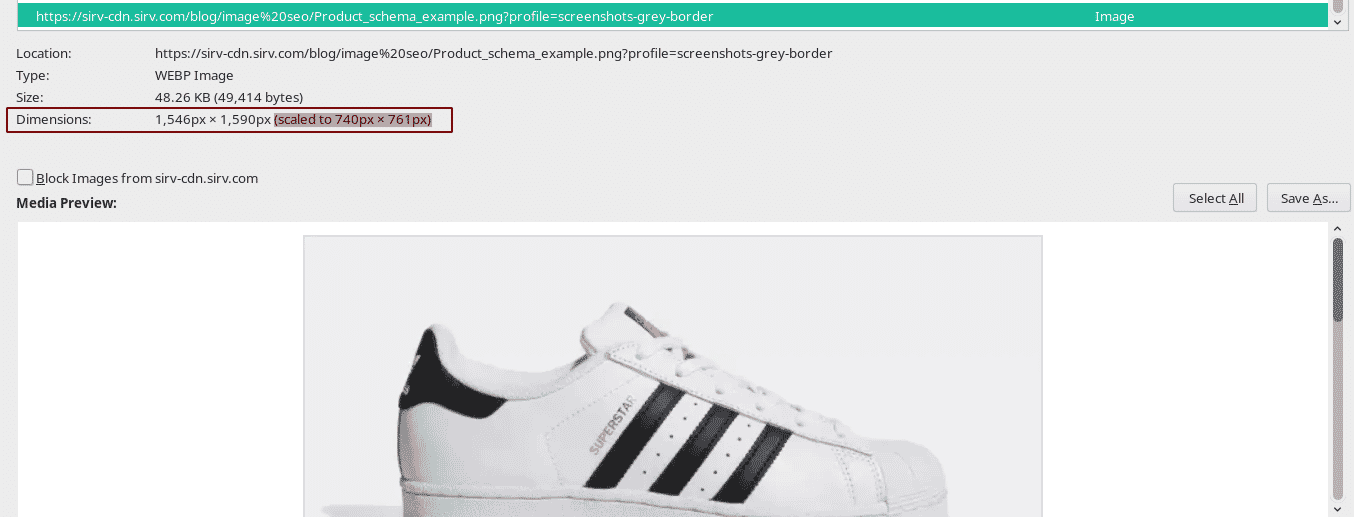
Let’s look at this page, for example. The max width for the content container is 740 pixels. Which means any image in this post that is wider than 740 pixels would be downloaded and then rescaled to 740px width… by the browser.

The browser automatically scales the image to fit the container. To say that this is not optimal for performance would be an understatement. To demonstrate, let’s take a look at the original unoptimized PNG image and an optimized image with optimal quality, proper scaling and a modern image format:
The difference is massive.
Solving the responsive image problem
The previous example illustrated the massive implications bad image scaling could have on a regular, desktop computer experience. But we live in a responsive era, where mobile devices account for ~60% of traffic. The proper scaling problem becomes even harder to solve.
Mobile devices come in different shapes and sizes, some with HIDPI displays with pixel density as high as 3x (ultra retina displays). This means we have to serve individually scaled images to each and every device to achieve the best performance.
The old-school solution would be to use the SRCSET tag. This means you have to:
- Generate images in different sizes.
- Include all of them in your SRCSET tag.
The markup looks something like this:
<img srcset="elva-fairy-320w.jpg,
elva-fairy-480w.jpg 1.5x,
elva-fairy-640w.jpg 2x"
src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
This is quite cumbersome, to say the least.
Sirv offers a much more elegant solution. This is how I serve responsive, automatically scaled images in this blog post:
<img class="Sirv" data-src="https://sirv.sirv.com/blog/image%20seo/Product_schema_example.png?profile=screenshots-grey-border" alt="Google Images search result, showcasing the richness of product schema"/>
I use markup like this for every image in this post.
To make the magic happen, I’ve just added a little code snippet at the end of this post.
<script src="https://scripts.sirv.com/sirv.js"></script>
What it does is detect the browser and the viewport (the size of the browser window) and automatically resizes the image for a perfect fit. On-the-fly. As a side-effect (a quite pleasant one), it also converts the image to the most optimal image format and quality. Apart from that, it enables lazy loading. Which leads us to the next technique…
Lazy load images
Lazy loading in action
Lazy loading is a technique where only above-the-fold images are loaded, while those out of sight are loaded on-demand. This can dramatically improve your page loading speed.
For example, on our lazy loading demo page, we have 26 images, but only the first one is initially loaded.
HTTP Archive has some interesting data: Magento store owners could speed up their image loading speed by 66% if they were to use lazy loading.
How to lazy load images
Lazy loading is on by default when you utilize Sirv’s responsive imaging. You can also configure the threshold (load images when they’re 200 pixels below the viewport, for example).
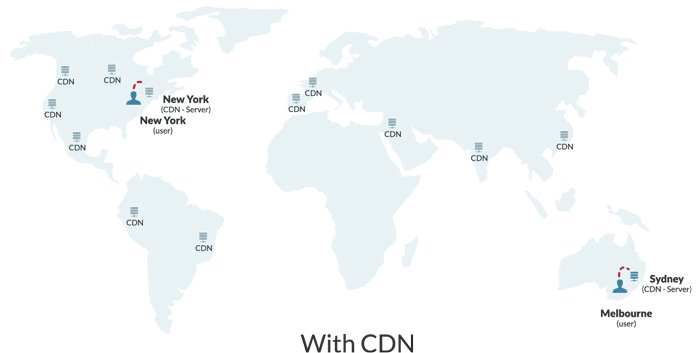
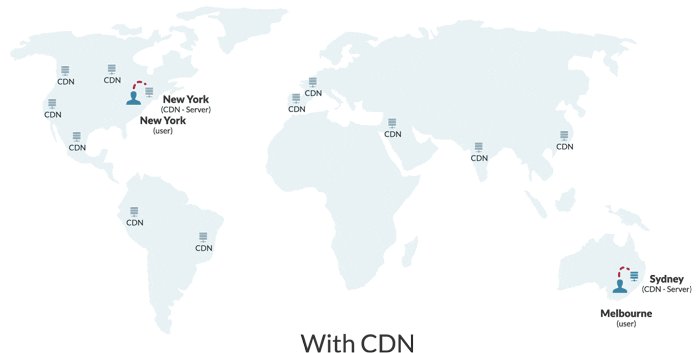
Use a Content Delivery Network (CDN)
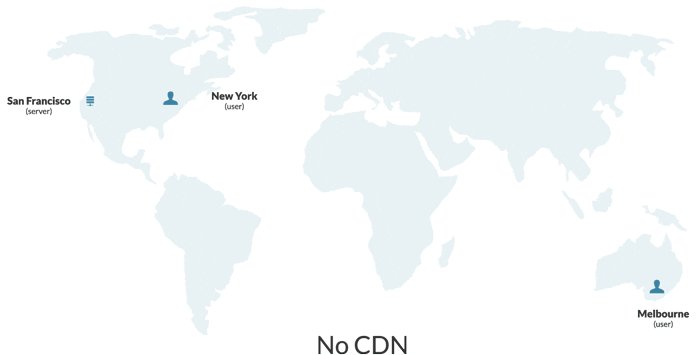
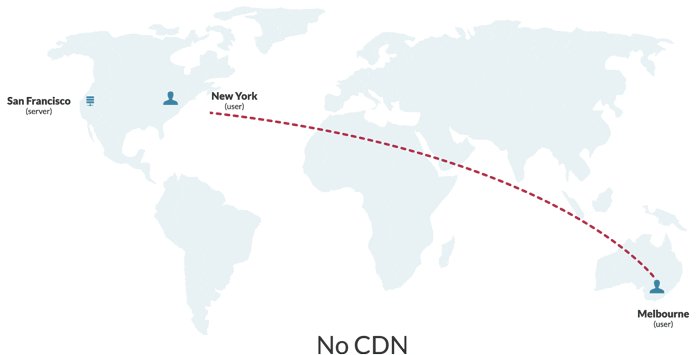
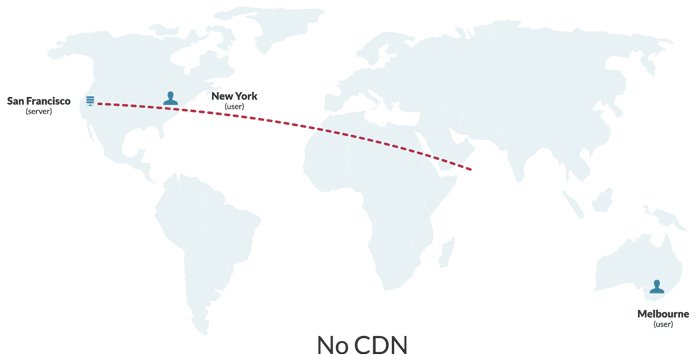
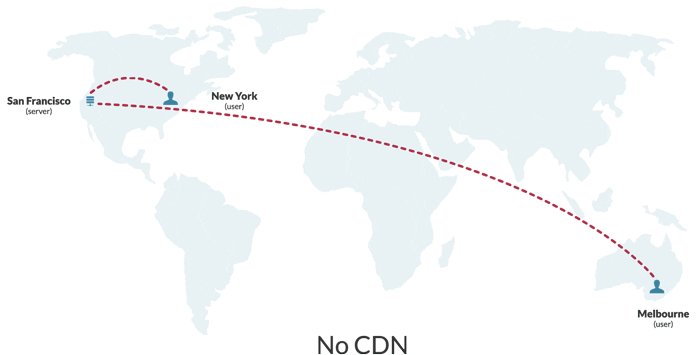
Most websites serve their images from a single server, located in a single location.

If you’re operating on a small country level – it’s fine. The thing is – the further your visitors are from your origin server – the slower your website will load.
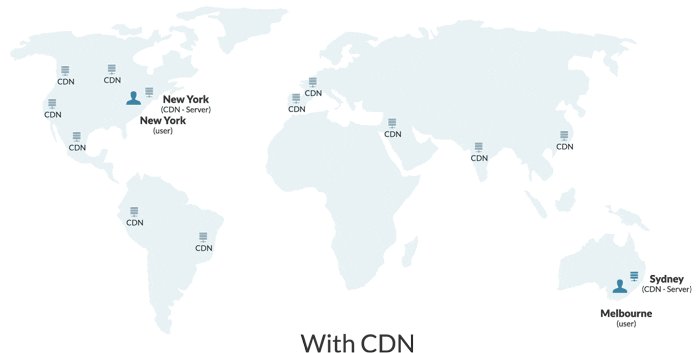
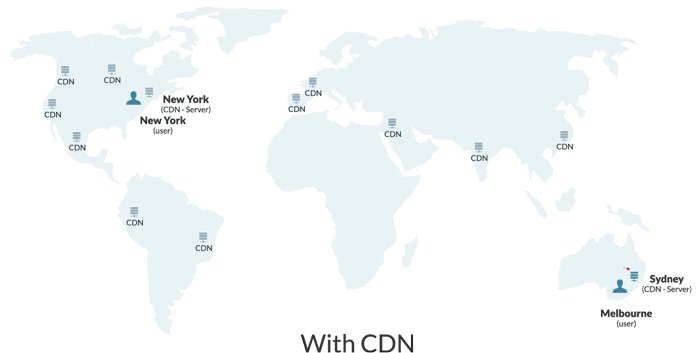
Content Delivery Networks (CDNs) solve this problem by replicating your image across a global network of servers. This means when a UK visitor opens your page, they get all your images delivered from their nearest CDN location (London) and not from your, say, San Francisco based server. Images don’t have to cross the entire Atlantic, which helps speed up your website dramatically.

Sirv is an image-focused CDN. It not only replicates and caches your images around the world, but it also does so much more:
- Automatic image optimization
- Optimal image format delivery
- Automatic responsive images
- Lazy loading
- Automatic retina serving
A: Here’s what Google’s own John Mueller has to say about this:
It doesn't matter how you host the images, there's no SEO-bonus for having them on the same host/domain. However, since changing image URLs is "hard", I'd use your own hostname for the CDN (avoid https://t.co/Y1ND46l9ij and use https://t.co/fWMc6CFPZ0), so you can change CDNs.
— 🍌 John 🍌 (@JohnMu) March 5, 2019
In short – using a CDN is safe for SEO but use your own domain with the CDN, for convenience. It’s easy to configure your own domain with Sirv.
It’s also a very good idea to add your CDN domain to Google Search Console, for error monitoring and that kind of stuff.
Remove metadata
Image metadata is text information embedded into a file, like when a photo was taken, camera settings, what software was used to edit it and so on.
Google supports only IPTC photo metadata to display image credits.
It makes a lot of sense to strip images of metadata to make them load faster. Sirv strips meta automatically (which you can disable if needed). If you’re not using Sirv yet, either create an account or use EXIF Purge (Mac/Windows) instead.
Automate image optimization with Sirv
Image optimization is hard work. That’s not the case for Sirv users. Sirv automates all the mundane work of resizing, converting and optimizing product images and lets you focus on what’s important – growing your store.
But that’s not all. Sirv allows you to showcase your products from every angle with gorgeous 360 spins and rich image zooms. Here’s how it looks in action.
You can try it today, for free. No sales calls and demos, just sign up, download a module if you use Magento/WordPress/PrestaShop, then watch the magic happen.
Credits:
Header image designed by katemangostar / Freepik.
360 spin by Karl Martini.
No Sirv account yet? Create gorgeous 360 degree spins in minutes. Sign up now and get 5 GB for 30 days for free.




